行内元素和块级元素的区别?分别有哪些?
2023-12-16 05:23:30
一、行内块元素的特性
普遍的规则里总有那么几个不一样的,在行内元素中就有那么几个特殊标签,比如,可以给他们设置宽度、对齐属性、我们把这样特殊的一类标签称为行内块元素。行内块元素综合了块元素和行内元素的不同特点。
行内块元素的特点:
1.和相邻行内元素在同一行,但是之间会有空白缝隙。
2.默认宽度是他本身内容的宽度。
3.宽度、高度、行高、外边距以及行边距都可以手动设置。
二、行内元素的特性
行内元素也称为内联元素,行内元素不占有独立区域,其大小仅仅被动的依赖于其自身内容的大小,所以一般不能随意设置其宽度、对齐等属性。常用于控制页面中文本的样式。
行内元素的特点:
1.总是和相邻的行内元素在同一行(物以类聚)
2.设置宽高无效,水平方向的padding和margin属性可以设置,但是垂直方向上的无效。
3.默认宽度是他自身内容的宽度。
4.行内元素只能容纳其他行内元素或者文本。
特殊:a比较特殊,可以放块级元素,但是链接里面不能再放链接。
三、块级元素的特性
块级元素会独自占据一整行,或者多行,可以任意设置其大小尺寸,是用于搭建网页布局的必须部分,使网页结构更加紧凑合理。
块级元素的有以下几个特点:
1.总是另起一行(特立独行)
2.可以设置其宽度、高度、内外边距
3.在不手动设置宽度的情况下,宽度默认为所在容器的100%(即容器宽度)
4.可以容纳行内元素和其他块元素
常见的块级元素有:
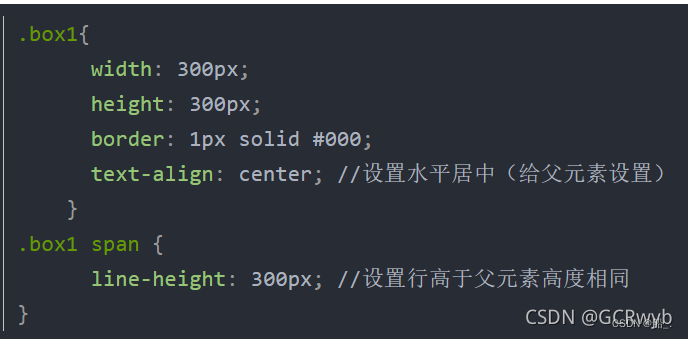
四、行内元素的水平垂直居中

 ?
?
五、行内块元素的水平垂直居中和行内元素一样的方法?
六、块级元素的垂直水平居中?
 ?
?
文章来源:https://blog.csdn.net/weixin_69026046/article/details/135010405
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!