懒惰的数独——lodash的shuffle方法实现随机打乱的效果
2023-12-13 11:16:28
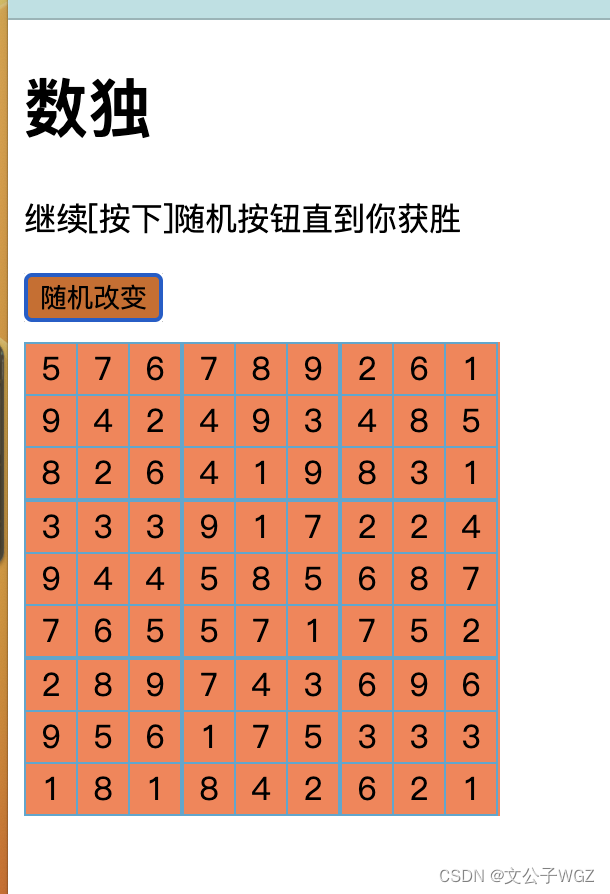
1.效果


2.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.14.1/lodash.min.js"></script>
</head>
<body>
<div id="app">
<h1>数独</h1>
<p>继续[按下]随机按钮直到你获胜</p>
<button @click="shuffle" style="background-color: chocolate">
随机改变
</button>
<transition-group name="cell" tag="div" class="container">
<div v-for="cell in cells" :key="cell.id" class="cell">
{{ cell.number }}
</div>
</transition-group>
</div>
<script>
new Vue({
el: '#app',
data: {
cells: Array.apply(null, { length: 81 })
.map((_, index) => {
return {
id: index,
number: index % 9 + 1
}
})
},
methods: {
shuffle () {
this.cells = _.shuffle(this.cells)
}
}
})
</script>
<style>
.container {
display: flex;
flex-wrap: wrap;
width: 238px;
margin-top: 10px;
background-color: coral;
}
.cell {
display: flex;
justify-content: space-around;
align-items: center;
width: 25px;
height: 25px;
border: 1px solid #47a8d0;
margin-right: -1px;
margin-bottom: -1px;
}
.cell:nth-child(3n) {
margin-right: 0;
}
.cell:nth-child(27n) {
margin-bottom: 0;
}
.cell-move {
transition: transform 1s;
}
</style>
</body>
</html>
?利用transition-group和lodash的shuffle方法实现打乱功能
其他代码——小试牛刀的增添数据列表????????
文章来源:https://blog.csdn.net/zywmac/article/details/134964191
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!