HTML---表单
2023-12-14 00:26:56
一.表单概念
? HTML表单是网页上用于收集用户输入信息的一种元素。它由一系列输入字段(input)、选择字段(select)、文本区域(textarea)以及提交按钮(submit)等组成。
表单的目的是收集用户的数据并将其发送到服务器进行处理。用户可以在表单中输入文本、选择选项、上传文件等。然后,当用户点击提交按钮时,表单的数据会被发送到定义的处理程序或服务器端脚本进行处理。
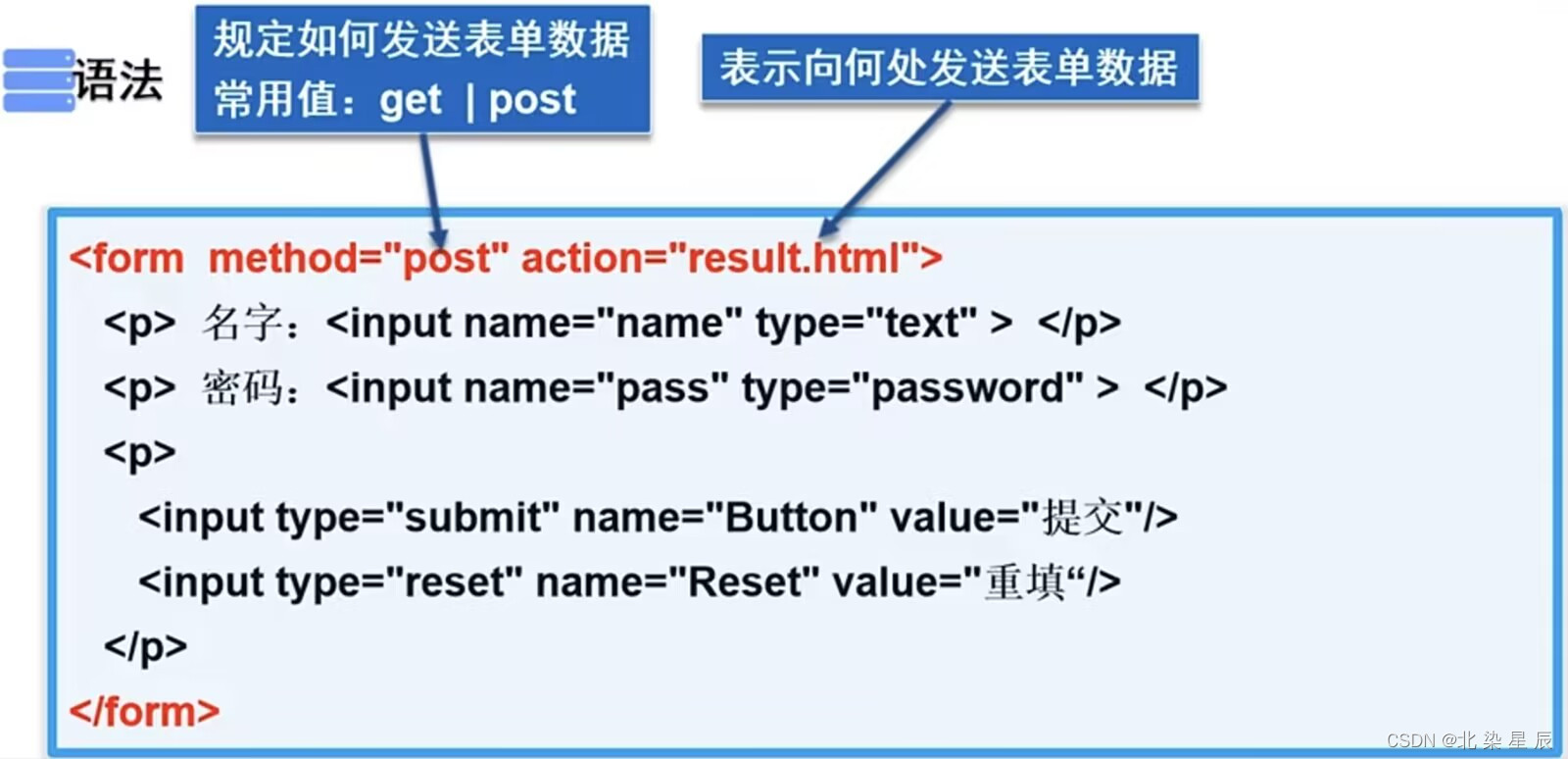
语法:

| GET | 向服务器发送数据请求,适合用于获取数据 |
| POST | 向服务器发送数据请求,适合用于发送数据 |
二.表单中的标签?
-
?框图标签
<input />:
?在HTML中,表单是用来收集用户输入的一种元素。表单中的input元素被用来定义输入字段,用户可以在这些字段中输入文本、数字、日期等不同类型的数据。
| type | 定义框图类型,常见的值有text(文本),password(密码),submit(登录) reset(重置)?radio(单选)?checkbox(多选) |
| name | 定义当前框图的名字,服务器将用户在框图中输入的信息保存到对应名字的框图中。 |
| value | 保存用户通过该框图输入的信息,该值自动生成。 |
| size | 设置框图长度 |
| length | 设置框图支持输入信息的自大长度 |
| checked | 默认选中该框图 |
<body>
<!--声明表单并添加属性-->
<form method="get" action="welcome.html">
<p><!--input:声明文本框并添加属性-->
请输入账号:<input type="text" name="UserCode" />
</p>
<p><!--密码框-->
请输入密码:<input type="password" name="UserPwd" />
</p>
<p><!--登录/重置按钮-->
<input type="submit" value="登录" />
<input type="reset" value="重置" />
</p>
<p><!--单选按钮--><!--一个name对应一个value-->
请选择性别:
<input type="radio" name="UserSex" value="男" checked /> 男
<input type="radio" name="UserSex" value="女" /> 女
</p>
<p><!--多选按钮--><!--一个name对应多个value-->
请输入爱好:
<input type="checkbox" name="UserHobby" value="唱" />唱
<input type="checkbox" name="UserHobby" value="跳" />跳
<input type="checkbox" name="UserHobby" value="rap" />rap
<input type="checkbox" name="UserHobby" value="篮球" />篮球
<input type="checkbox" name="UserHobby" value="看坤" />看坤
</p>
</body>
-
下拉菜单标签
语法: <select>...</select>:
?
总结
文章来源:https://blog.csdn.net/zhoutong2323/article/details/134979535
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!