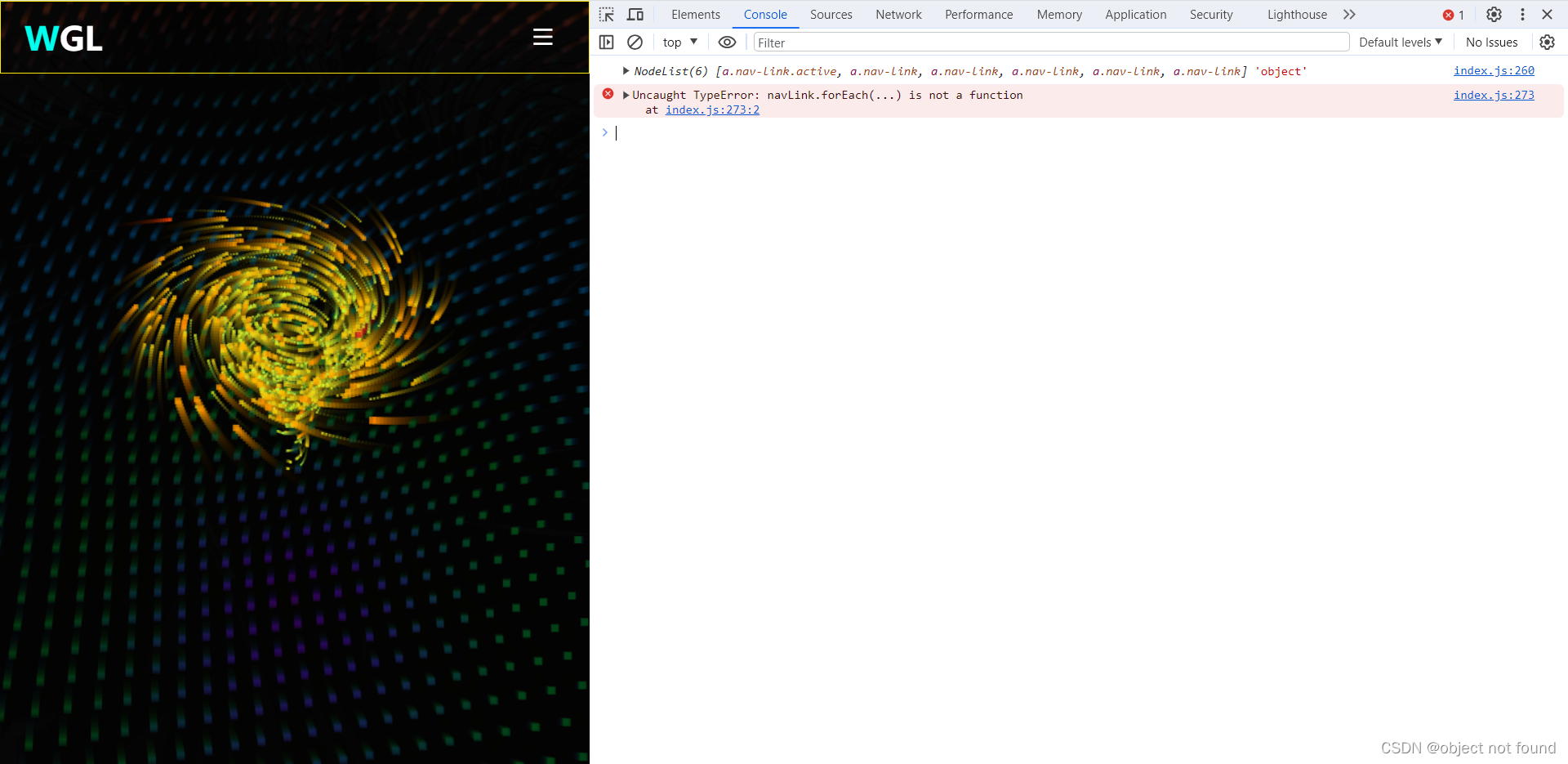
index.js:273 Uncaught TypeError: navLink.forEach(...) is not a function
2023-12-13 12:42:23

const navLink = document.querySelectorAll('.nav-link')
console.log(navLink,typeof navLink);
function linkAction(){
const navMenu = document.getElementById('nav-box')
navMenu.classList.remove('show-menu')
}
navLink.forEach(n =>{
n.addEventListener('click', ()=>{
console.log(n);
linkAction
})
})
问题描述
今天遇到个有点意思的问题,使用forEach()遍历document.querySelectorAll获取的DOM节点时出现的报错,虽然不影响正常使用,但有强迫整的我看不得一点报错。
报错原因
![]()
原因:首先我们可以明显的看到获取的DOM元素明显的是一个数组,原型上也有forEach()方法,看上去是不是很合理,但是有趣就有趣在这个获取到的DOM元素数组经过typeof检测其实是一个对象,正是这一点导致数组forEach()方法报错。
解决办法
使用for()循环代替forEach()或者使用遍历对象的方法遍历即可
文章来源:https://blog.csdn.net/qq_45547094/article/details/134868624
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!