Axure安装及面板各区域详解
目录
一、Axure简介
- Axure 是一款专业的交互式原型设计工具,它可以帮助用户创建高保真度的原型,并模拟出真实的用户体验。通过 Axure,用户可以快速搭建出具有复杂交互效果的原型,以便于与团队成员、利益相关者进行沟通和验证设计理念。
- Axure 提供了丰富的组件库,包括按钮、文本框、下拉菜单等常见的 UI 元素,用户可以直接拖拽这些组件进行快速构建。此外,Axure 还支持自定义组件库,用户可以根据自己的需求创建和管理自定义组件,提高工作效率。
- 在 Axure 中,用户可以为原型添加各种交互动作和状态,如点击事件、滚动效果、弹出窗口等,使得原型更加生动和具有真实性。同时,Axure 还支持导出原型为 HTML 文件,方便与他人共享和演示。
- 除了原型设计,Axure 还提供了一些协同工作的功能,如版本控制、注释和讨论,支持多人协作和团队合作。
总的来说,Axure 是一款功能强大、易于使用的交互式原型设计工具,被广泛应用于用户界面设计、Web 应用开发和移动应用开发等领域。它能够帮助设计师快速创建高质量的原型,并与团队成员和利益相关者进行有效的沟通和合作。
二、Axure安装及使用准备
2.1 Axure官网
前往Axure官网进行安装包下载,网址如下:Axure RP - UX Prototypes, Specifications, and Diagrams in One Tool![]() https://www.axure.com/
https://www.axure.com/
安装步骤傻瓜式安装或者自定义安装路径皆可。?
2.2 Axure授权
将Axure安装到指定目录后,我们需要对Axure进行授权操作。
具体步骤如下:
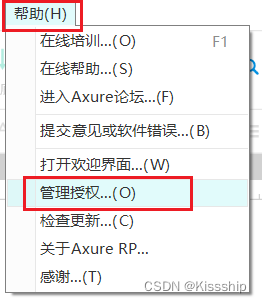
打开Axure原型设计工具,并且打开管理授权界面:
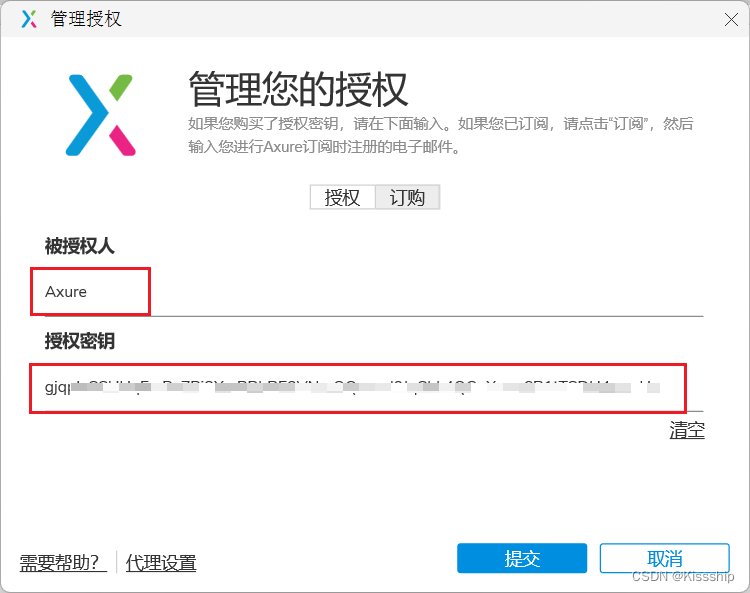
将Axure授权码粘贴到相应位置:
授权码如下:
被授权人:Axure
密钥:gjqpIxSSUUqFwPoZPi8XwBBhRE2VNmOQsrord0JqShk4QC+Xxrw6R1tTSDU4zmzU
将授权码粘贴上去后,点击提交即可。
2.3?Axure汉化
因为Axure是国外开发的软件,其软件基本语言为英语,对于内地开发人员非常不利于入门操作,所以我们需要利用汉化包对Axure进行汉化操作。
具体步骤如下:
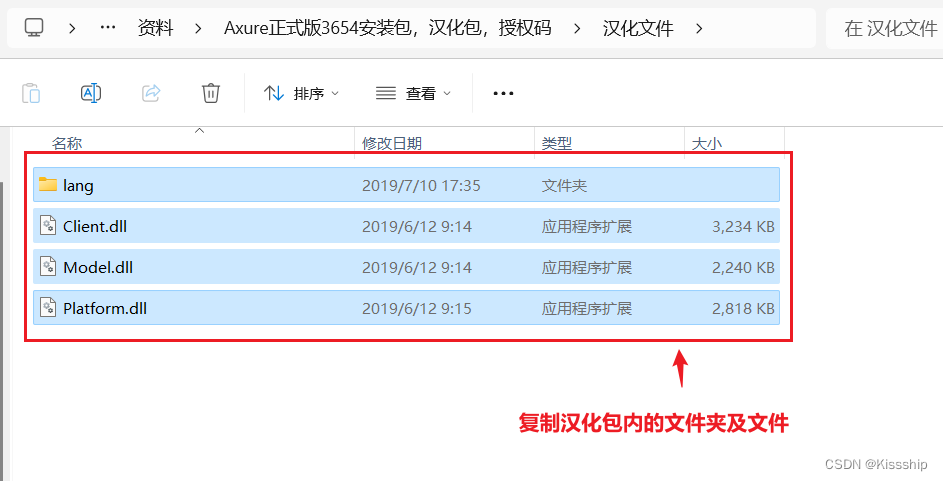
复制汉化包内的文件:
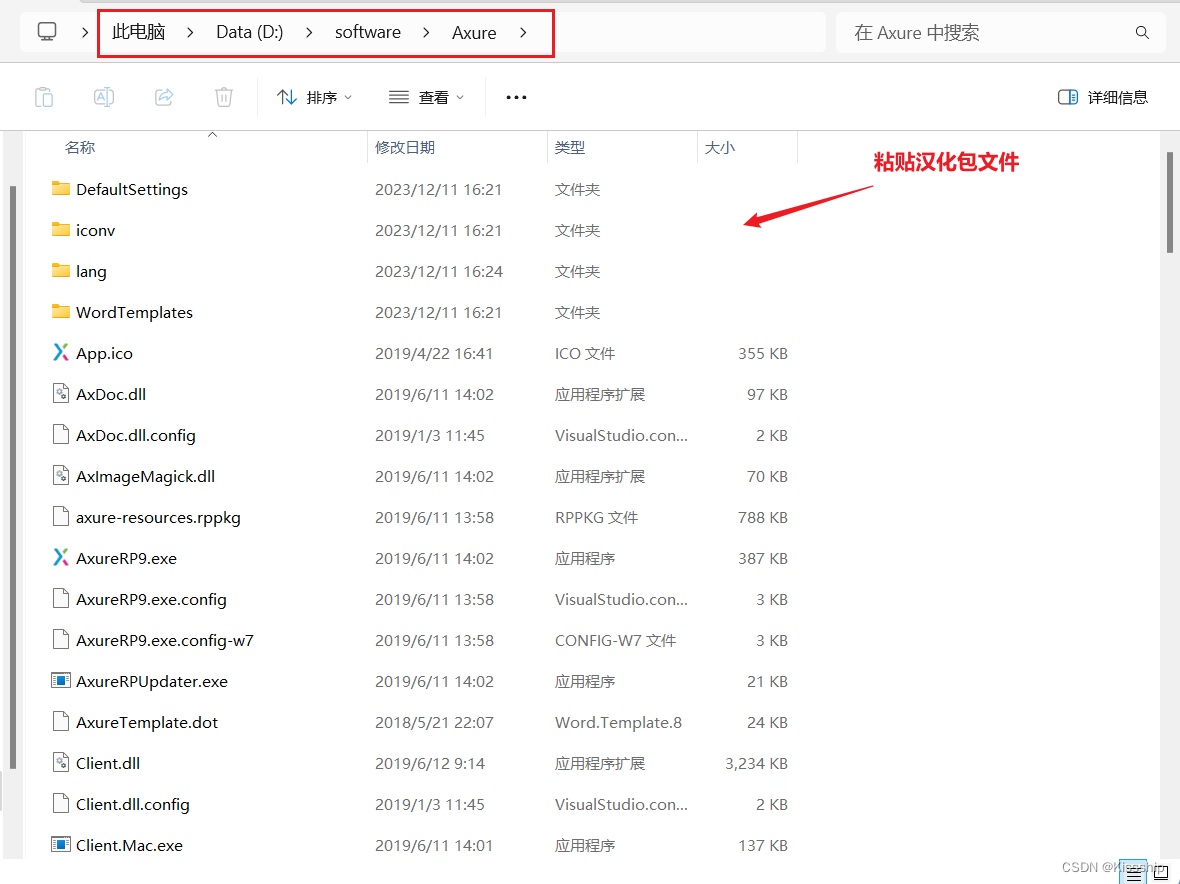
然后将复制的文件粘贴到Axure安装路径的根目录下,将原有的文件替换成汉化包的文件,然后重启Axure即可:
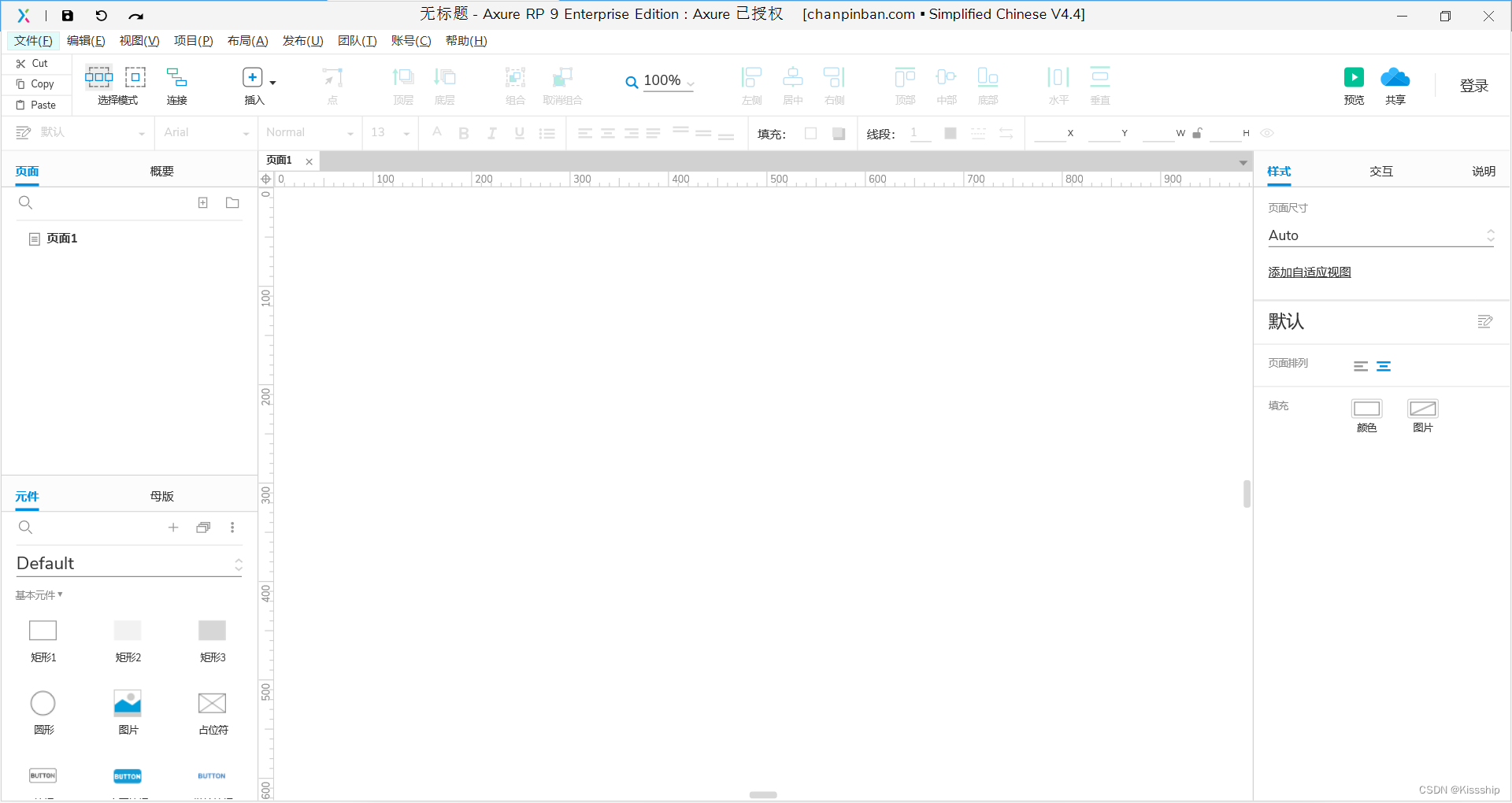
汉化后效果如下:
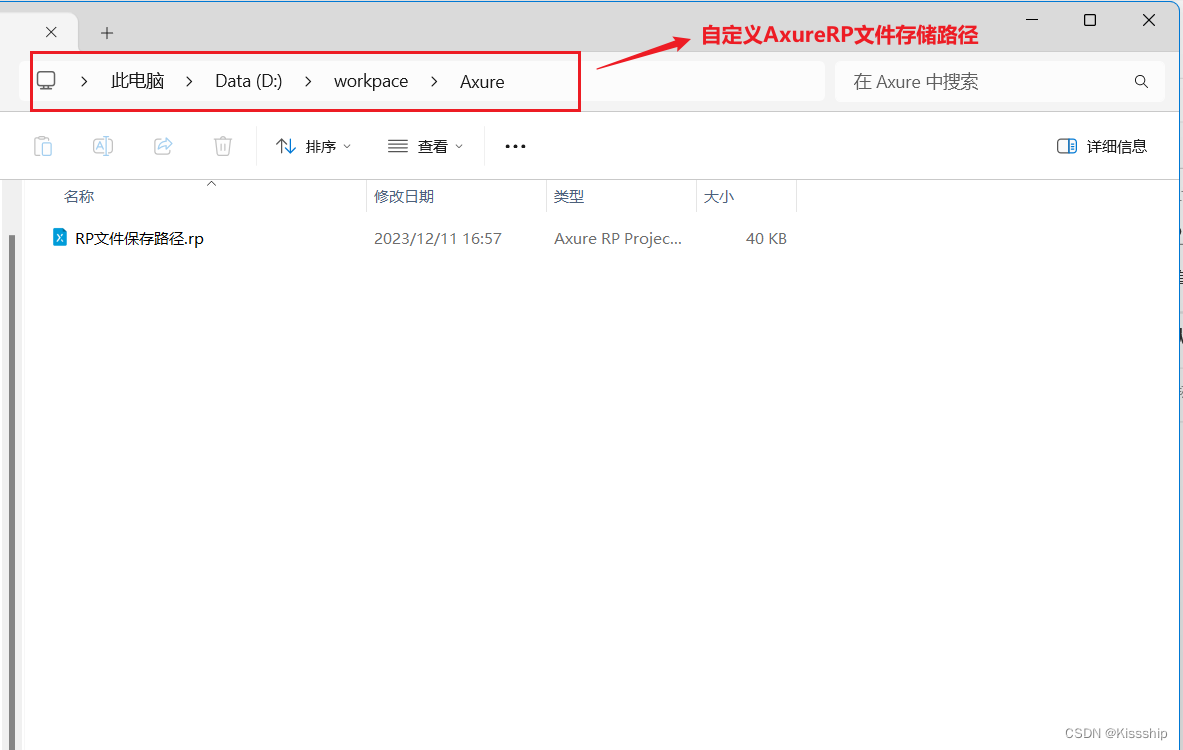
2.4 设置RP文件保存路径
如下:
三、Axure菜单栏的使用
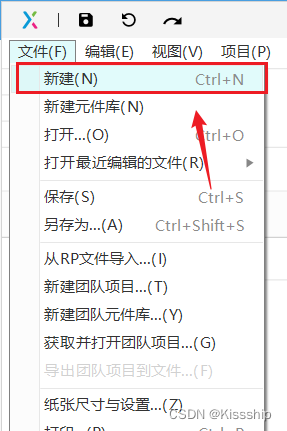
3.1 新建项目
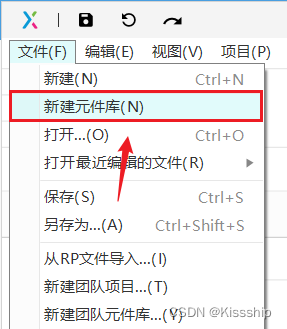
3.2 新建元件库
适用场景:
当产品经理制作项目原型图时,多个界面需要用到相同的组件集合时适用(如分页条等)
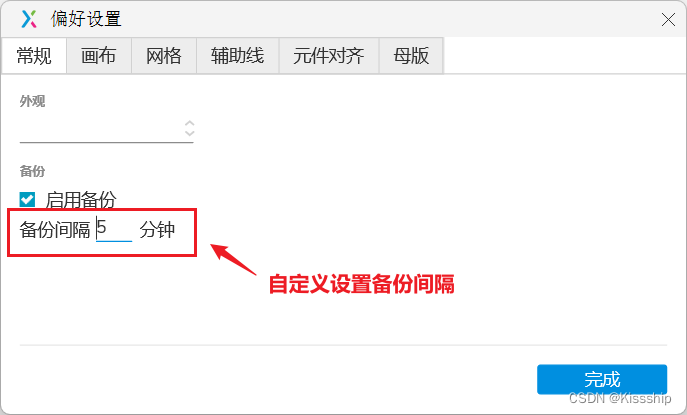
3.3 自动备份设置
设置目的:
为了避免意外情况(如电脑突然关机)而导致项目丢失等情况。
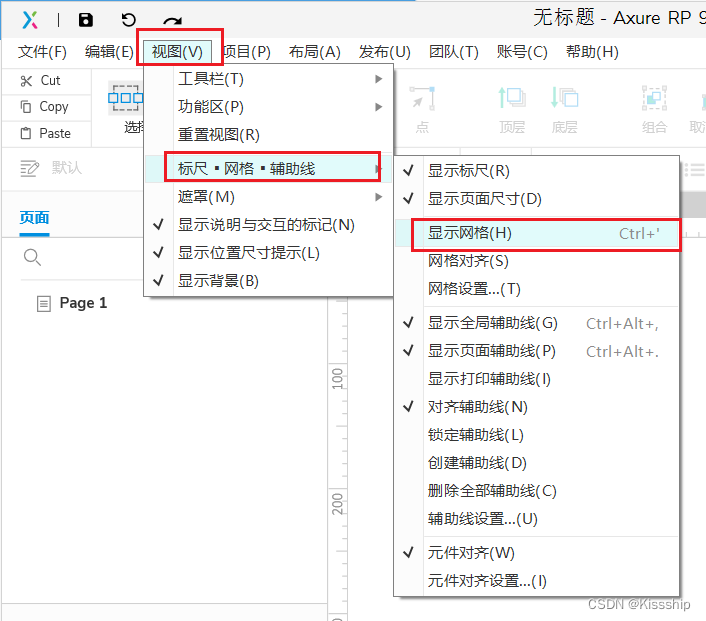
3.4 页面画布网格设置
设置前:

设置后:

四、Axure工具栏
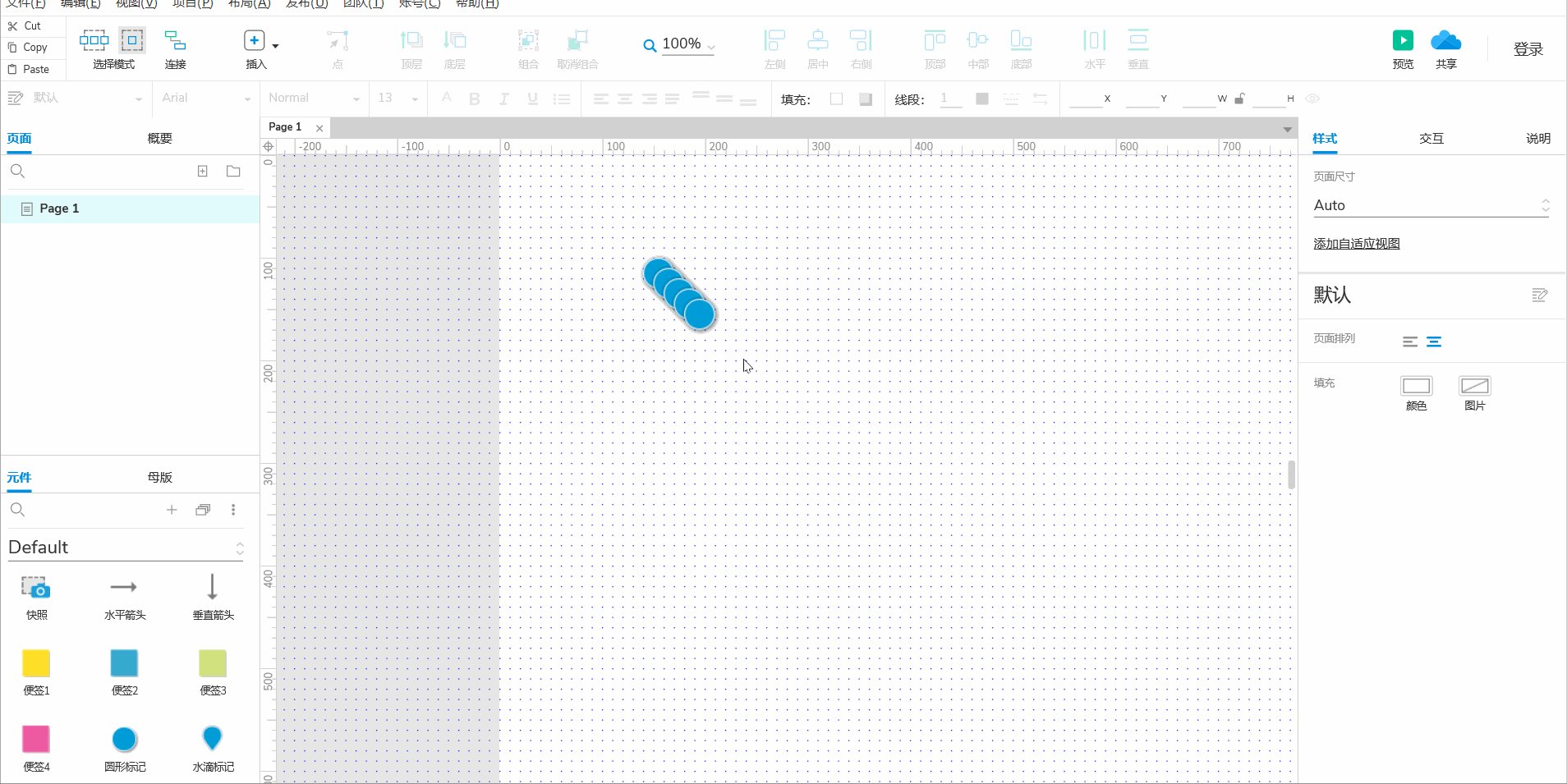
4.1 选择模式
Axure内的组件选择模式分为相交选中与包含选中两种模式。
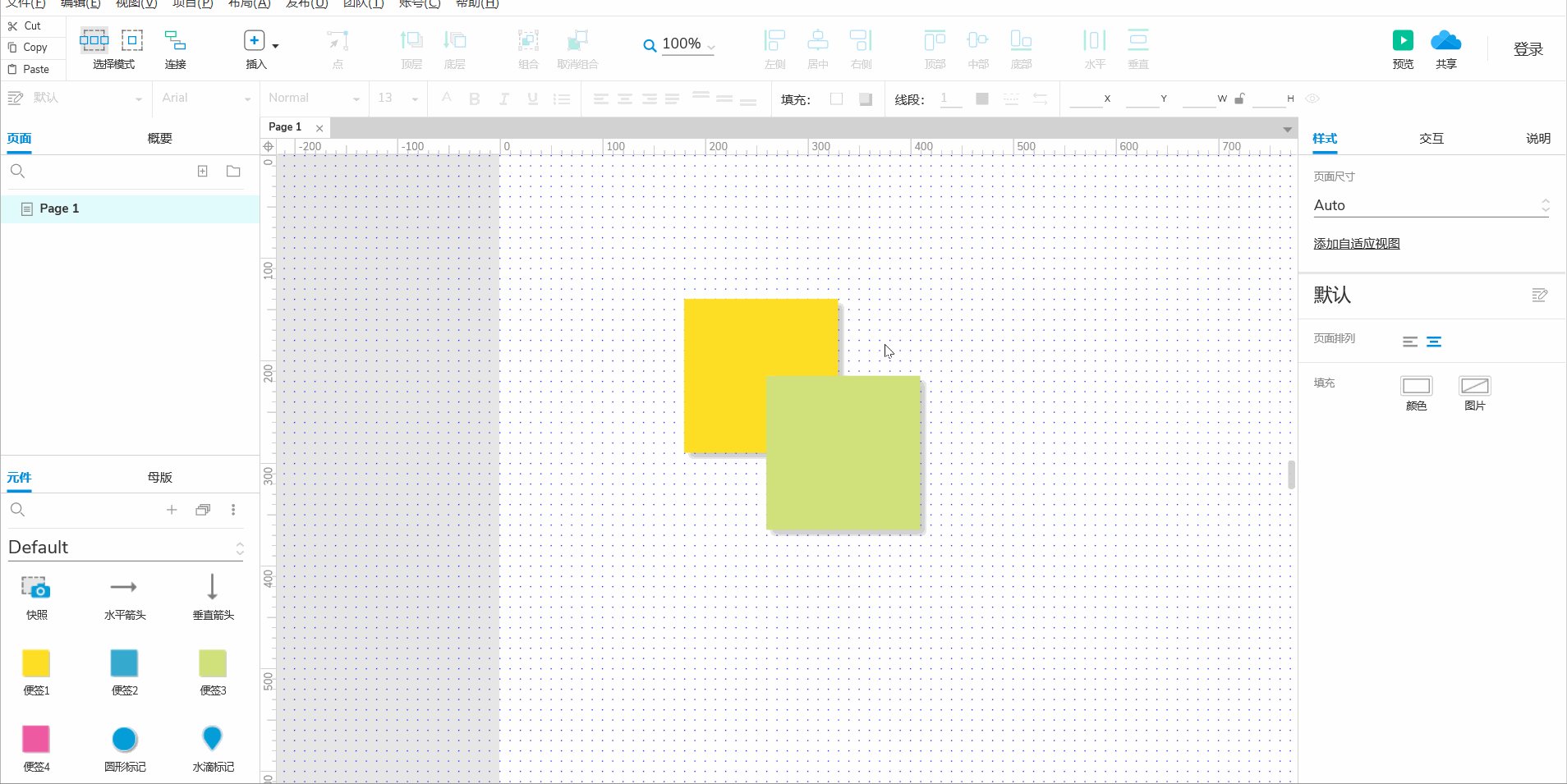
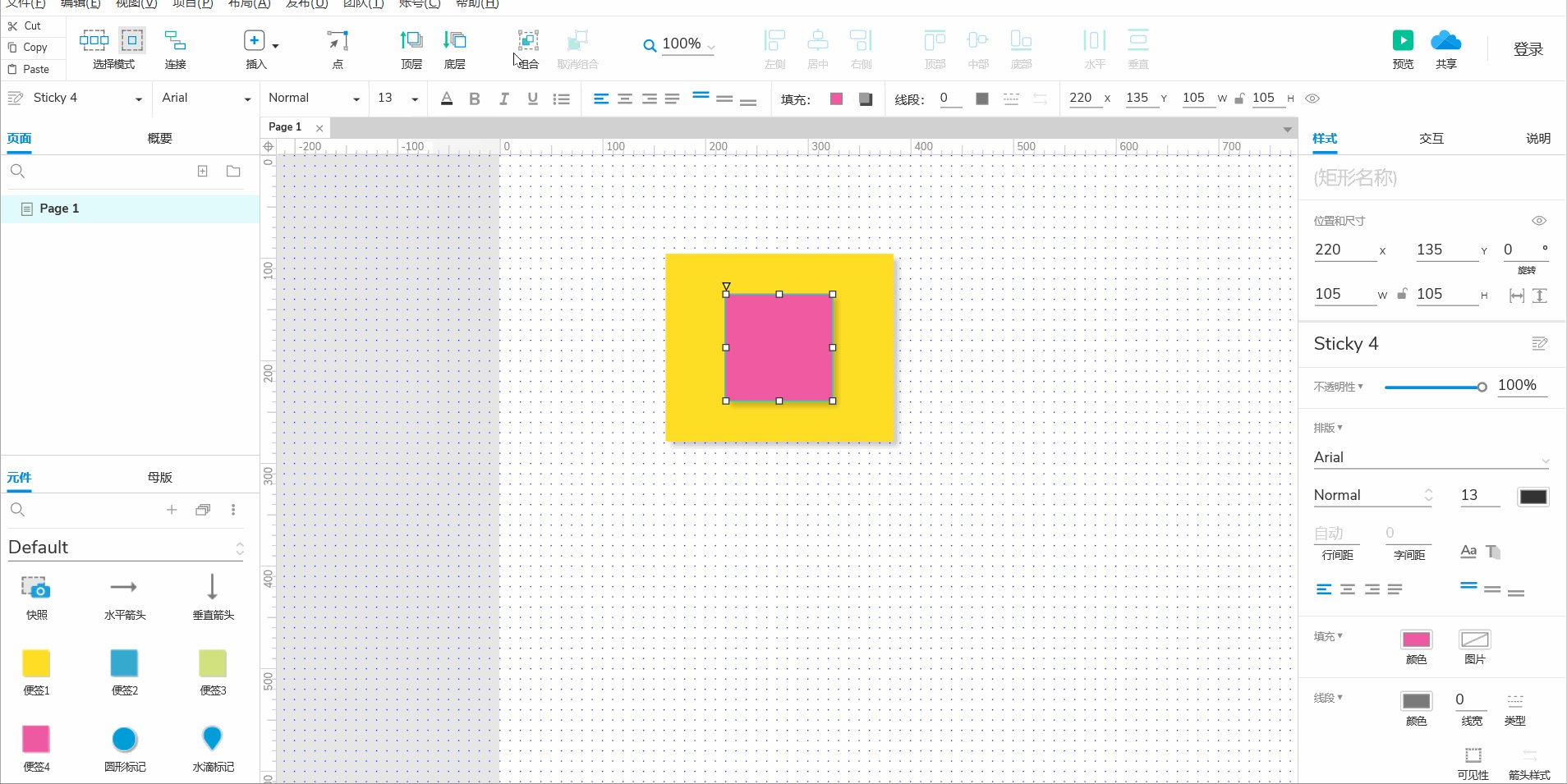
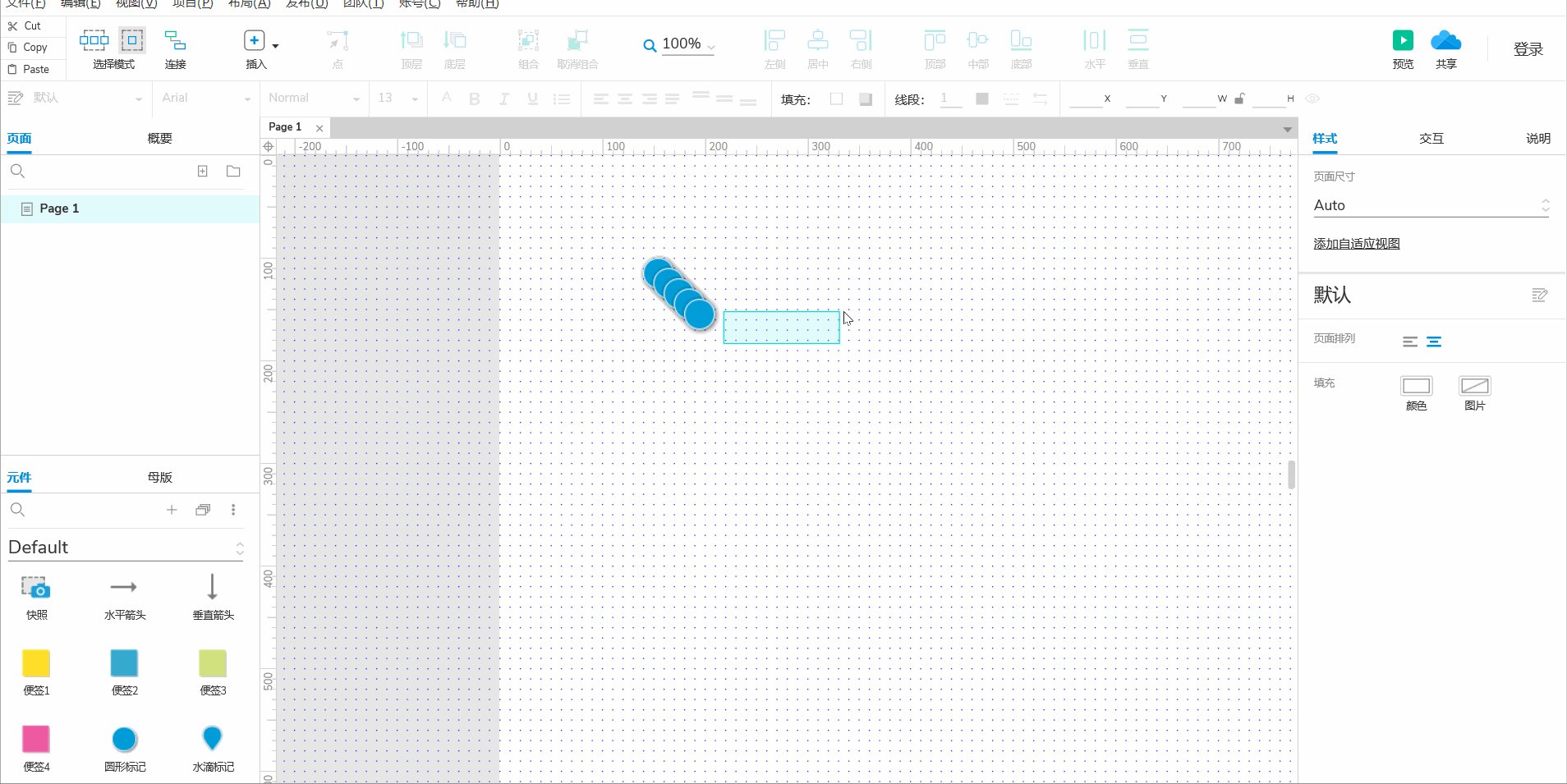
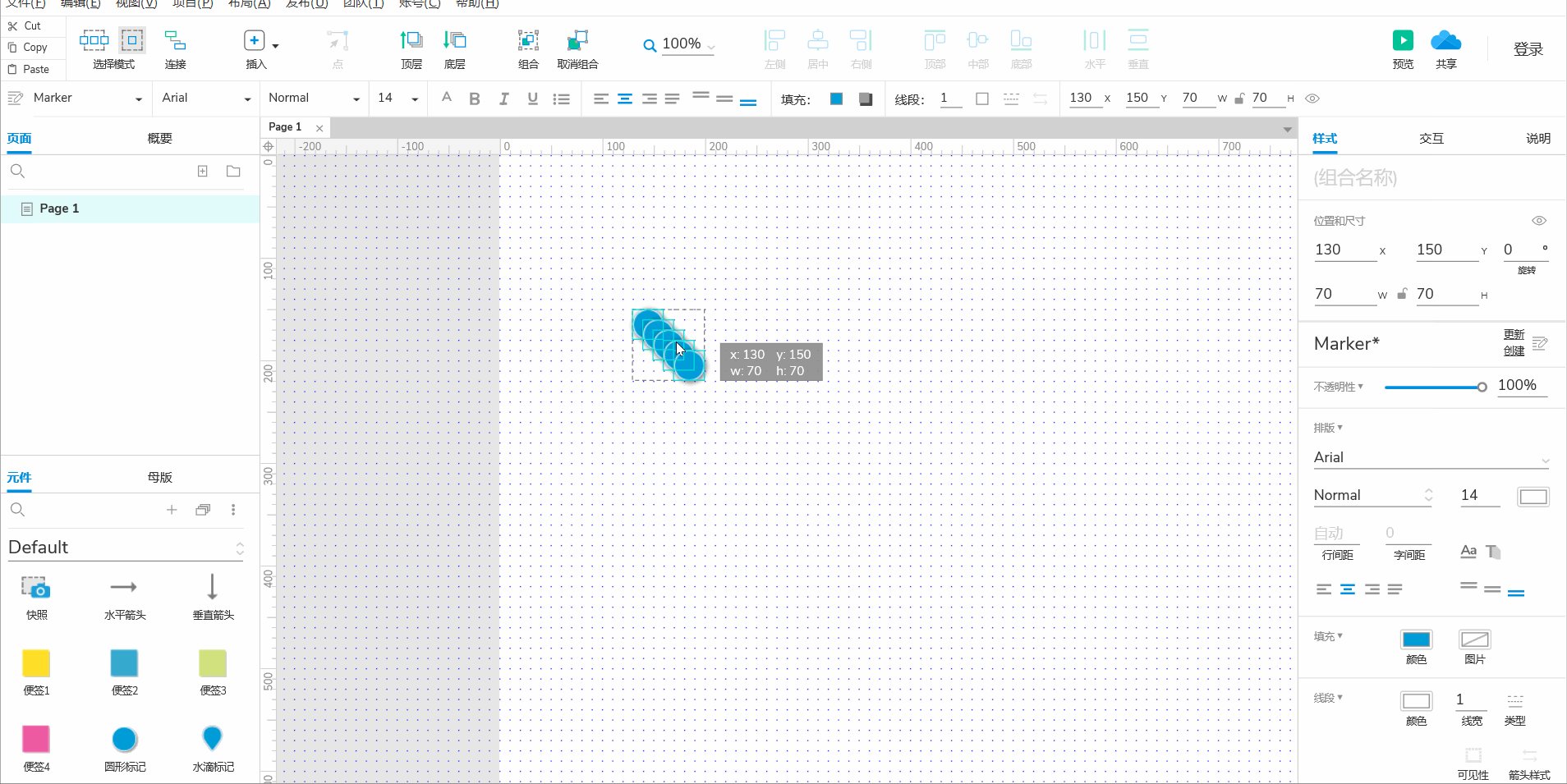
4.1.1 相交选中
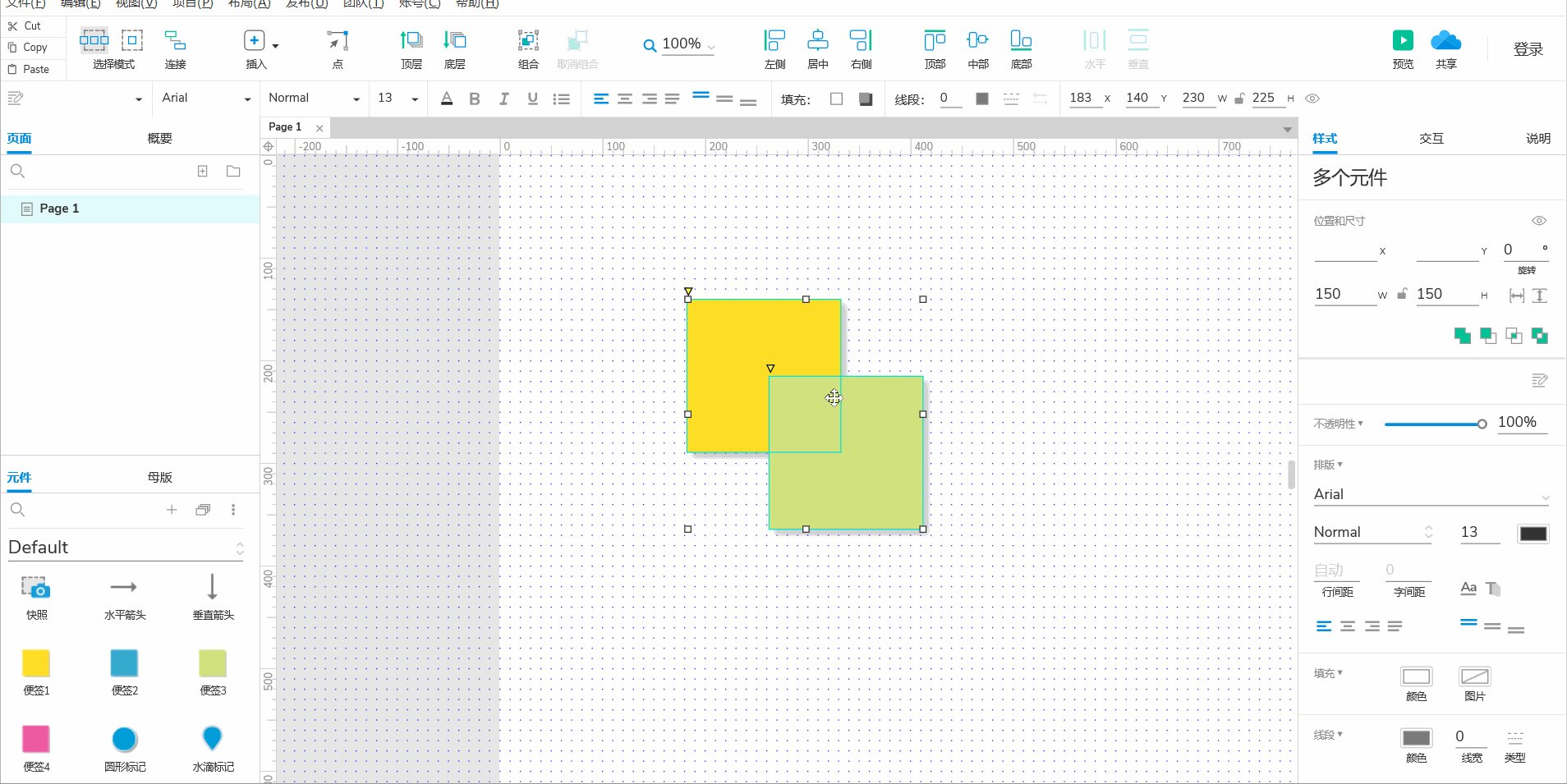
相交选择:在相交选择模式下,您可以用鼠标框选一个区域,只有被完全包含在选框内的元素会被选中。这意味着只有那些完全处于选框内的元素会被选择,部分处于选框内的元素不会被选中。
实操:
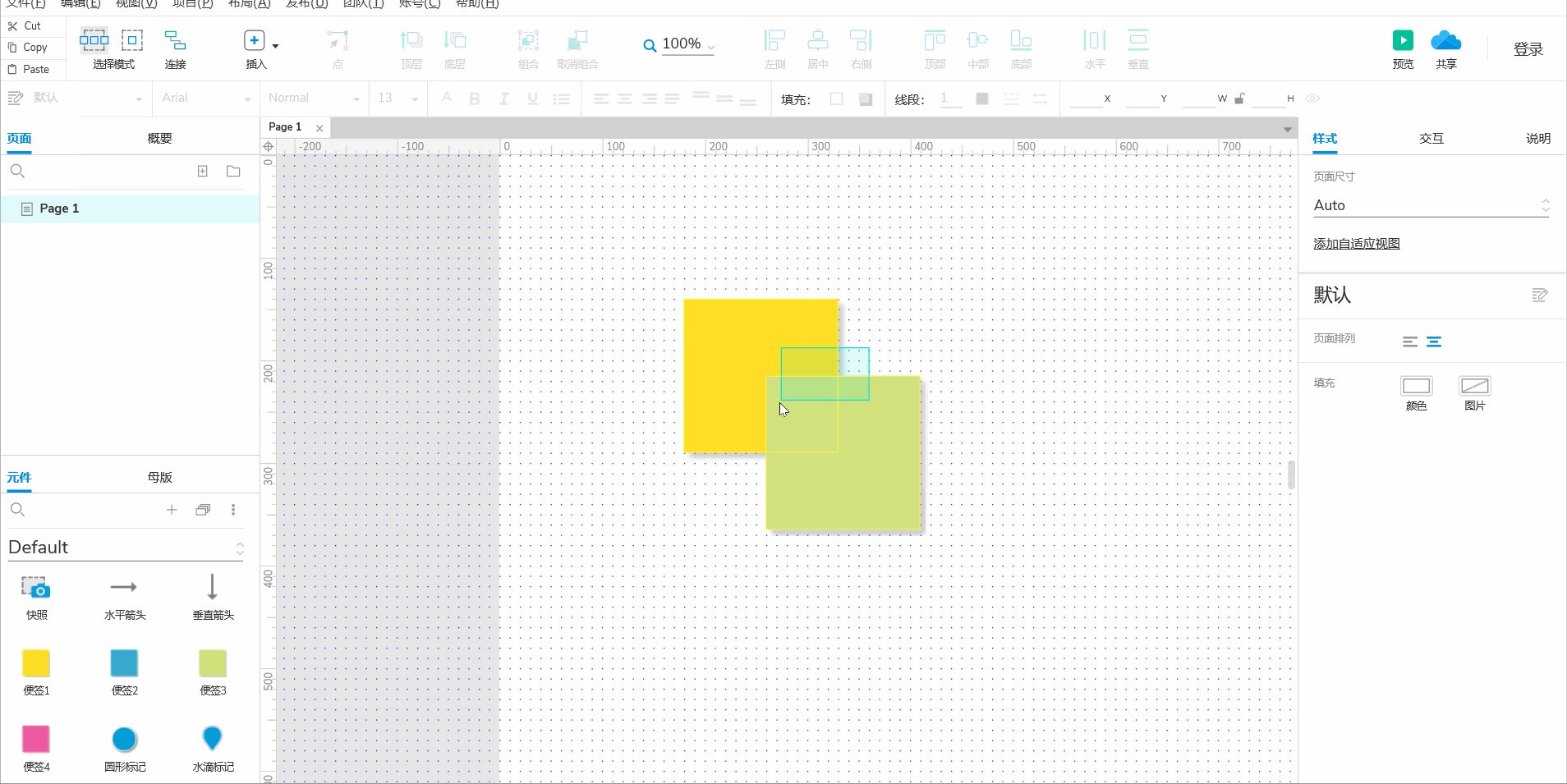
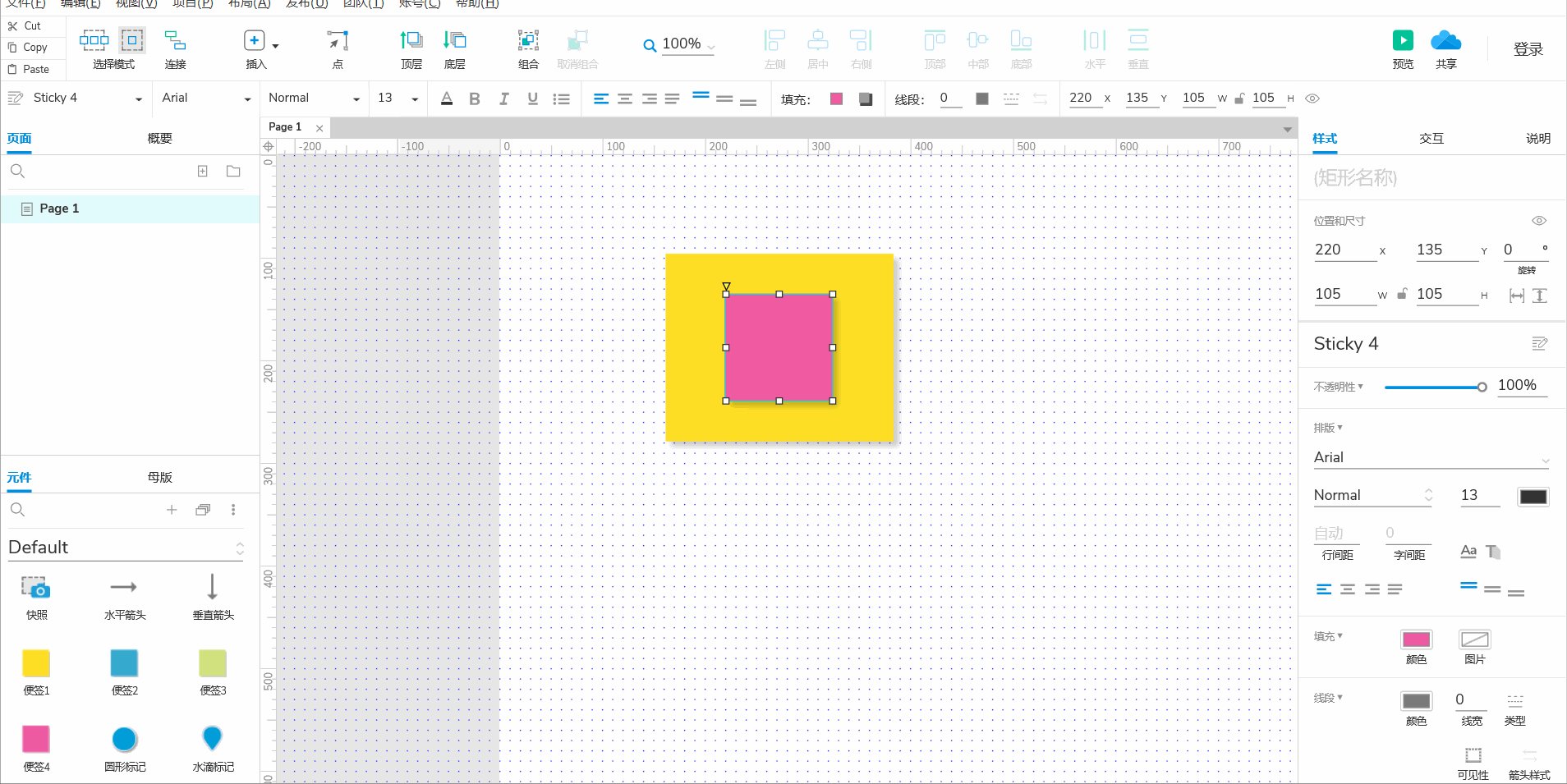
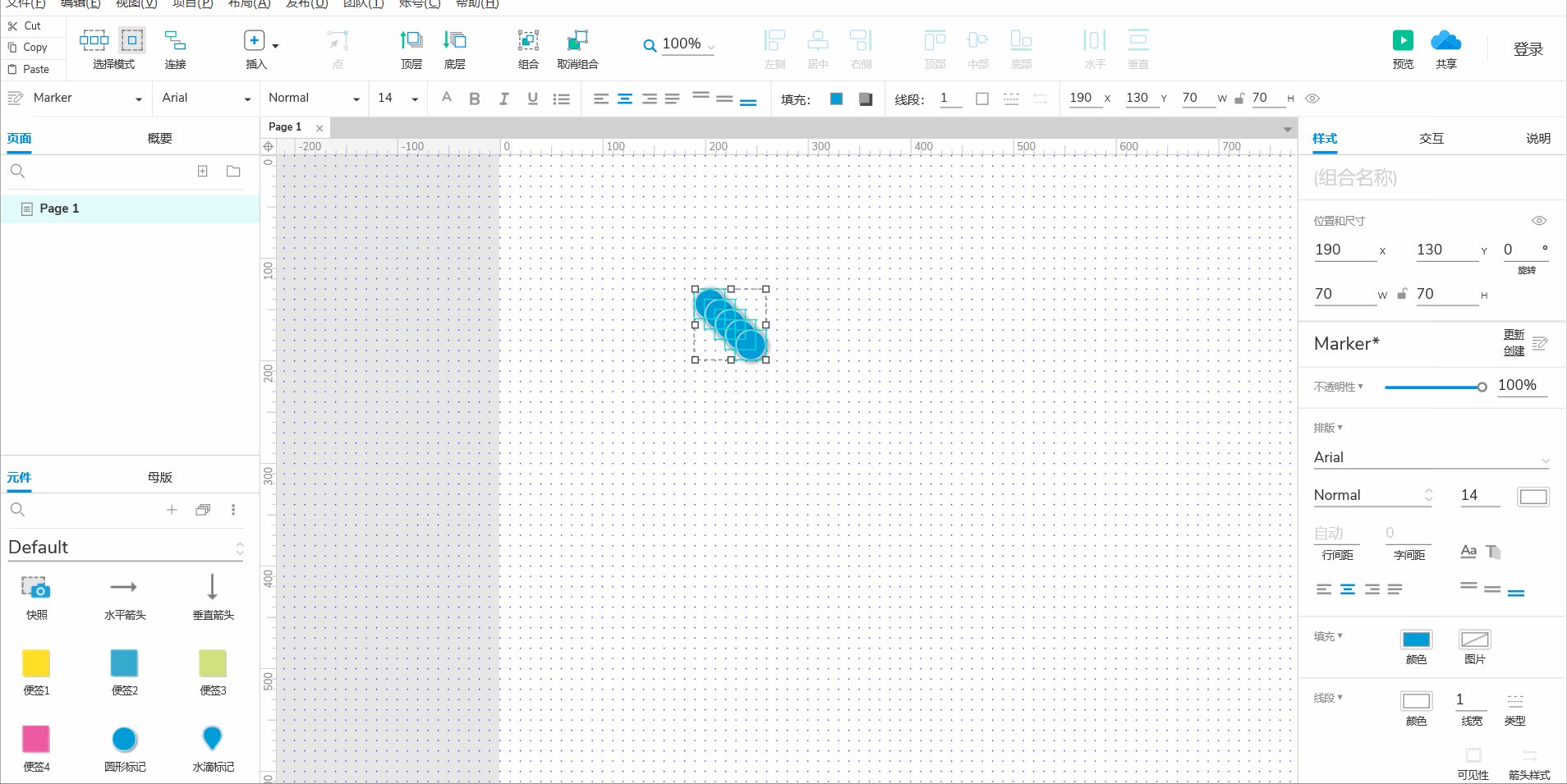
4.1.2 包含选中
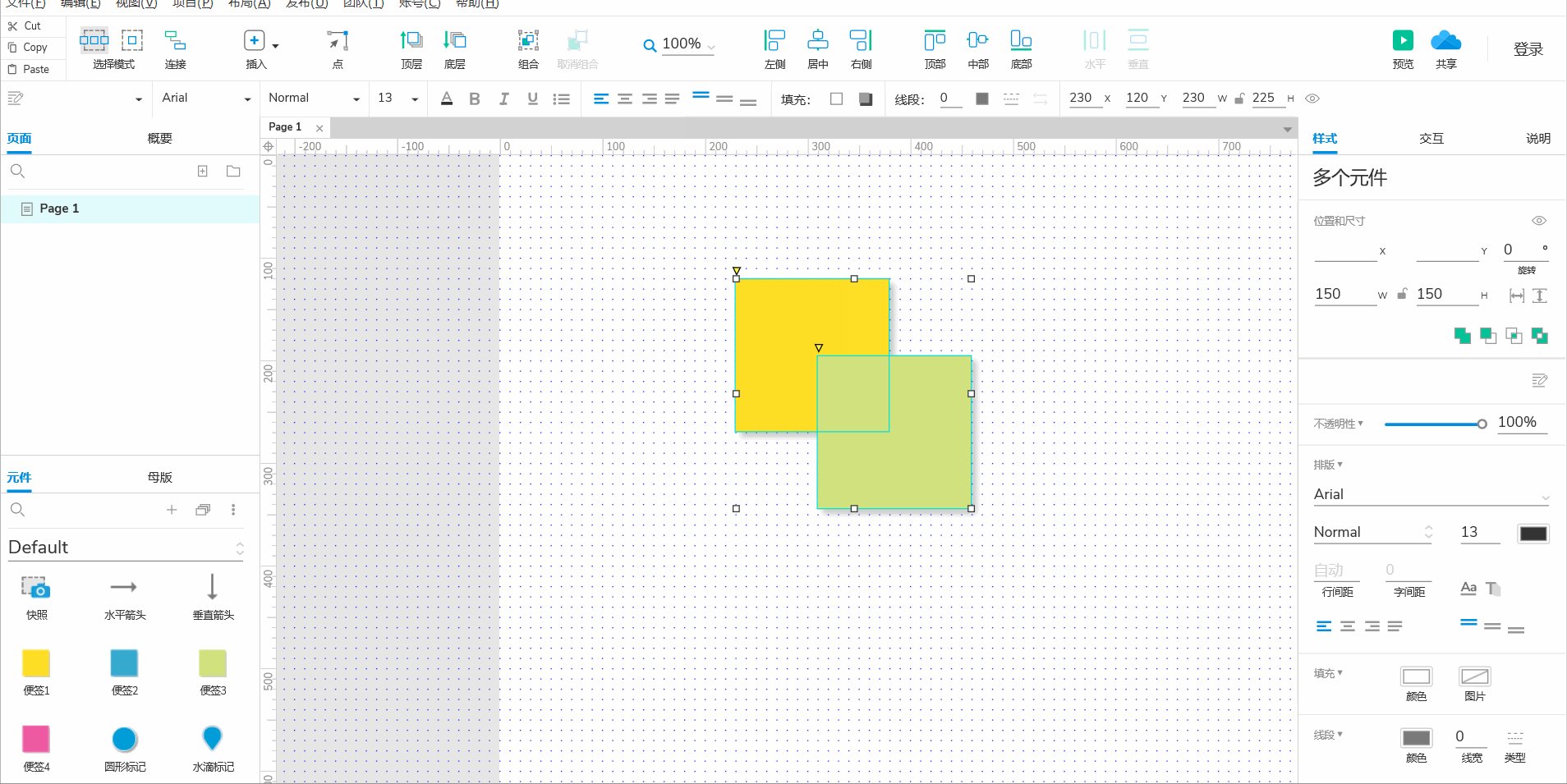
包含选择:在包含选择模式下,您同样可以用鼠标框选一个区域,但是这次只要被选框部分覆盖到的元素都会被选中。这意味着任何与选框相交的元素都会被选中,即使只有一小部分被选框覆盖。
实操:
4.2 连接线
4.2.1 适用场景
在 Axure 中,连接线通常用于表示页面元素之间的关联和交互。这些连接线可以帮助设计师和用户快速理解页面元素之间的关系,并可用于展示导航流程、交互过程、信息传递等场景。
4.2.2 常见用处举例
连接线在 Axure 中有以下几种常见用途:
交互流程展示: 在原型设计中,可以使用连接线来展示用户与界面元素之间的交互流程,如点击按钮后打开新页面、输入框与提交按钮之间的关联等。
导航路径标示: 连接线可以用于标示页面或组件之间的导航路径,特别是在复杂的交互设计中,可以清晰地展示用户从一个界面到另一个界面的跳转路径。
信息传递: 在流程图或数据交互设计中,连接线可以表示信息的传递和关联,如数据流向、信息交换等。
状态转换展示: 在交互设计中,连接线还可以用来表示不同状态之间的转换,比如鼠标悬停时的效果、选中状态等。
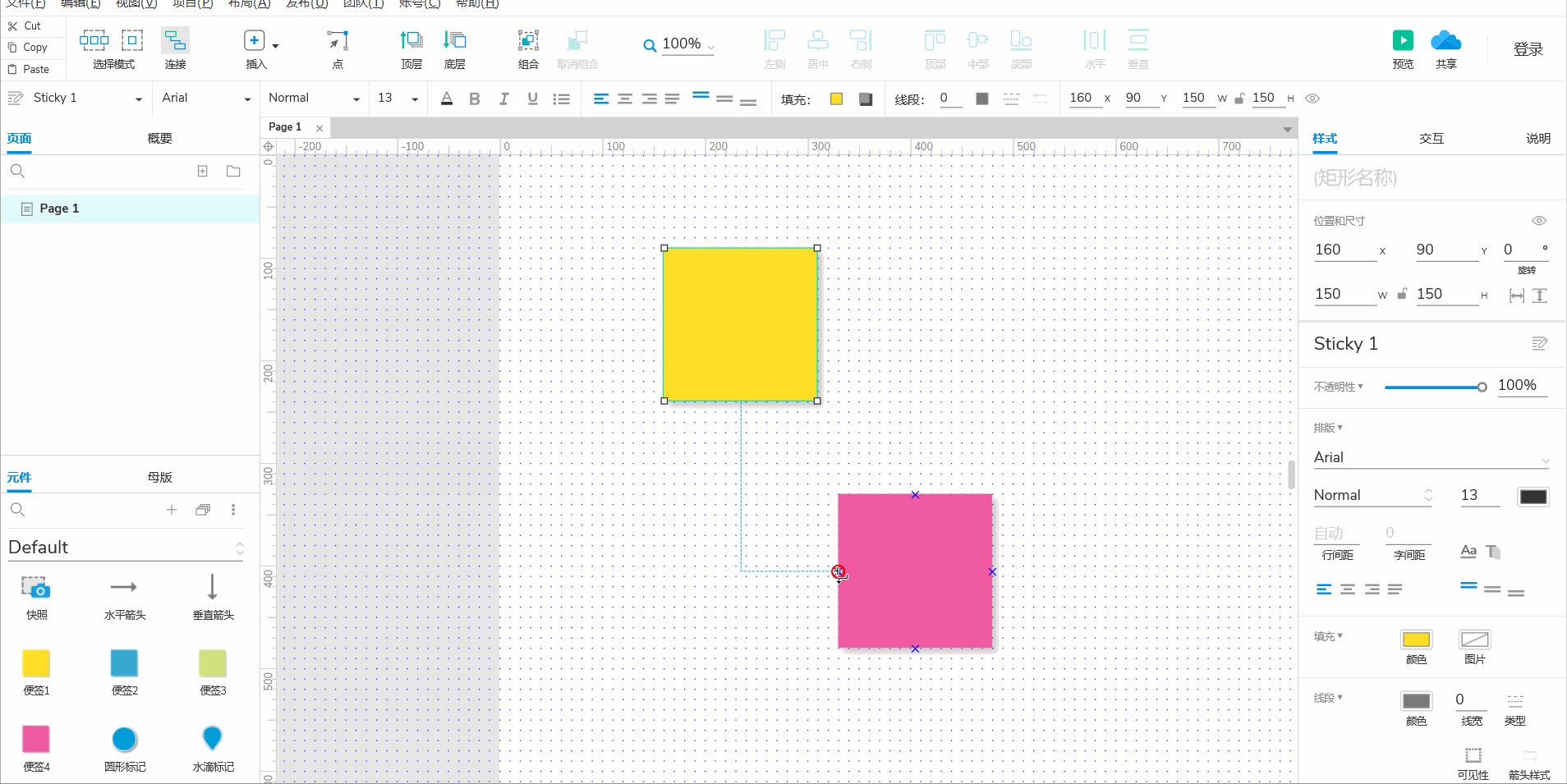
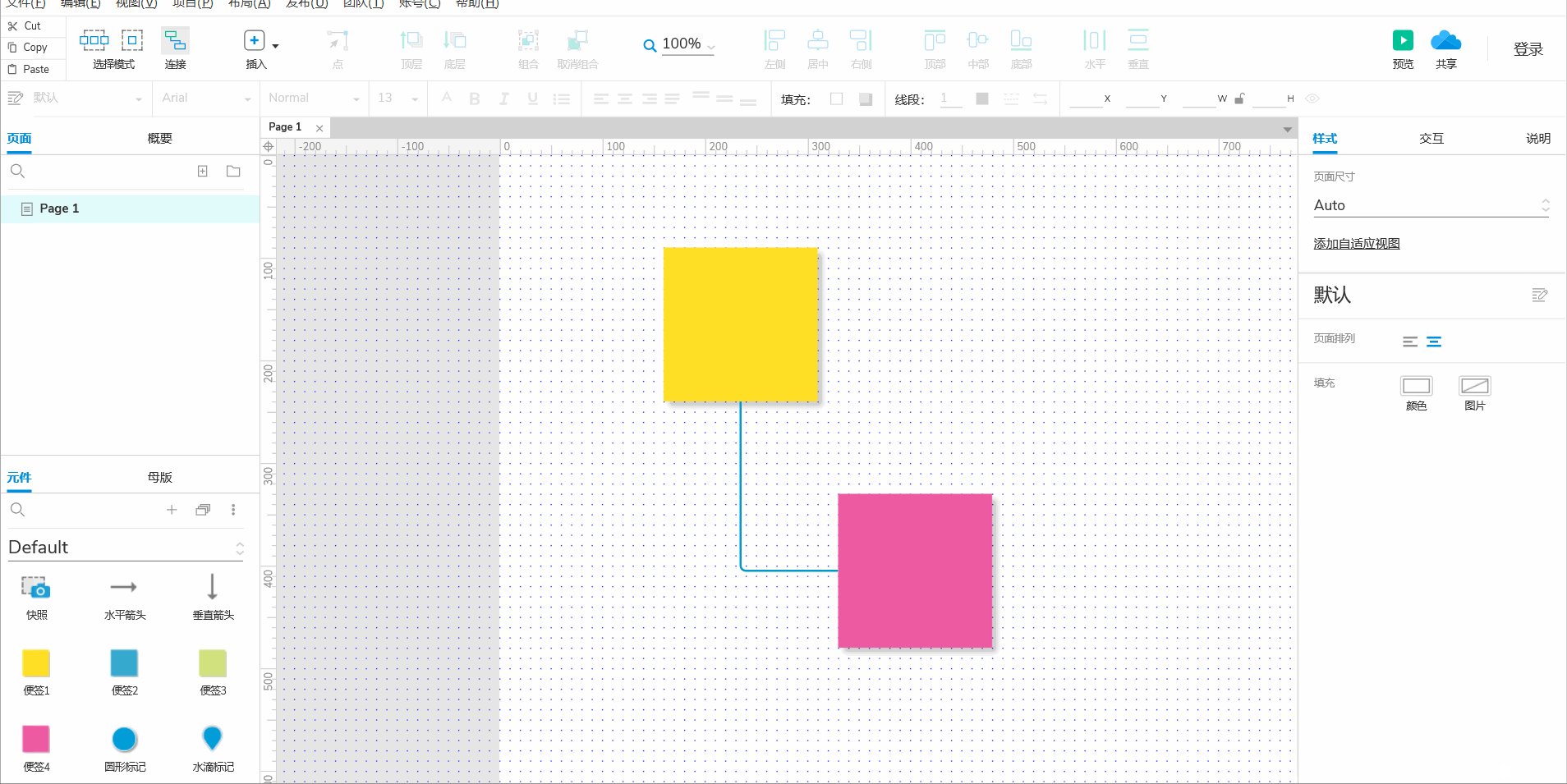
实操:
4.3 顶层和底层
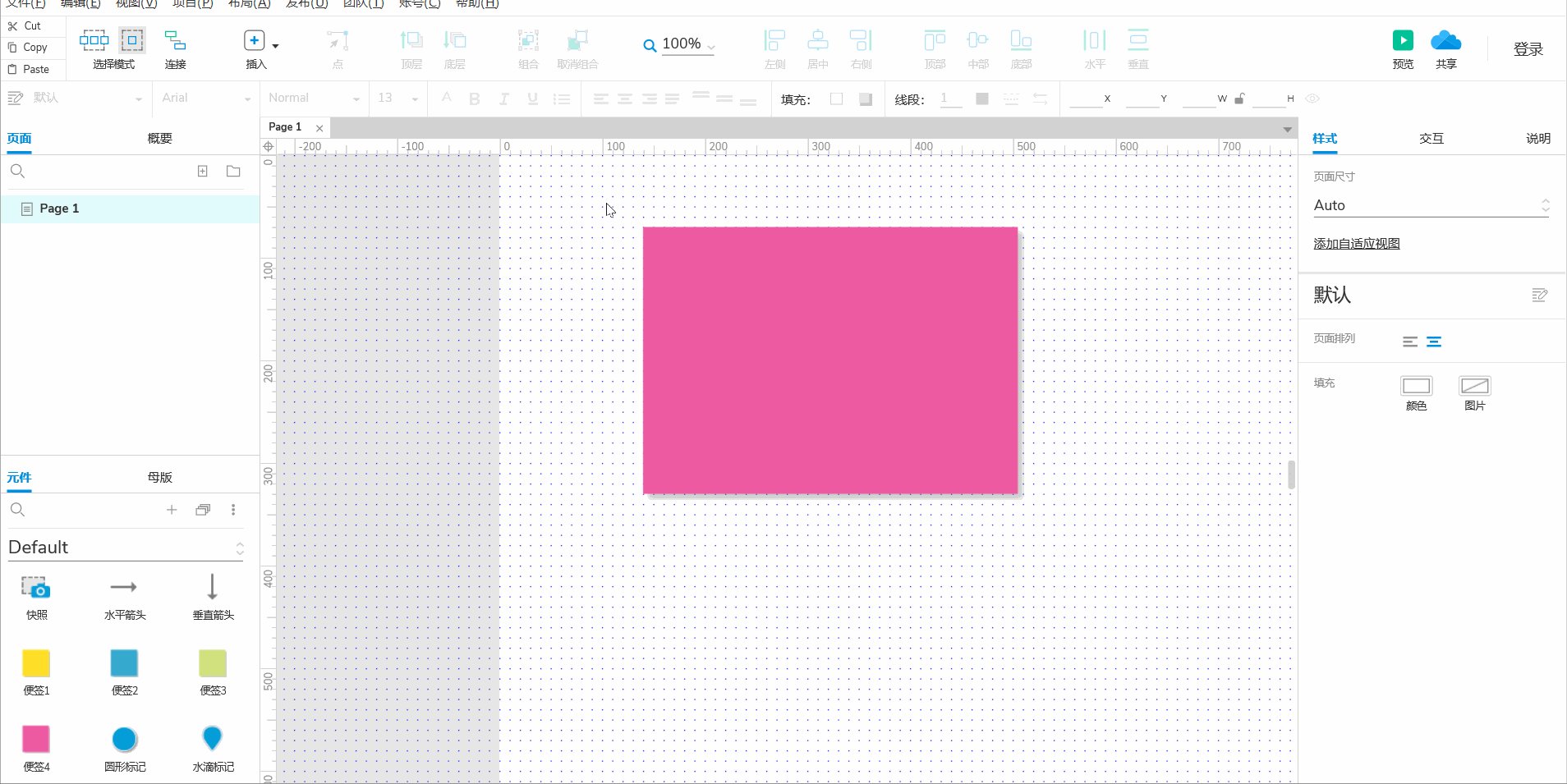
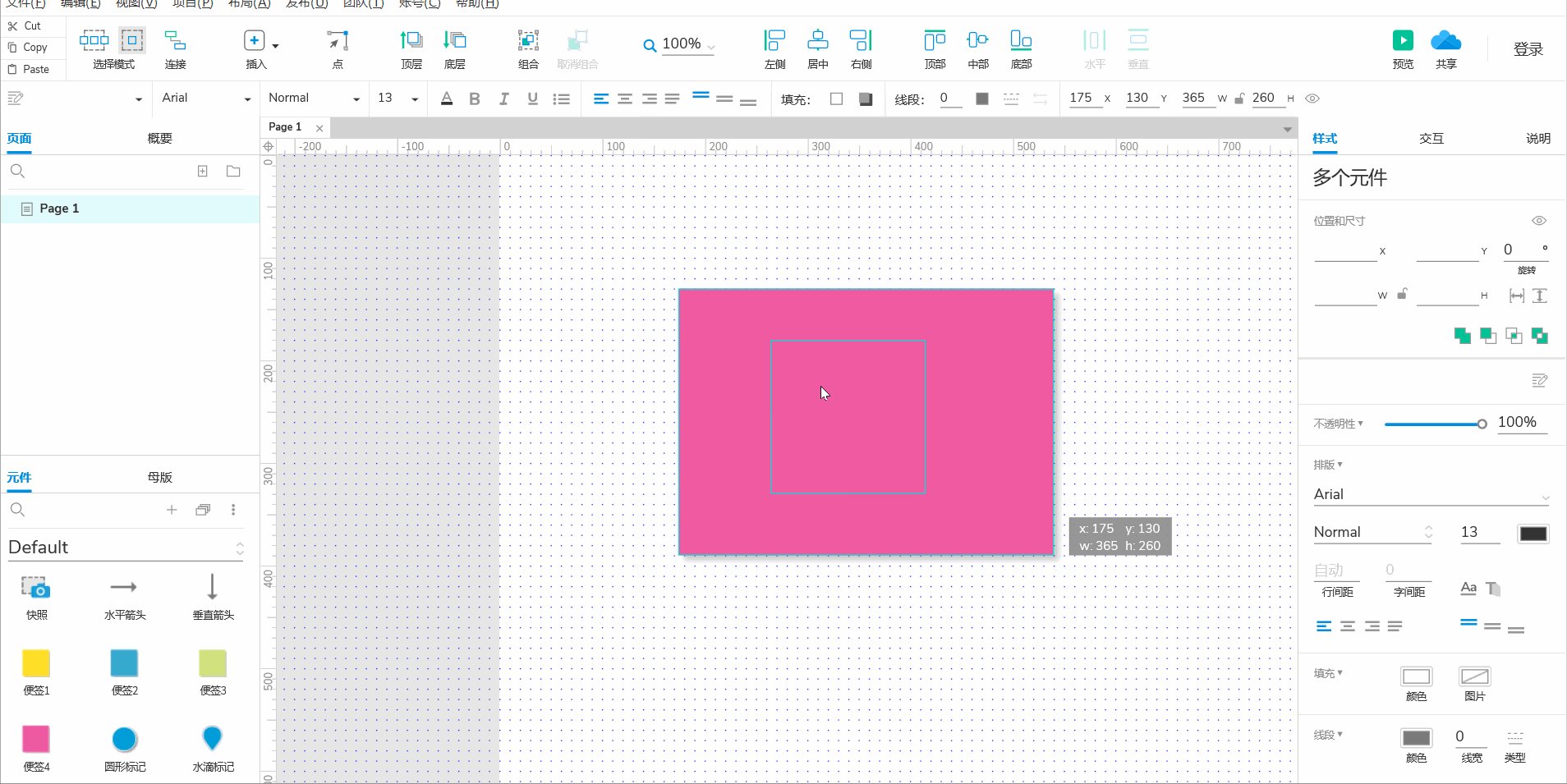
- 在 Axure 中,顶层和底层通常用于描述页面元素之间的层级关系。顶层表示当前页面元素的最上层(最前面),而底层则表示最下层(最后面)。
- 具体来说,在 Axure 中,每个元素或组件都有其自己的层级,可以通过将其移动到不同的层级来控制其在页面中的显示顺序。最上层的元素会覆盖在下层元素的上方,因此它们会优先显示在页面中。
- 可以理解为置顶和置底。
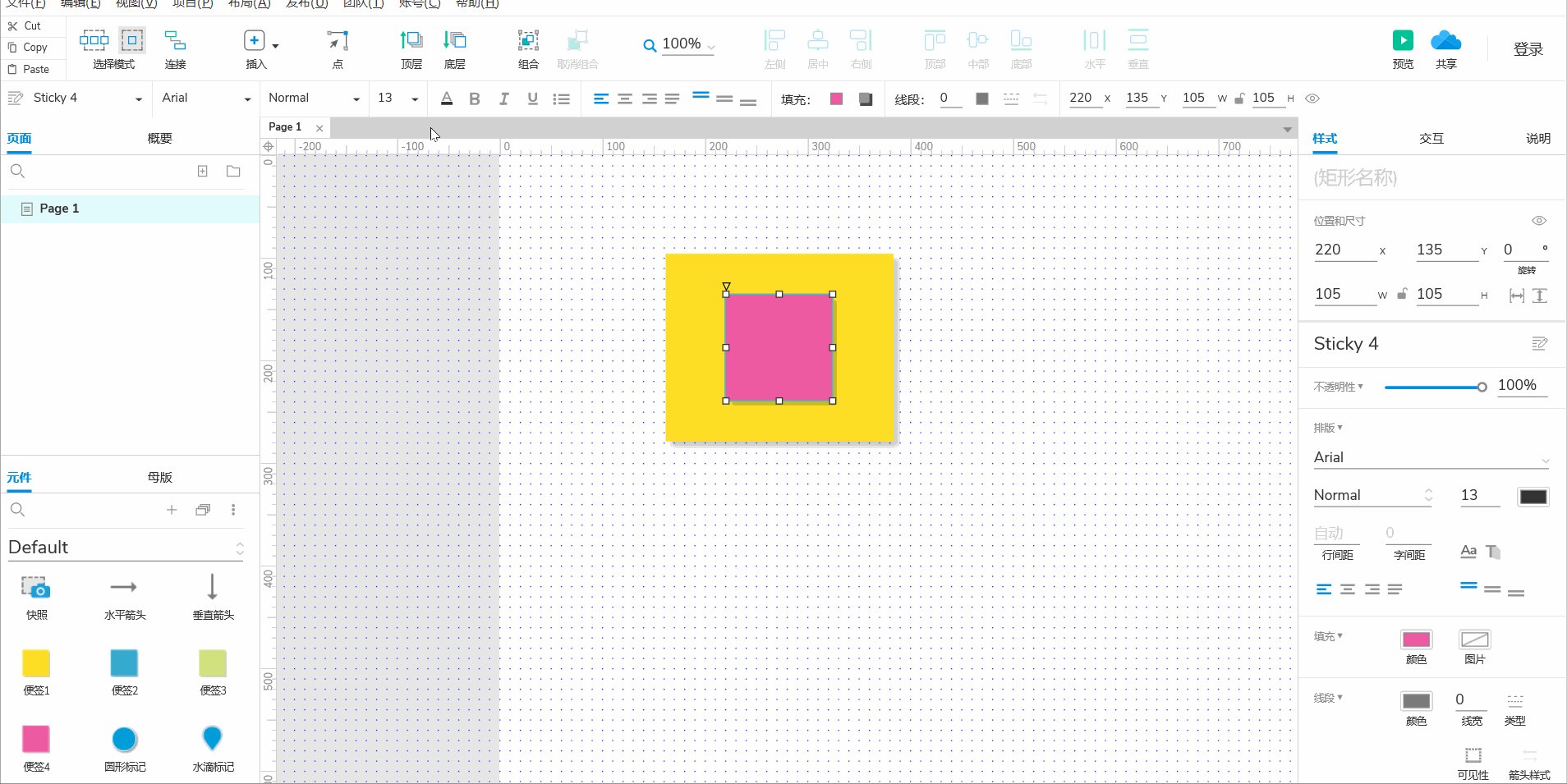
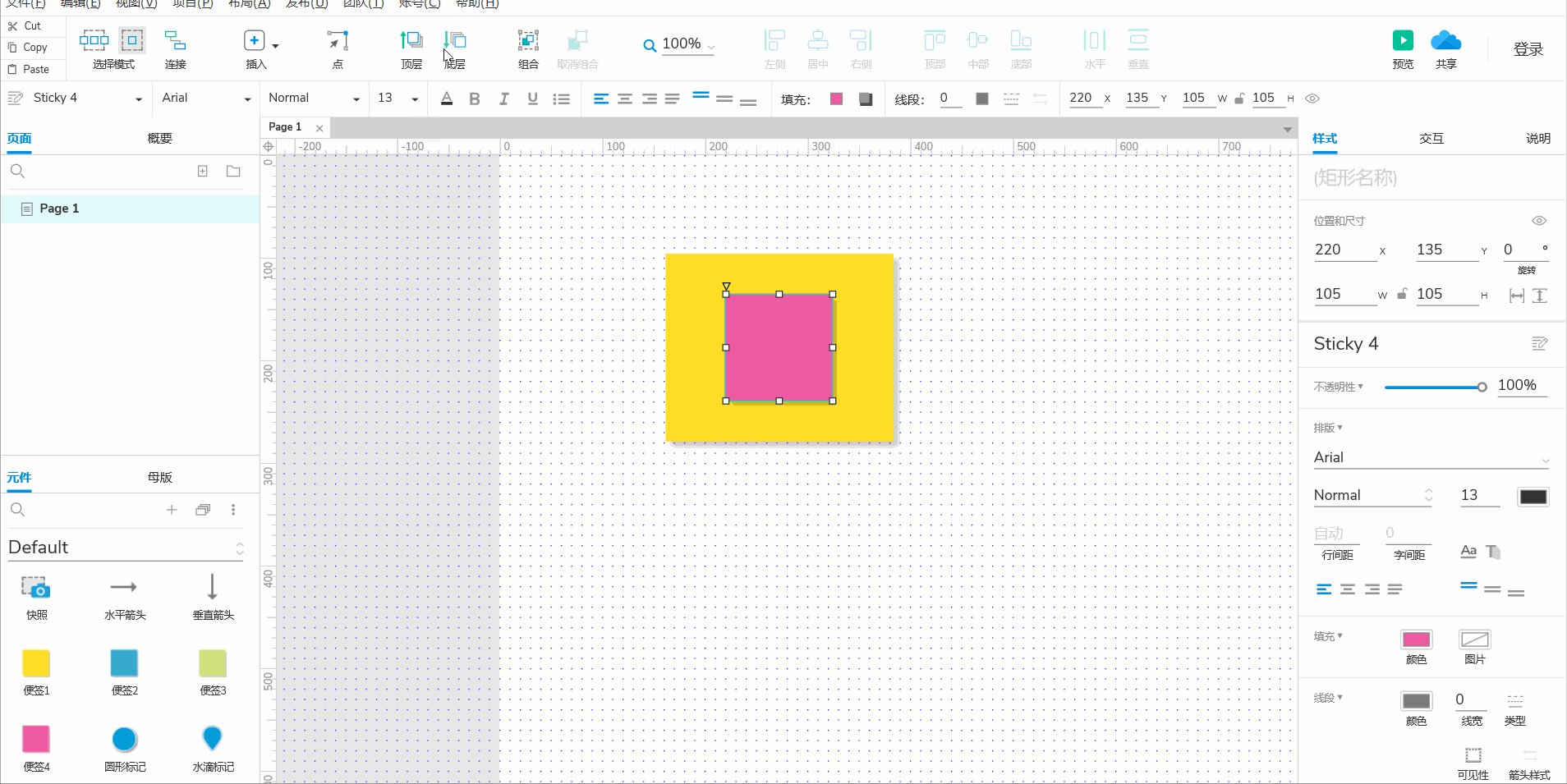
实操如下:
4.4 组合
在 Axure 中,组合是将多个元素或组件组合在一起形成一个整体的操作。通过组合,您可以将多个元素作为一个单元进行移动、编辑和样式设置。
实操:
五、Axure页面及概要区
5.1 页面
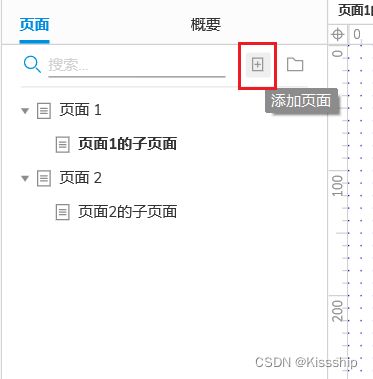
5.1.1 添加页面
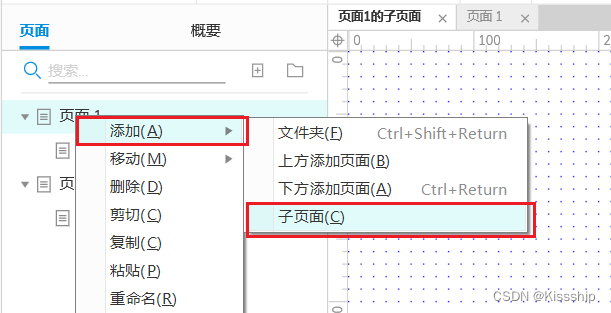
5.1.2 添加子页面
5.2?概要
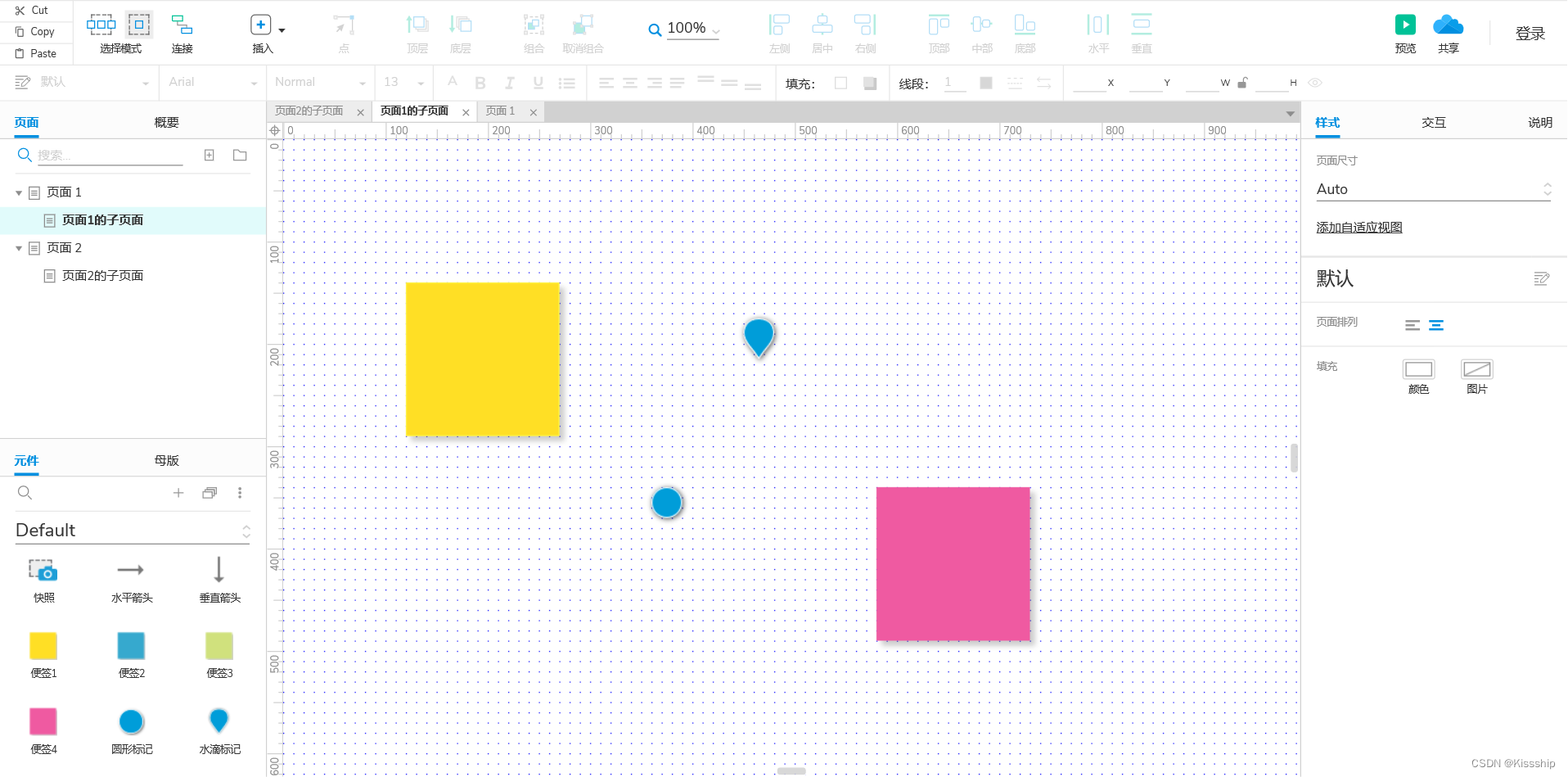
先往页面1添加部分元件,如下:
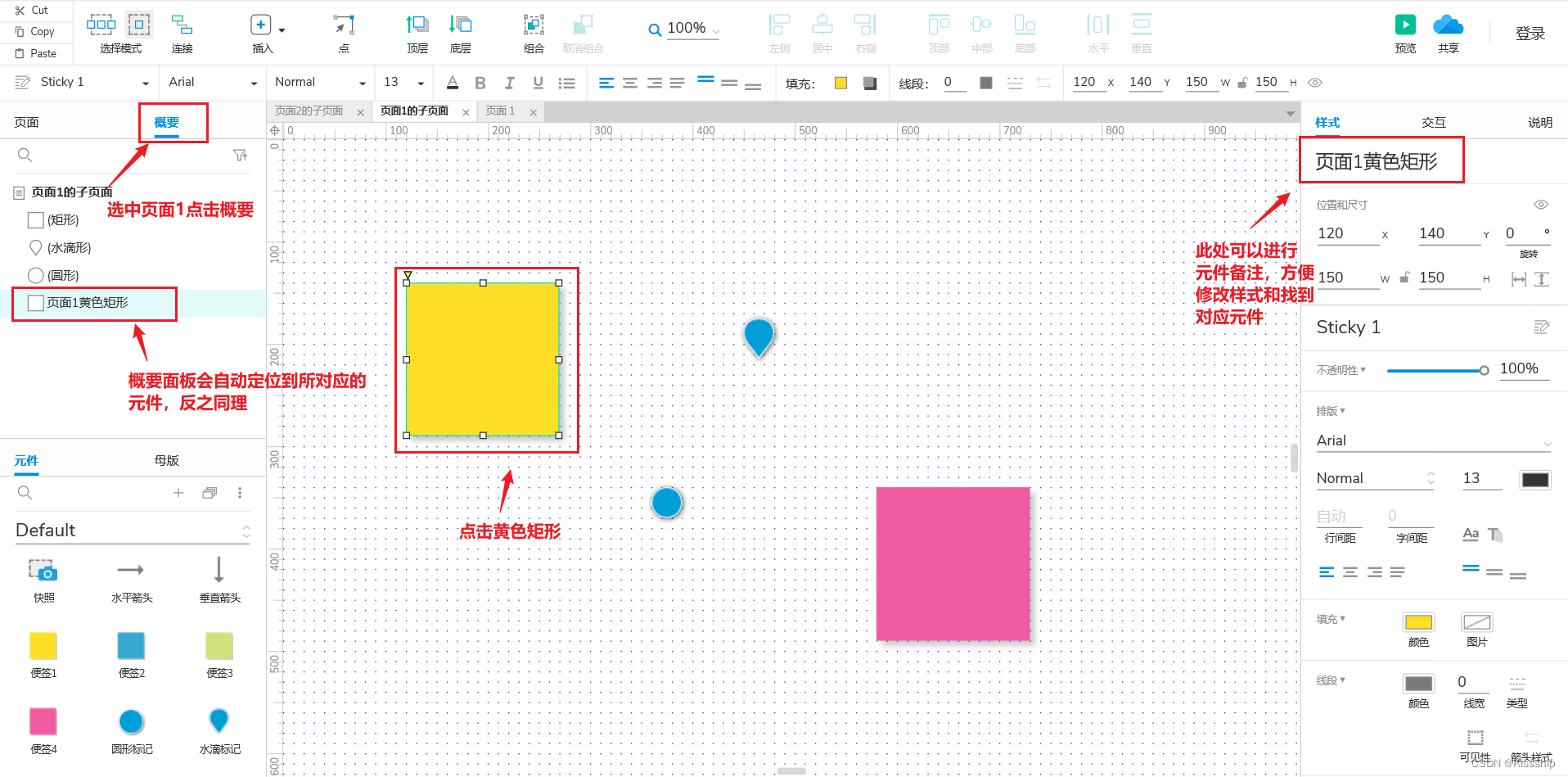
然后点击概要,就会显示该页面的所有元件,并且可以进行备注,如下:
六、拓展
6.1 用户画像
作为产品岗位,用户画像是指对目标用户进行深入研究和描绘,以便更好地理解他们的需求、偏好、行为和特征的方法和工具。用户画像是产品设计和开发过程中非常重要的一步,它帮助产品团队更加准确地把握用户需求,从而有效地设计和优化产品。
用户画像通常包括以下方面的信息:
基本信息: 用户的年龄、性别、教育背景、职业等基本信息,这些信息可以帮助产品团队了解目标用户的人口统计学特征。
需求和目标: 用户的需求、目标和期望,例如用户在使用产品时希望解决什么问题,期望产品达到什么样的效果等。
行为特征: 用户在产品使用过程中的行为特征,例如用户的购买习惯、兴趣爱好、喜欢的功能等,这有助于产品团队更好地理解用户的行为模式。
挑战和痛点: 用户在使用产品或实现目标时遇到的挑战和痛点,产品团队可以通过解决这些问题来提高产品的用户体验。
用户情境: 用户在不同情境下使用产品的场景和环境,例如用户在家中、办公室或外出时使用产品的差异。
通过综合分析用户画像,产品团队可以更好地了解目标用户的需求和特征,从而针对性地设计产品功能、界面和用户体验,提供更符合用户期望的产品。用户画像的创建通常需要通过用户调研、数据分析等方法来收集和分析用户信息,以确保用户画像的准确性和可靠性。
6.2 MVP(最小可行性产品)
- MVP 是指在产品开发过程中,以最小的功能集合满足用户需求和验证假设的可行性的产品版本。
- MVP 的目的是快速构建和发布一个产品原型,以便尽早获取用户反馈和市场验证。通过最小化可行性产品的功能,团队可以更快地将产品推向市场,降低开发成本和风险,并从用户的实际使用中学习和改进。
- 一个有效的 MVP 可能只包含产品最基本的核心功能,以满足关键用户需求,而其他次要或高级功能可能会在后续版本中逐步添加。MVP 提供了一个测试产品假设和用户反馈的机会,在早期阶段就能够识别问题、优化产品,并避免在完全开发之前投入大量资源和精力。
- MVP 的关键是找到一个平衡点,既要满足用户的基本需求,又要在可接受的时间和资源范围内进行开发。通过迭代和持续的用户反馈,产品团队可以逐步完善产品,提供更丰富和有价值的功能。
6.3 用户旅程
用户旅程着重于用户的角度,旨在深入理解用户在整个使用过程中的需求、期望和情感变化。通过细致地描绘用户旅程,产品团队可以更好地了解用户的痛点、挑战和满意度,发现改进和优化的机会。
用户旅程通常包括以下关键元素:
- 用户目标:?用户使用产品或服务的主要目标和愿望。
- 触点:?用户与产品或服务进行互动的各种渠道和平台,例如网站、移动应用、社交媒体等。
- 行为:?用户在每个触点上采取的具体行动和操作,包括搜索、点击、输入信息等。
- 情感体验:?用户在每个阶段的情感和态度变化,如满意、挫败、兴奋、焦虑等。
- 痛点和机会:?标识用户在旅程中遇到的困难、问题或不满意的方面,以及可能存在的改进和创新的机会。
通过细致地分析用户旅程,产品团队可以识别出关键的用户需求和关注点,并在产品设计、功能开发和用户体验方面做出相应的改进。这有助于提升用户满意度、增加用户忠诚度,并推动产品的持续改进和成功。
6.4 用户故事
作为产品岗位,用户故事是指通过描述用户的需求、期望和目标来定义产品功能并优化产品体验的一种有效方法。用户故事通常以简短的语句形式呈现,从用户的角度出发描述特定的功能、行为或目标。
产品团队可以通过编写用户故事来更好地了解用户需求,并确保产品设计和开发过程中始终以用户为中心。这包括以下步骤:
理解用户需求: 通过与用户交流、调查和研究等方式,深入了解用户需求、期望和挑战,并将其转化为具体的用户故事。
编写用户故事: 以用户的角度出发,描述特定的功能、行为或目标,并确保用户故事简洁、明确、可执行和易于理解。
优先级排序: 根据用户故事的重要性和紧急性,将其进行优先级排序,并确定哪些用户故事应该在产品开发周期的哪个阶段完成。
评估实施难度: 对于每个用户故事,评估其实施难度和可行性,并确定所需的资源和技术。
持续迭代: 在产品开发过程中,不断审视和更新用户故事,根据用户反馈和市场需求进行持续迭代和优化。
6.5 商业画布
作为产品岗位,商业画布是一种工具或框架,用于帮助产品团队分析和定义产品或服务的商业模式。它提供了一个综合的视角,涵盖了产品、市场、客户、收入来源、成本结构等关键要素,帮助产品团队从商业角度思考和规划产品。?
商业画布通常由以下九个要素组成:
客户细分(Customer Segments): 描述产品或服务的目标客户群体,包括他们的特征、需求和行为。
价值主张(Value Propositions): 描述产品或服务提供给客户的独特价值和解决方案,以满足客户需求和解决问题。
渠道(Channels): 描述产品或服务如何传达给目标客户,涵盖销售渠道、分发渠道、营销渠道等。
客户关系(Customer Relationships): 描述产品或服务与客户之间的关系类型,包括客户支持、客户服务、关怀等。
收入来源(Revenue Streams): 描述产品或服务的收入来源,包括直接销售、订阅费、广告收入等。
关键资源(Key Resources): 描述产品或服务所需的关键资源,包括技术、人力、资金等。
关键活动(Key Activities): 描述为实现产品或服务的商业模式而需要进行的关键活动,如研发、生产、营销等。
合作伙伴(Key Partners): 描述与产品或服务相关的合作伙伴,包括供应商、分销商、合作机构等。
成本结构(Cost Structure): 描述产品或服务所涉及的成本和费用,包括固定成本、可变成本等。
通过填充商业画布的各个要素,产品团队可以全面了解产品的商业模式,并进行优化和创新。商业画布可以帮助产品团队更好地理解产品在市场中的定位、用户需求、盈利模式等,从而制定出更具竞争力和可持续发展的商业策略。?
最后Axure安装及面板各区域详解就到这里,祝大家在敲代码的路上一路通畅!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!