Vite scss 如何引入本地 字体
2024-01-02 18:52:20
Vite scss 如何引入本地 字体
最近在用 Vite 改造一个旧项目 Diary,遇到了好多从 Vue 转到 Vite 的问题。
这次这个问题是: scss 里本地字体引入的问题。
一、问题描述
可以看到下面的卡片字体,本来应该是 impact 的,但现在无法正常展示。

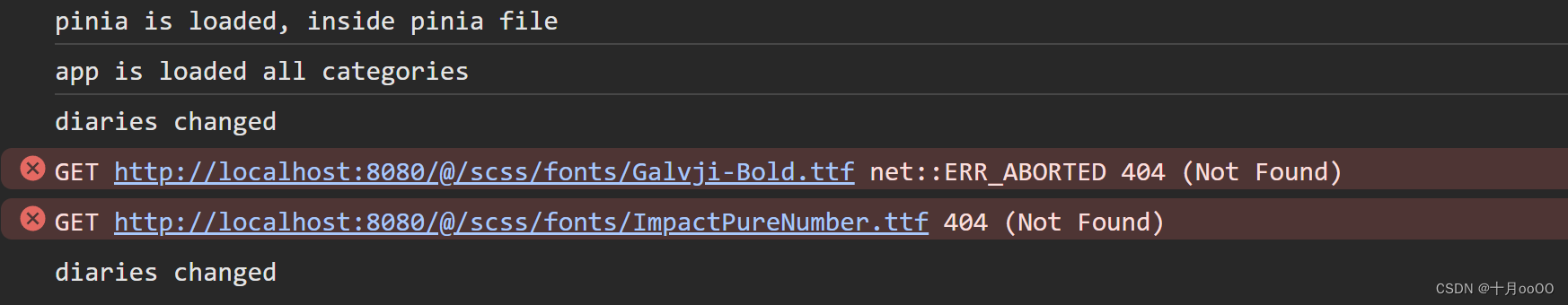
错误提示是这样的:

二、解决
代码还是原来 Vue 时的代码,所以需要改造一下:
我搜到的答案:
vite-ruby isuue 中的问题:
官网说明:https://vite-ruby.netlify.app/config/#watchadditionalpaths
所以我们只需要改一下 scss 里引入字段的部分,另外再在 vite.config.ts 中添加一个路径 resolve 就可以了。
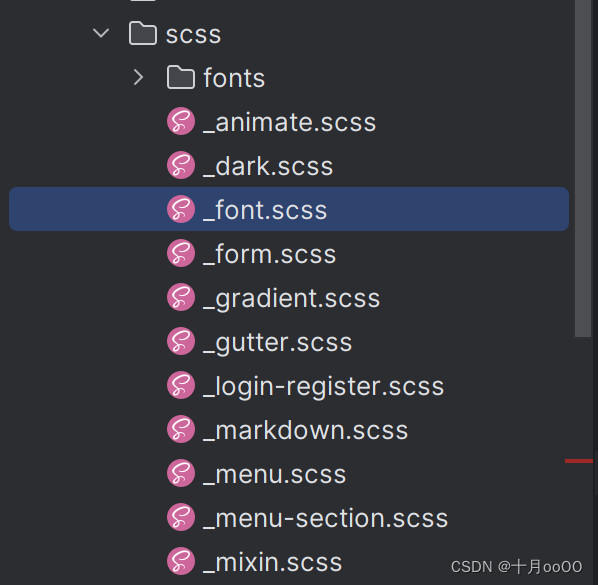
先看一下我的目录结构:
我的 scss 是在 /src/scss, 字体是在 /src/scss/fonts 中

修改 _fonts.scss 文件
@font-face {
font-family: "ImpactDiary";
src: url(@/scss/fonts/ImpactPureNumber.ttf);
}
@font-face {
font-family: "JetBrainsMonoDiary";
src: url(@/scss/fonts/JetBrainsMono-Regular.ttf);
}
@font-face {
font-family: "Galvji";
src: url(@/scss/fonts/Galvji.ttf);
font-weight: normal;
}
@font-face {
font-family: "Galvji";
src: url(@/scss/fonts/Galvji-Bold.ttf);
font-weight: bold;
}
再修改 vite.config.ts 文件,让其能识别 @ 开头的资源
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import svgLoader from "vite-svg-loader"
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
svgLoader()
],
resolve: {
alias: {
'@': resolve(__dirname, 'src'), // 代码中使用的 @ 符号将被解释为 `/src` 文件夹
},
},
})
三、结果
现在就显示正常了。

文章来源:https://blog.csdn.net/KimBing/article/details/135344303
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!