CSS的高级技巧
目录
精灵图
为什么使用精灵图
原因:一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。
因此,为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了 CSS 精灵技术(也称CSS Sprites、CSS 雪碧)。
核心原理:将网页中的一些小背景图像整合到一张大图中 ,这样服务器只需要一次请求就可以了。
使用精灵图核心
1. 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
2. 这个大图片也称为 sprites 精灵图 或者 雪碧图
3. 移动背景图片位置, 此时可以使用 background-position 。
4. 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
5. 因为一般情况下都是往上往左移动,所以数值是负值。
6. 使用精灵图的时候需要精确测量,每个小背景图片的大小和位置。
案例:拼出自己名字
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
/* 转化为行内块元素 */
display: inline-block;
/* 插入背景图片 */
background: url(images/abcd.jpg) no-repeat;
}
.h {
width: 110px;
height: 107px;
background-position: -216px -140px;
}
.j {
width: 106px;
height: 110px;
background-position: -389px -140px;
}
.l {
width: 105px;
height: 115px;
background-position: -5px -273px;
}
</style>
</head>
<body>
<span class="h">h</span>
<span class="j">j</span>
<span class="l">l</span>
</body>
</html>字体图标
为什么使用字体图标
精灵图是有诸多优点的,但是缺点很明显。
1. 图片文件还是比较大的。
2. 图片本身放大和缩小会失真。
3. 一旦图片制作完毕想要更换非常复杂。
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont。
字体图标可以为前端工程师提供一种方便高效的图标使用方式,展示的是图标,本质属于字体。
- 字体图标的优点
轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求
灵活性:本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果、旋转等
兼容性:几乎支持所有的浏览器,请放心使用
注意: 字体图标不能替代精灵技术,只是对工作中图标部分技术的提升和优化。
如何使用字体图标
1. 字体图标的下载
推荐下载网站:
? icomoon 字库 ????????http://icomoon.io ????????推荐指数 ★★★★★
IcoMoon 成立于 2011 年,推出了第一个自定义图标字体生成器,它允许用户选择所需要的图标,使它们成
一字型。该字库内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。
? 阿里 iconfont 字库 http://www.iconfont.cn/ 推荐指数 ★★★★★
这个是阿里妈妈 M2UX 的一个 iconfont 字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用 AI
制作图标上传生成。 重点是,免费!
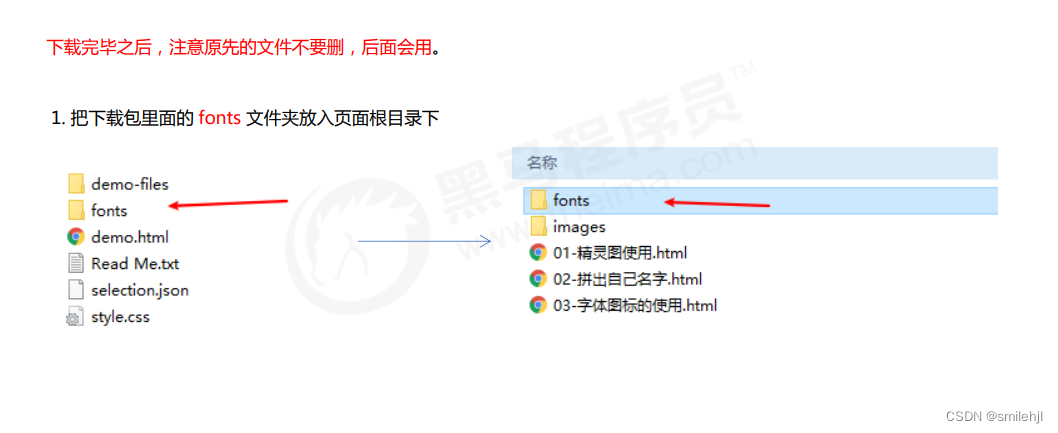
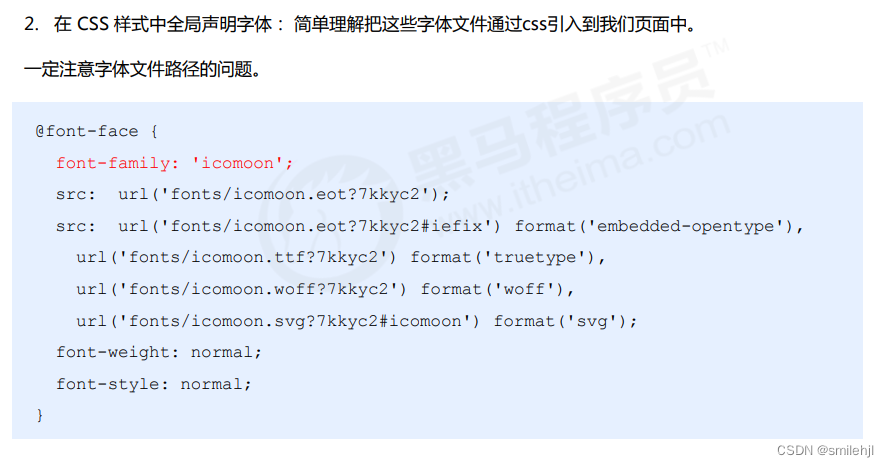
2. 字体图标的引入 (引入到我们html页面中)
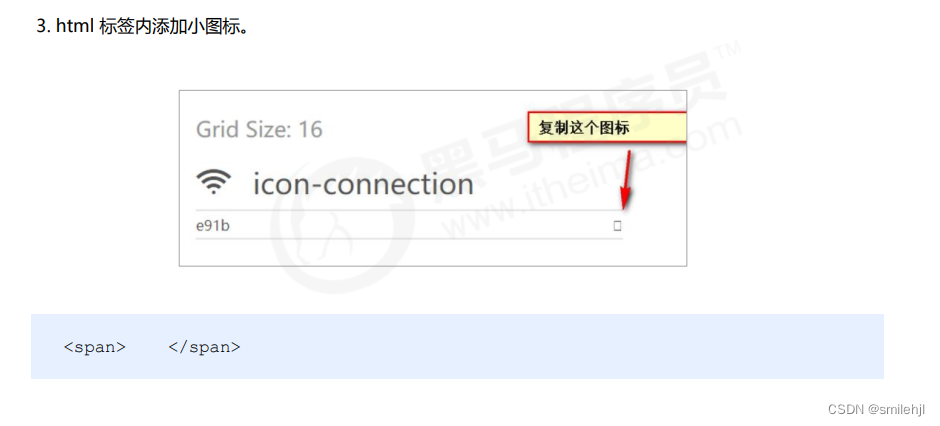
3. 字体图标的追加 (以后添加新的小图标)
代码实现

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 引入字体图标文件 */
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?qm0w6l');
src: url('fonts/icomoon.eot?qm0w6l#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?qm0w6l') format('truetype'),
url('fonts/icomoon.woff?qm0w6l') format('woff'),
url('fonts/icomoon.svg?qm0w6l#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 声明文本样式 */
span {
font-family: "icomoon";
font-size: 100px;
}
</style>
</head>
<body>
<span>?</span>
<span>?</span>
<span>?</span>
<span>?</span>
</body>
</html>CSS 三角
网页中常见一些三角形,使用 CSS 直接画出来就可以,不必做成图片或者字体图标。
用法解析:将盒子的宽度和高度设置为0,然后边框的厚度就是三角形的高度,四条表对应的是上下左右四个三角形
案例:?
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 三角制作</title>
<style>
.box1 {
width: 0;
height: 0;
/* border: 10px solid pink; */
border-top: 10px solid pink;
border-right: 10px solid red;
border-bottom: 10px solid blue;
border-left: 10px solid green;
}
.box2 {
width: 0;
height: 0;
border: 50px solid transparent;
border-left-color: pink;
margin: 100px auto;
}
.jd {
position: relative;
width: 120px;
height: 249px;
background-color: pink;
}
.jd span {
position: absolute;
right: 15px;
top: -10px;
width: 0;
height: 0;
/* 为了照顾兼容性 */
line-height: 0;
font-size: 0;
border: 5px solid transparent;
border-bottom-color: pink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="jd">
<span></span>
</div>
</body>
</html>CSS 用户界面样式
什么是用户界面样式?
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- ?更改用户的鼠标样式
- ?表单轮廓
- ?防止表单域拖拽
- 鼠标样式 cursor
案例实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li style="cursor: default;">11111111111111</li>
<li style="cursor: pointer">222222222222222</li>
<li style="cursor: move;">333333333333333</li>
<li style="cursor: text;">444444444444</li>
<li style="cursor: not-allowed;">5555555555555</li>
</ul>
</body>
</html>- 轮廓线 outline
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
- 防止拖拽文本域 resize
实际开发中,我们文本域右下角是不可以拖拽的。
textarea{ resize: none;}
设置这个属性后,文本域无法拖拽
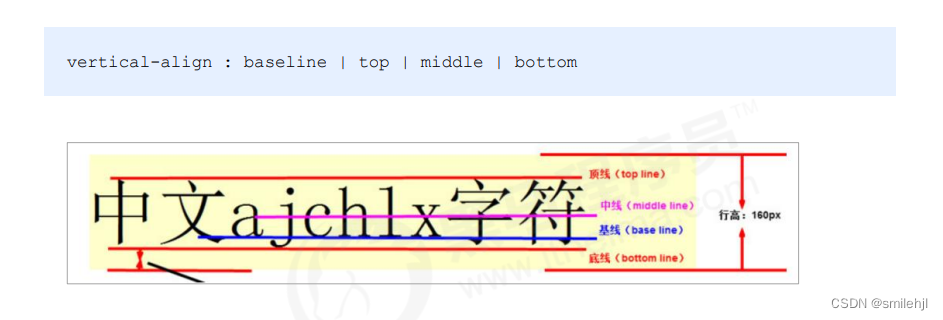
vertical-align 属性应用
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
- 应用1:图片、表单和文字对齐?

应用2:解决图片底部默认空白缝隙问题?

??溢出的文字省略号显示
1. 单行文本溢出显示省略号--必须满足三个条件
/*1. 先强制一行内显示文本*/
?white-space: nowrap; ( 默认 normal 自动换行)
?/*2. 超出的部分隐藏*/
?overflow: hidden;
?/*3. 文字用省略号替代超出的部分*/
?text-overflow: ellipsis;
2. 多行文本溢出显示省略号
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
多行文本溢出显示省略号,有较大兼容性问题, 适合于webKit浏览器或移动端(移动端大部分是webkit内 核)
常见布局技巧
1.margin负值的运用
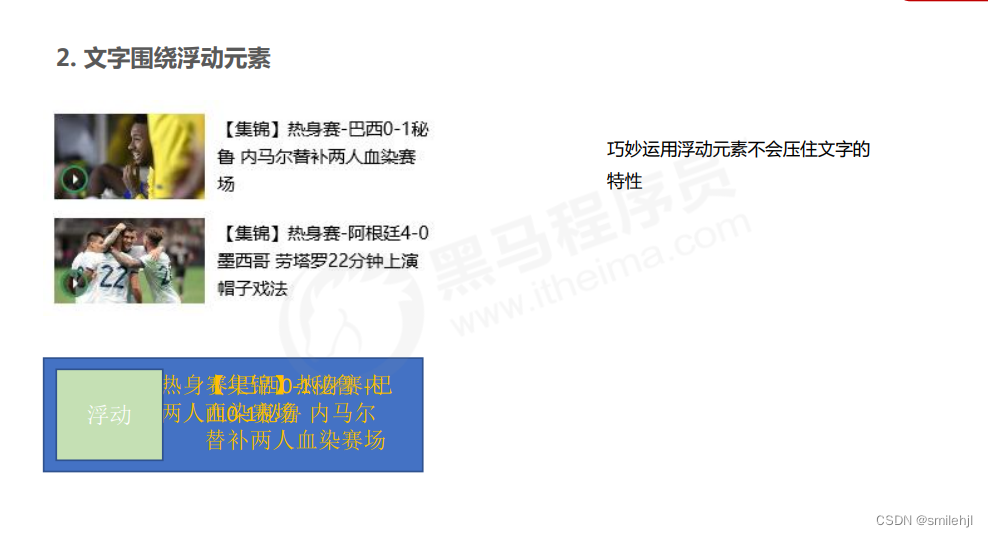
2.文字围绕浮动元素
3.行内块的巧妙运用
4.CSS三角强化
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>文字围绕浮动元素的妙用</title> <style> * { margin: 0; padding: 0; } .box { width: 300px; height: 70px; background-color: pink; margin: 0 auto; padding: 5px; } .pic { float: left; width: 120px; height: 60px; margin-right: 5px; } .pic img { width: 100%; } </style> </head> <body> <div class="box"> <div class="pic"> <img src="images/img.png" alt=""> </div> <p>【集锦】热身赛-巴西0-1秘鲁 内马尔替补两人血染赛场</p> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>行内块的巧妙运用</title> <style> * { margin: 0; padding: 0; } .box { text-align: center; } .box a { display: inline-block; width: 36px; height: 36px; background-color: #f7f7f7; border: 1px solid #ccc; text-align: center; line-height: 36px; text-decoration: none; color: #333; font-size: 14px; } .box .prev, .box .next { width: 85px; } .box .current, .box .elp { background-color: #fff; border: none; } .box input { height: 36px; width: 45px; border: 1px solid #ccc; outline: none; } .box button { width: 60px; height: 36px; background-color: #f7f7f7; border: 1px solid #ccc; } </style> </head> <body> <div class="box"> <a href="#" class="prev"><<上一页</a> <a href="#" class="current">2</a> <a href="#">3</a> <a href="#">4</a> <a href="#">5</a> <a href="#">6</a> <a href="#" class="elp">...</a> <a href="#" class="next">>>下一页</a> 到第 <input type="text"> 页 <button>确定</button> </div> </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>CSS三角强化的巧妙运用</title> <style> .box1 { width: 0; height: 0; /* 把上边框宽度调大 */ /* border-top: 100px solid transparent; border-right: 50px solid skyblue; */ /* 左边和下边的边框宽度设置为0 */ /* border-bottom: 0 solid blue; border-left: 0 solid green; */ /* 1.只保留右边的边框有颜色 */ border-color: transparent red transparent transparent; /* 2. 样式都是solid */ border-style: solid; /* 3. 上边框宽度要大, 右边框 宽度稍小, 其余的边框该为 0 */ border-width: 100px 50px 0 0 ; } .price { width: 160px; height: 24px; line-height: 24px; border: 1px solid red; margin: 0 auto; } .miaosha { position: relative; float: left; width: 90px; height: 100%; background-color:red; text-align: center; color: #fff; font-weight: 700; margin-right: 8px; } .miaosha i { position: absolute; right: 0; top: 0; width: 0; height: 0; border-color: transparent #fff transparent transparent; border-style: solid; border-width: 24px 10px 0 0; } .origin { font-size: 12px; color: gray; text-decoration: line-through; } </style> </head> <body> <div class="box1"></div> <div class="price"> <span class="miaosha"> ¥1650 <i></i> </span> <span class="origin">¥5650</span> </div> </body> </html>
CSS 初始化
不同浏览器对有些标签的默认值是不同的,为了消除不同浏览器对HTML文本呈现的差异,照顾浏览器的兼容,我们需要对CSS 初始化
简单理解: CSS初始化是指重设浏览器的样式。 (也称为CSS reset)
每个网页都必须首先进行 CSS初始化。
这里我们以 京东CSS初始化代码为例。
Unicode编码字体:
把中文字体的名称用相应的Unicode编码来代替,这样就可以有效的避免浏览器解释CSS代码时候出现乱码的问题。
比如:
黑体 \9ED1\4F53
宋体 \5B8B\4F53
微软雅黑 \5FAE\8F6F\96C5\9ED1
/* 把我们所有标签的内外边距清零 */
* {
margin: 0;
padding: 0
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\5B8B\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!