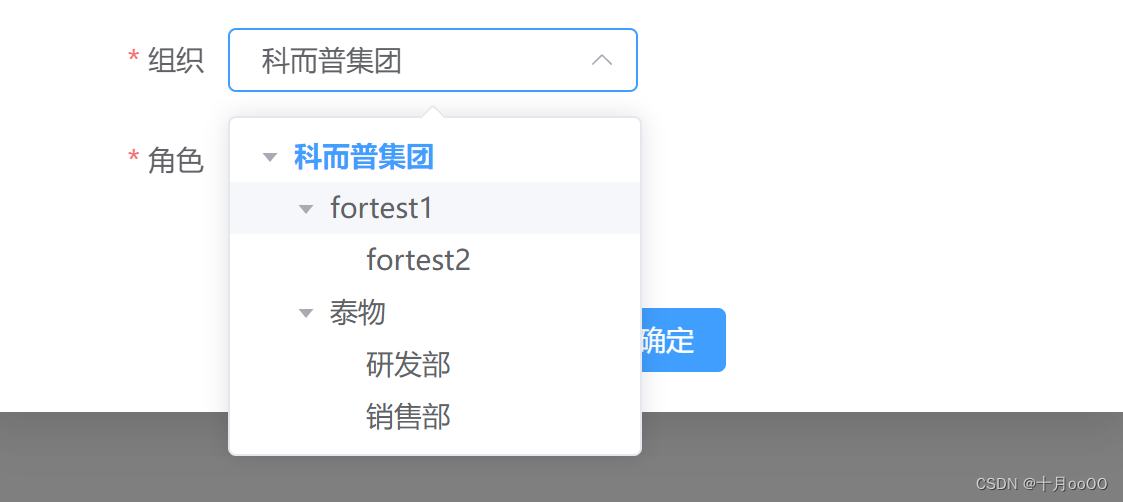
el-tree-select 如何使用不规则的数据作为数据来源
2023-12-13 16:47:56
el-tree-select 如何使用不规则的数据作为数据来源

在项目中可能使用的 tree 数据并不是那么标准,这样不要紧,只要我们通过 props 指定一下数据结构即可。
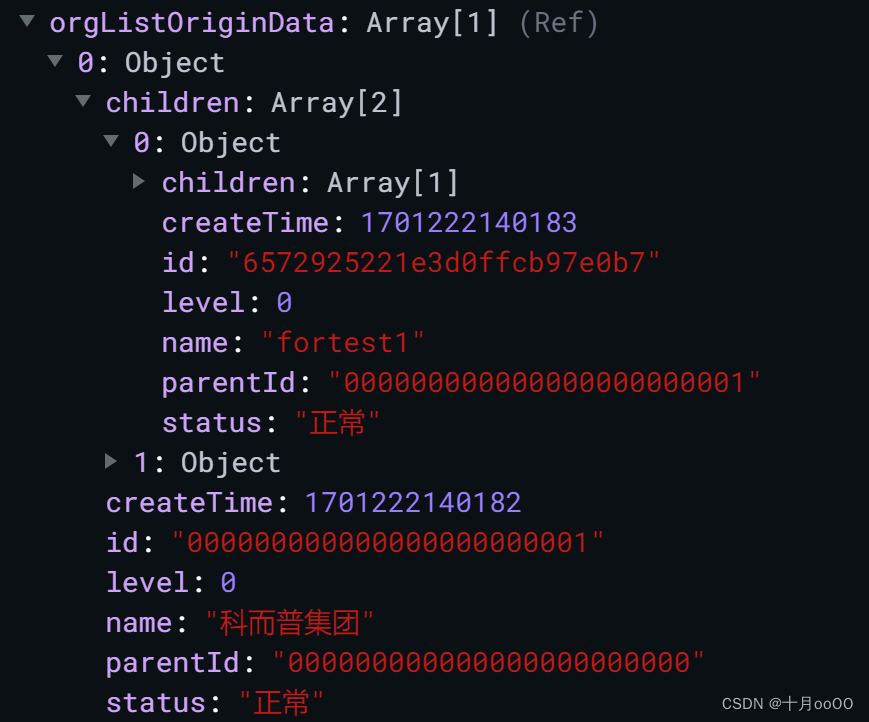
比如,项目中的数据结构是这样的:

我们只需要使用 pros 字段指定 tree 用到的 label value children 即可,tree 就会自动匹配显示了,不需要非得转化成 tree 原始需要的数据结构。
<el-tree-select
v-model="formUser.orgId"
:data="orgListOriginData"
check-strictly
:props="{ label: 'name', value: 'id', children: 'children' }"
:render-after-expand="false"
/>
文章来源:https://blog.csdn.net/KimBing/article/details/134974714
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!