echart图表
2024-01-07 23:10:24
首先我们要知道ECharts是什么,它是怎么用的?
ECharts是一个使用JavaScript实现的开源可视化库,它涵盖各行业图表,满足各种需求。它提供了丰富的图表类型和交互能力,使用户能够通过国简单的配置生成各种各样的图表,包括折线图,柱状图,散点图,饼图,雷达图,地图等等
一.引入方式?
Apache ECharts 支持多种下载方式,我们来介绍一下快速安装。我们将刚才保存的echarts.js的目录以script标签的形式引入。
 ?
?
二. 绘制一个简单的图表
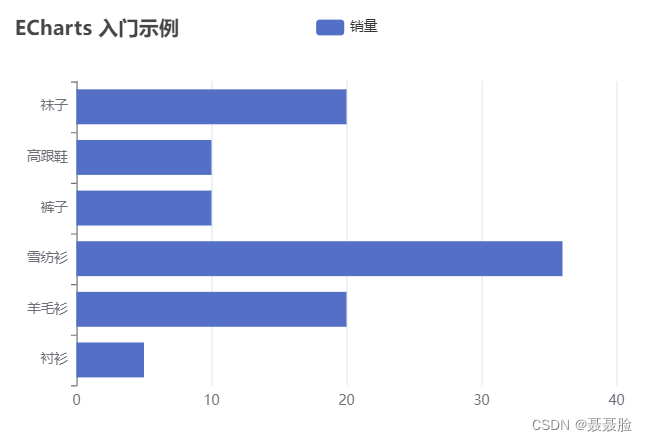
我们先在body里创建一个DOM容器,并给予它宽高,然后就可以通过echarts。init方法初始化一个echarts实例并通过setOption方法生成一个简单的柱状图啦。
先设置一个容器
<body>
<div id="main" style="width: 600px;height:400px;"></div>
</body> // 柱状图
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {
trigger: 'item'
},
legend: {
origin: 'vertical',
data: ['销量', '收入']
},
xAxis: {},
yAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}, ]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option); ?
?
然后就会显示了,我们可以通过不同的type类型来定义图表,请多多学习把!
文章来源:https://blog.csdn.net/2301_79420857/article/details/135435572
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!