Qt前端技术:2.QSS
2023-12-21 01:42:55

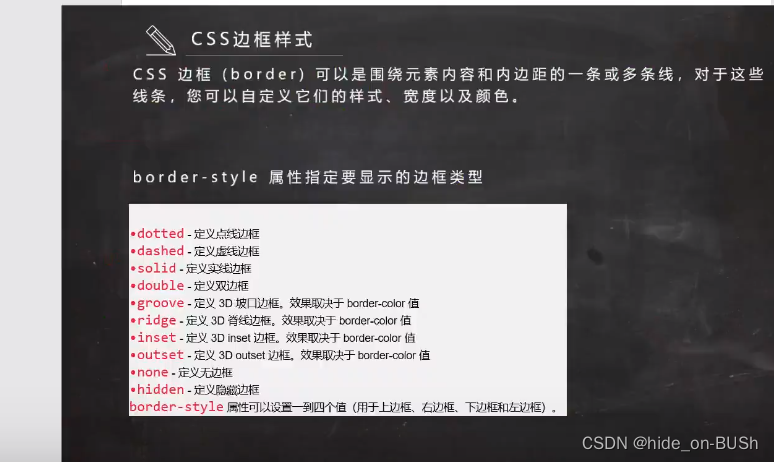
 border-style:后边是两个参数的话第一个参数改变上下的style 第二个参数改变左右的style
border-style:后边是两个参数的话第一个参数改变上下的style 第二个参数改变左右的style

如果后边是三个参数的话第一个参数改变上边的style第二个参数改变左右的style,第三个参数改变的下边的style

如果后边是四个参数的话对应的顺序为上,右,下,左。
其余的color,width同样






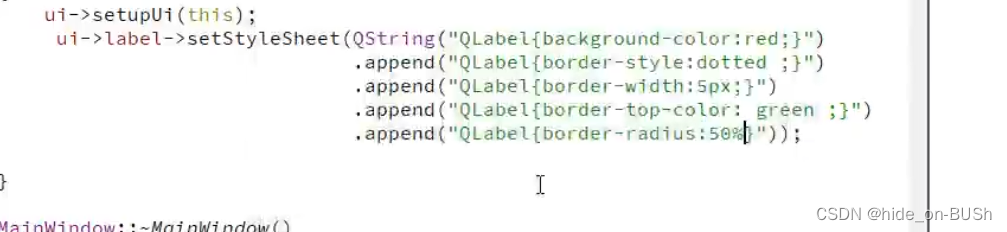
border-radius:?px
这个?设置为高度的一半这样出来的图形是比较圆的

同样的它还可以设置为百分比
设多或设少都没有效果,平时用百分比较多
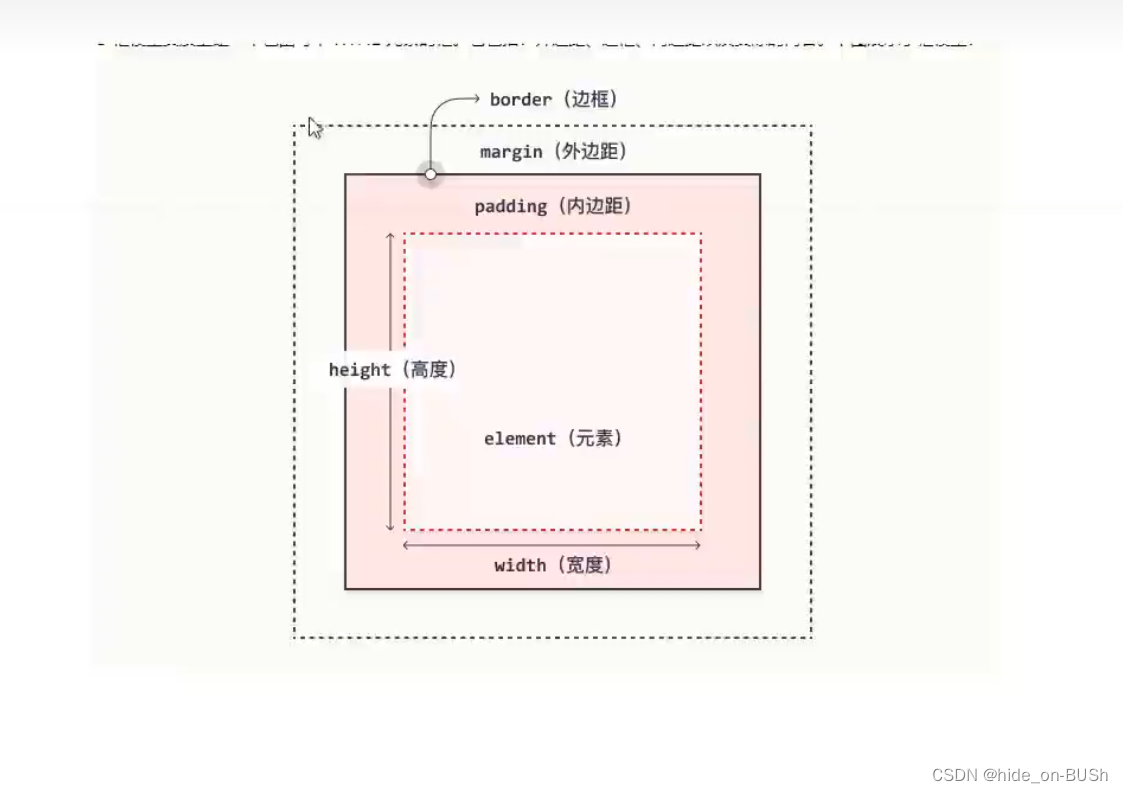
模型解释外边距和内边距:


这个元素就是我们向里面输入的东西




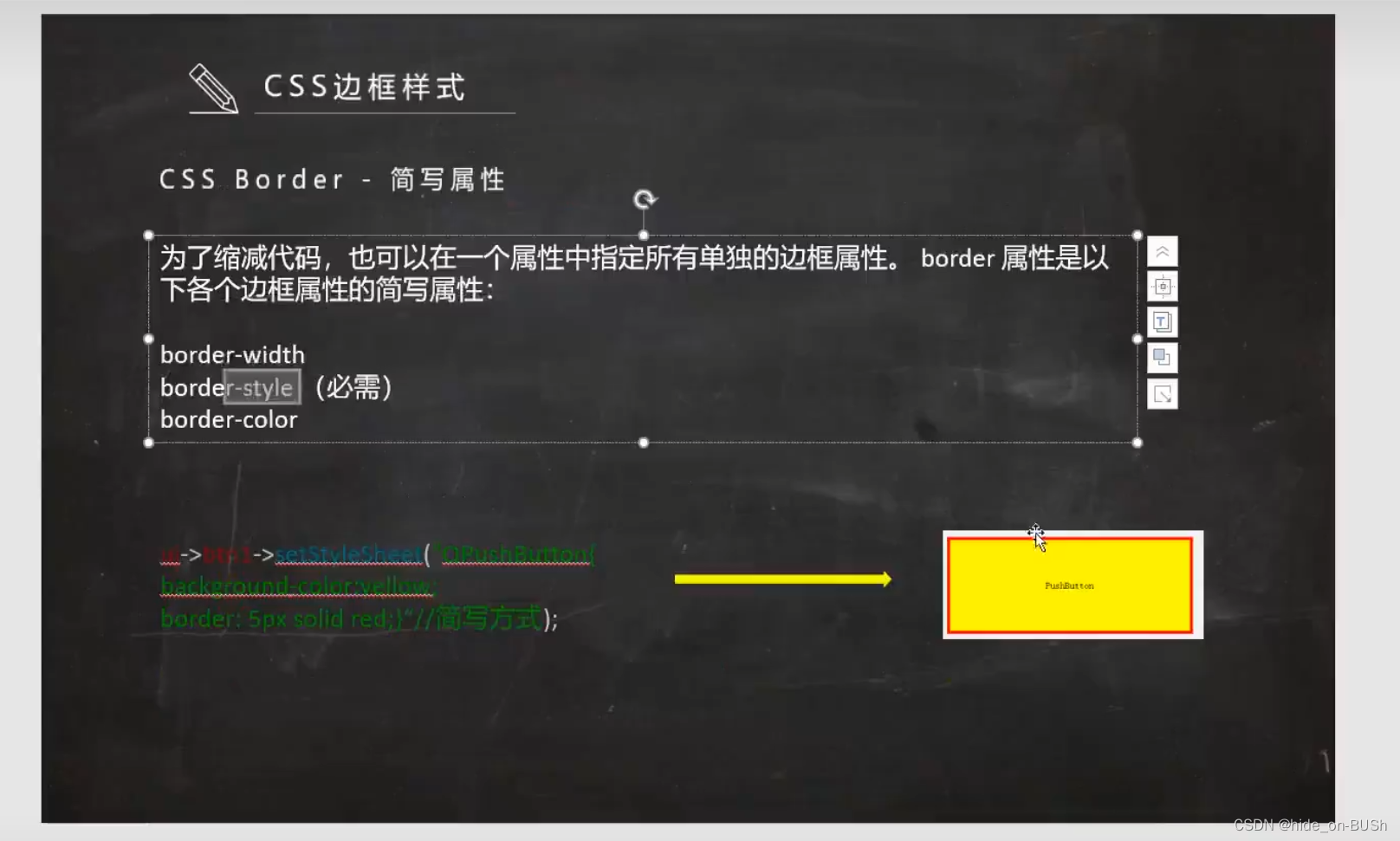
 ? ? 定义的两种方法。
? ? 定义的两种方法。
第二种方法合起来也可

文章来源:https://blog.csdn.net/m0_62909934/article/details/135115455
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!