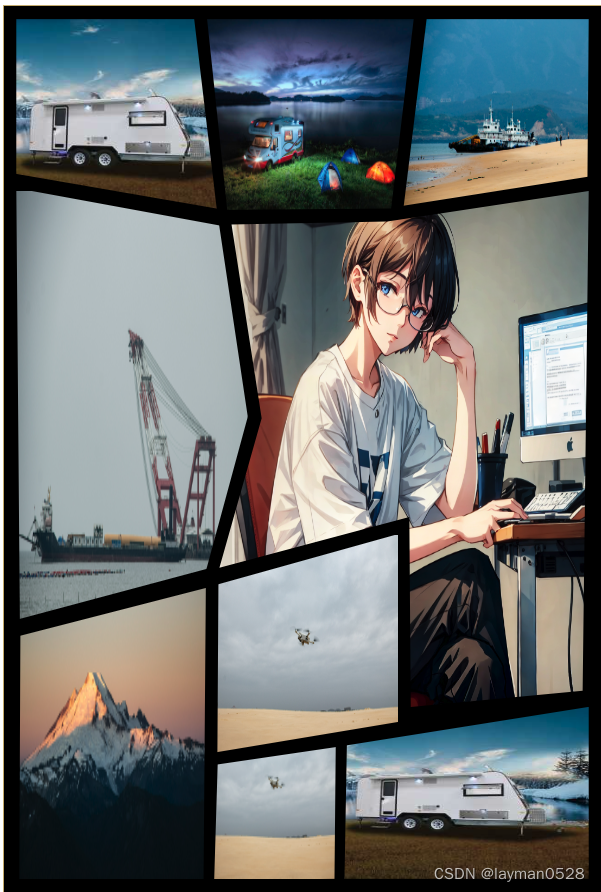
css 实现GTA5 封面

上面的图片如何通过css 完成呢。废话不说,直接上代码
<template>
<view class="movie_report">
<view class="movie_img" v-for="item in 9" :key="item">
<image :src="'../../static/'+item+'.png'" ></image>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
}
}
</script>
<style lang="scss">
*{
box-sizing: border-box;
}
body{
padding:0;
margin: 0;
background: #23232a;
}
image {
width:100%;
height: 100%;
object-fit: cover;
object-position: 40% 0;
}
.movie_report{
padding: .8rem;
background: black;
height: 95vh;
min-height: 500px;
width: 100%;
max-width: 600px;
margin: auto;
margin-top: 2.5vh;
border: 1px solid #c9b473;
overflow: hidden;
display: grid;
grid-template-columns: 1fr .7fr .3fr 1fr;
grid-template-rows: 20% 40% 20% 20%;
grid-template-areas: 'one two two three'
'four five five five'
'six five five five'
'six seven eight eight';
}
.movie_img{
&:nth-child(1),
&:nth-child(2),
&:nth-child(3){
image{
width:120%;
height: 120%;
}
}
&:first-child{
grid-area: one;
clip-path: polygon(0% 0%, 93.24% 0%, 105.04% 110.16%, 0% 90%);
}
&:nth-child(2){
grid-area: two;
clip-path: polygon(0% 0%, 108.28% 0%, 96.45% 110.13%, 10.55% 110.93%);
}
&:nth-child(3){
grid-area: three;
clip-path:polygon(15.05% 0%, 100% 0%, 99.35% 91.7%, 3.08% 108.48%);
}
&:nth-child(4){
grid-area: four;
clip-path: polygon(0% -0.85%, 106.34% 9.98%, 121.32% 65.63%, 99.66% 109.89%, 1.86% 124.41%);
image {
width: 135%;
height: 135%;
}
}
&:nth-child(5){
grid-area: five;
clip-path: polygon(6.4% 6.48%, 47.24% 5.89%, 100% 0%, 98.41% 96.85%, 53.37% 100%, 53% 63.21%, 3.23% 73.02%, 14.30% 44.04%);
}
&:nth-child(6){
grid-area: six;
clip-path: polygon(2.14% 29.3%, 99.34% 15.42%, 98.14% 100.82%, 1.57% 101.2%);
}
&:nth-child(7){
grid-area: seven;
clip-path: polygon(7.92% 33.47%, 96.31% 23.39%, 95.38% 100%, 5.30% 100.85%);
}
&:nth-child(8){
grid-area: eight;
clip-path: polygon(2.5% 22.35%, 100% 0%, 100% 100%, 1.55% 100%);
}
&:nth-child(9){
grid-row-start: 3;
grid-row-end: 4;
grid-column-start: 2;
grid-column-end: 4;
clip-path:polygon(5.94% 28.66%, 100.61% -0.67%, 101.1% 108.57%, 5.4% 126.28%);
image{
object-position: 30% 50%;
height: 135%;
}
}
}
</style>
css 属性介绍
上面使用的是scss ,那么里面除了经常使用的属性,还用那些属性。
通配符选择器(*)
*代表通配符选择器。它选择了所有元素,无论是什么类型的元素,都会匹配到。使用通配符选择器可能会影响性能
box-sizing
用于控制元素的盒模型如何计算尺寸
| 值 | 说明 |
|---|---|
| content-box | 此值使得元素的宽度和高度仅包括内容的宽度和高度,不包括边框(border)、内边距(padding)和外边距(margin) |
| border-box | 使得元素的宽度和高度包括内容的宽度、内边距和边框的宽度,而不会受到这些值的影响。换句话说,它让你能够更方便地设置元素的尺寸,因为你设置的尺寸会包含边框和内边距,而不会另外计算) |
object-fit
通常用于 <img> 和 <video> 这样的可替换元素,控制其在其容器中的尺寸调整和裁剪
| 值 | 说明 |
|---|---|
| fill | 默认值。对象会完全填充其容器,可能会改变其宽高比例,导致拉伸或压缩 |
| contain | 保持对象的宽高比例,尽可能填充容器,但同时确保对象完全可见 |
| cover | 保持对象的宽高比例,填充容器并且对象的整个内容都可见。可能会裁剪对象 |
| none | 对象将保持原始尺寸,忽略容器的尺寸,可能会溢出容器 |
| scale-down | 对象的尺寸会被缩放到与 none 和 contain 中较小的尺寸相匹配 |
object-position
通常用于 <img> 和 <video> 这样的可替换元素,用于控制对象在其容器中的位置。这个属性允许你指定对象在容器中的水平和垂直位置,以便更精确地控制对象的显示位置。它接受像素值、百分比值或关键字值作为参数,用于确定对象在容器中的具体位置
例如,
object-position: 50% 50%;会将对象放置在容器的中心,而object-position: left bottom;则会将对象放置在容器的左下角。
grid-template-columns
Grid 布局中用来定义网格容器中列的大小的属性;可以指定一个或多个列的大小。这些大小可以使用长度值(如像素、百分比等)、fr 单位(用于分配可用空间的比例)、minmax() 函数(定义列的最小和最大尺寸)等方式来指定
grid-template-rows
Grid 布局中用来定义网格容器中行的大小的属性;可以指定一个或多个行的大小。这些大小可以使用长度值(如像素、百分比等)、fr 单位(用于分配可用空间的比例)、minmax() 函数(定义行的最小和最大尺寸)等方式来指定
grid-template-areas
Grid 布局中用于创建网格布局的属性之一。它允许你以一种直观的方式定义网格容器中的各个区域;
使用 grid-template-areas,你可以创建一个网格,其中每个单元格都被赋予一个名称,这些名称通常用字符串表示,每个字符串代表一行,并使用空格来分隔不同单元格
&:nth-child()
CSS 中用于选择特定子元素的伪类选择器之一。它允许你选择父元素的特定位置的子元素,并对其应用样式
- :nth-child(odd) 选择父元素下所有奇数位置的子元素。
- :nth-child(even) 选择父元素下所有偶数位置的子元素。
- :nth-child(3n) 选择父元素下每隔三个元素的子元素。
- :nth-child(2n+1) 选择父元素下所有奇数位置的子元素。
clip-path
用于裁剪元素的可见区域,使其只显示特定形状内的内容,而隐藏其他部分;它接受各种形状的值,包括基本形状(如圆形、椭圆形、多边形等)或使用polygon()函数定义的自定义形状。这些形状可以定义为具体的坐标或百分比,以确定要裁剪的区域
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!