JS 监听网络状态
2024-01-09 11:13:40
我们在开发过程中会遇到监听用户网络状态的需求,通过JS可以获取当前的网络状态,包括下载速度、网络延迟、网络在线状态、网络类型等信息
具体获取如下:
let info = navigator.connection
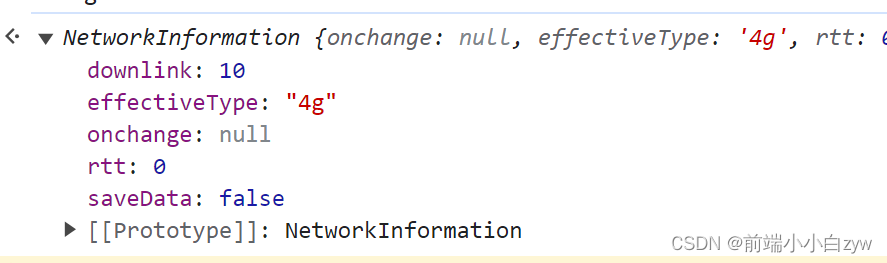
console.log(info)

可以看到,包含几个信息:
| 属性 | 作用 |
|---|---|
| dnwnlink | 网络下载速度,单位 mb/s |
| effectiveType | 网络类型,不准确 |
| rtt | 网络延迟,单位 ms |
我们还可以获取到当前网络的在线状态:
let isOnline = navigator.onLine
console.log(isOnLine)

能获取到网络信息,那我们怎么监听呢:
// 监听网络在线状态
window.addEventListener("onLine", updateInfo)
// 监听网络离线
window.addEventListener("offLine", updateInfo)
// 监听网络信息变化
navigator.connection.addEventListener('change', updateInfo)
function updateInfo() {
// 获取网络状态
let isOnLine = navigator.onLine
// 获取网络信息
let info = navigator.connection
}
除了以上监听事件外,还可以轮训监听,1秒获取一次
setInterval(updateInfo, 1000)
文章来源:https://blog.csdn.net/Vue2018/article/details/135472302
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!