vue3顶部内容固定定位,下面内容可以向上滚动
2024-01-03 15:49:31
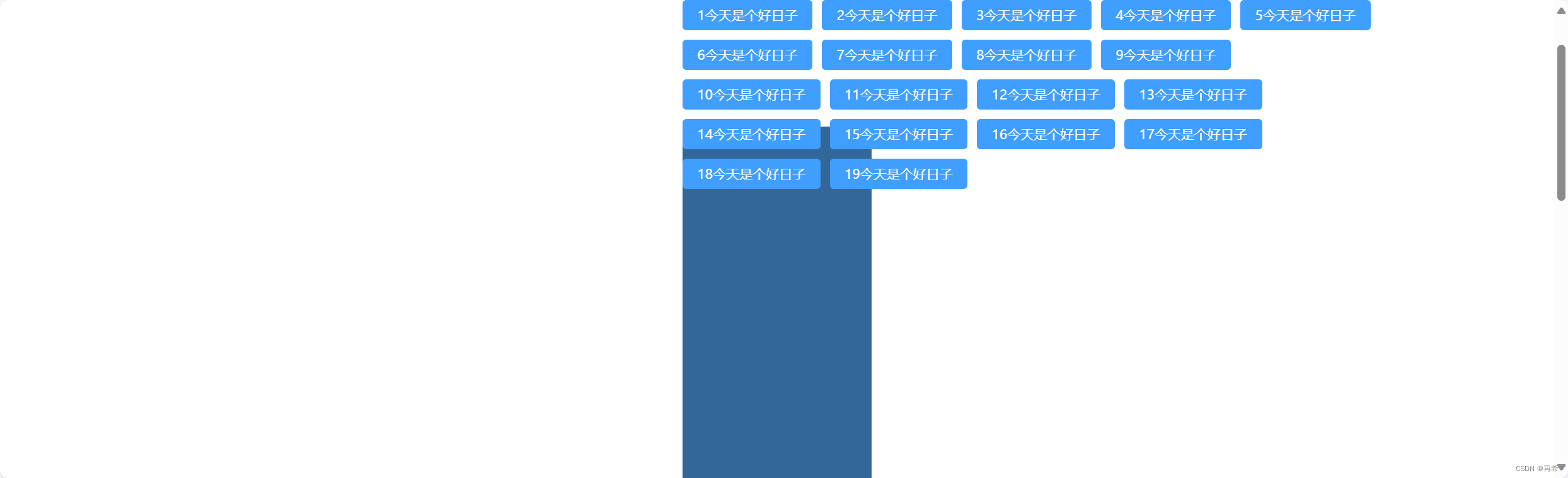
功能要求:一个div里有两个模块儿,顶部按钮模块儿和下面的内容区域模块儿,顶部按钮模块儿固定在顶部不随滚动条滚动,下面内容区域可以滚动
如图:

?
?思路是:
1、顶部按钮固定定位,会脱离文档流,下面内容区域需要加一个margin-top,margin-top的值是上面顶部按钮模块儿的高度
2、需要实时获取顶部按钮模块儿的高度
1、监听某一元素的高度,封装自定义指令
第一步:在utils文件里创建directive文件夹,在directive文件夹下创建一个resizeObserver.js文件
代码如下:
// 监听元素大小变化的指令
const map = new WeakMap()
const ob = new ResizeObserver((entries) => {
for (const entry of entries) {
// 获取dom元素的回调
const handler = map.get(entry.target)
//存在回调函数
if (handler) {
// 将监听的值给回调函数
handler({
width: entry.borderBoxSize[0].inlineSize,
height: entry.borderBoxSize[0].blockSize
})
}
}
})
export const Resize = {
mounted(el, binding) {
//将dom与回调的关系塞入map
map.set(el, binding.value)
//监听el元素的变化
ob.observe(el)
},
unmounted(el) {
//取消监听
ob.unobserve(el)
}
}
export default Resize
?第二步:在directive文件夹再创建一个index.js文件,目的是为了集中注册自定义指令
import { Resize } from "./resizeObserver"
// 自定义指令集合
const directives = {
Resize,
}
export default {
install(app) {
Object.keys(directives).forEach((key) => {
app.directive(key, directives[key])
})
}
}第三步:在main.js文件进行全局注册
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import directives from "./utils/directive/index"
createApp(App).use(directives).mount('#app')?2、使用自定义指令
<script setup>
import {watch, onMounted, ref} from 'vue'
let ulHeight = ref(0)
const onResize = (dom) => {
console.log(dom.height) // dom为元素变化后的宽高
ulHeight.value = dom.height
}
</script>
<template>
<div class="fatherTop">
<ul id="ulHeight" v-resize="onResize">
<li v-for="item in 19">
<el-button type="primary">{{ item }}今天是个好日子</el-button>
</li>
</ul>
<div class="contentDiv" :style="{'margin-top': ulHeight+'px'}">
{{ ulHeight }}
</div>
</div>
</template>
<style>
ul{
width: 40%;
margin: 0;
padding: 0;
position: fixed;
top: 0;
}
ul li{
white-space: nowrap;
display: inline-block;
margin: 0 10px 10px 0;
list-style: none;
}
.contentDiv{
width: 200px;
height: 1200px;
background: #369;
}
</style>这样就会随着顶部按钮高度变化,下面内容区域的margin-top自动变化
验证的话可以通过控制台修改ul的宽度看到效果?
文章来源:https://blog.csdn.net/liuzaixi/article/details/135362436
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!