浅谈react-redux
redux使用
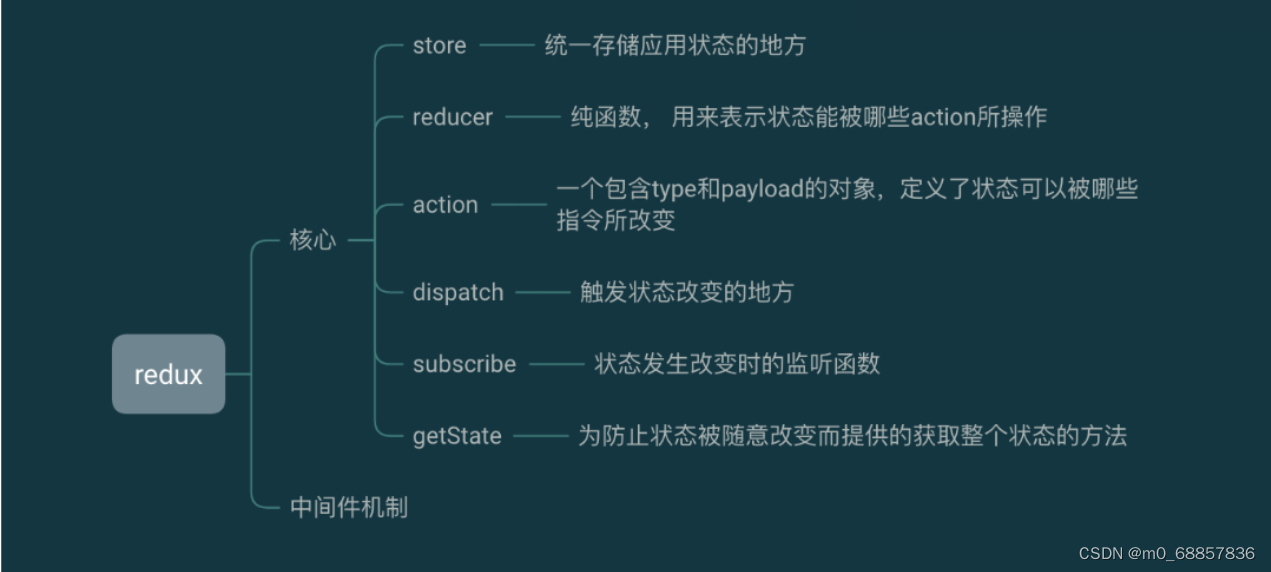
核心

Provider是React Redux提供的一个组件,它的作用是将Redux的store注入到React应用中的所有组件中,并且会通过React的context机制将store传递给后代组件
Provider组件的实现原理如下:
1.Provider组件会接收一个
store属性 ,该属性就是Redux Store对象2.Provider组件会在组件的
state中创建一个store属性,将传入store属性值赋值给它3.Provider组件会利用React 的Context机制,将
store属性的值作为上下文传递给他的后代组件
import { Provider } from 'react-redux'
import store from './store'
ReactDOM.createRoot(document.getElementById('root')).render(
?<Provider store={store}>
? ?<Router>
? ? ?<App />
? ?</Router>
?</Provider>
)
createStore(reducer , [preloadedState] , [enhancer])
reducer(FUnction): 接收两个参数 , 分别为当前的state树和要处理的action , 返回新的state树
[preloadedState] 初始化时的state , 如果使用了combineReducers 创建reducer , 它必须是一个普通对象,与传入的keys保持同样的结构。 否则,你可以自由传入任何reducer可理解的内容
enhancer (Function) : Store enhancer , 可以选择指定它使用的第三方功能,如middleware、时间旅行、持久化来增强store, Redux中唯一内置的store enhancer是applyMiddleware()
返回值 : store : 保存了应用程序所有state的对象。改变state的唯一方法就是dispatch action 也可以使用subscribe state的变化,然后更新UI
combineReducers
用redux库中提供的combineReducers方法,可以将多个拆分reducer函数合并成统一的reducer函数,提供给createStore来使用。
//combineReducers创建reducer
import { combineReducers } from 'redux'
?
//导入纯函数
import cate from './modules/cate';
export default combineReducers({
? ?// key : value
? ?cate
})
/**
* 定义纯函数进行导出
*/
//纯函数定义
import cloneDeep from 'lodash/cloneDeep'
//初始化数据
const initState = {
? ?categoryList: null,
? ?materialList: null,
}
const reducer = (state = initState, { type, payload }) => {
? ?const newState = cloneDeep(state)
? ?if (type === 'cate/setCate') {
? ? ? ?newState.categoryList = payload.category
? ? ? ?newState.materialList = payload.material
? }
? ?//返回新的state
? ?return newState
}
export default reducer
connect
connect:它是一个高阶租价, 负责连接React和Redux , 用于在数据中操作redux数据
有两个参数第一个
第一个参数: 把redux中的state数据映射到当前组件的this.props对象中, 传入一个函数 state=> ({})
第二个参数: 把dispath操作的方法映射到当前组件的this.props对象中 obj | dispatch => ({})
/**
* categoryAction.js文件
* 是redux中的方法,主要用于处理异步请求
* 根据返回结果,调用dispatch方法,修改数据
*/
?
//引入网络请求
import { getCateGoryApi } from '@/services/category'
//用于处理异步操作,调用dispatch方法函数
//thunk中间件会执行会返回一个函数,可以获取到dispatch, getState方法
export const getCategoryAction = () => async (dispatch, getState) => {
? ?let state = getState()
? ?if (state.cate.categoryList === null) {
? ? ? ?let res = await getCateGoryApi()
? ? ? ?if (res.code === 0) {
? ? ? ? ? ?dispatch({ type: 'cate/setCate', payload: res.data })
? ? ? }
? }
}
/**
* connect文件
* 高阶组件,用于连接redux和组件
* 便于在组件中使用redux数据和方法
*/
import { connect } from 'react-redux'
import * as action from '@/actions/categoryAction'
export default connect(state => state.cate, action)
/**
*需要映射数据的组件
*/
?
import React, { Component } from 'react';
//引入处理之后的connect
import connect from './connect';
class Category extends Component {
? ?render(){
? ? ? ?//使用connect注入之后,可以在此处获取到redux中的内容
? ? ? ?console.log(this.props)
? }
}
//用connect将组件进行包裹
export default connect(Category); 本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!