JS 手写 new 函数
2024-01-09 03:12:56
工作中我们经常会用到 new 关键字,new 一个构造函数生成一个实例对象,那么new的过程中发生了什么呢,我们今天梳理下
- 创建一个对象
- 对象原型继承
- 绑定函数this
- 返回对象
先创建一个构造函数,原型上添加一个方法
let Foo = function (name) {
this.name = name
}
Foo.prototype.getName = function () {
return this.name
}
然后,我们实现一个自定义new函数:
function new_(fn, ...args) {
let obj = {} // 创建一个对象
obj.__proto__ = fn.prototype // 继承函数的原型
fn.apply(obj, args) // 绑定this
return Object.prototype.toString.call(obj) === '[object Object]' ? obj : {} // 返回对象,判断其有效性
}
使用,看下效果
let foo = new_(foo, '张三')
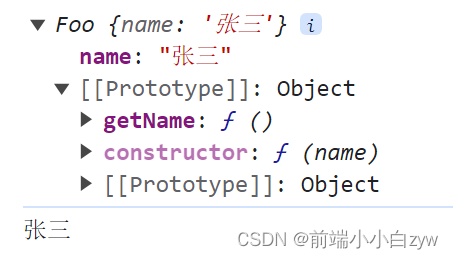
console.log(foo)
console.log(foo.getName())
打印看下,看到完美输出

文章来源:https://blog.csdn.net/Vue2018/article/details/135389392
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!