vue2和vue3中注意全局属性的区别(例如全局使用axios )
2023-12-14 21:52:19
vue2中注册一个全局属性
在vue2中注册全局属性是很方便的, 只需要使用 vue.prototype.XXXX = XXXX就可以了,如下面的代码
import { Dialog,Notify,Toast } from 'vant';
Vue.prototype.$dialog = Dialog
Vue.prototype.$notify = Notify
Vue.prototype.$toast = Toast
Vue.prototype.$eventBus = new Vue() //这里是bus总线的用法
//如果我们要把 aixos 注册到全局,就可以这样
import axios form "axios"
vue.prototype.$axios = axios;
然后在子页面中,就可以使用 this.$axios() 的方法了
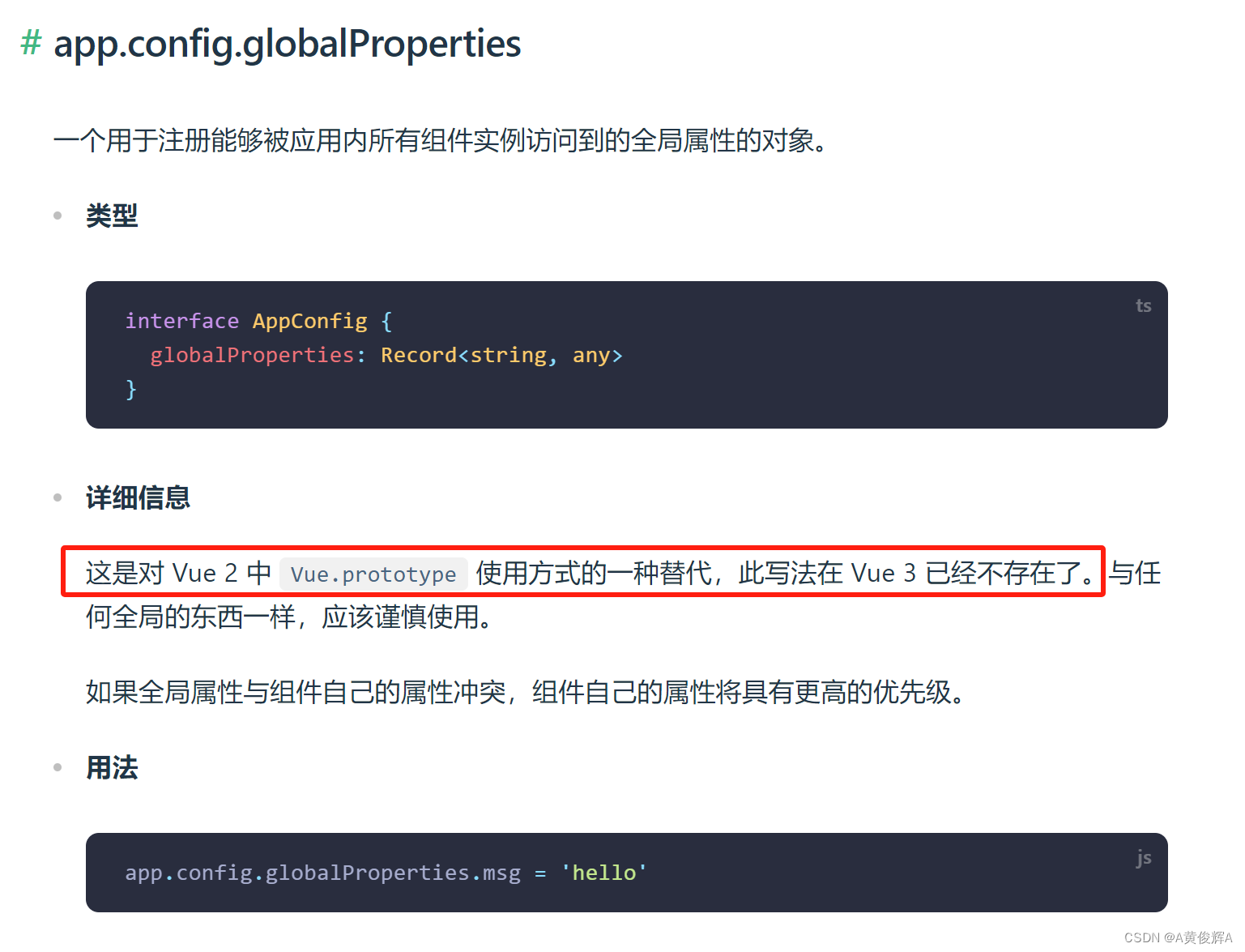
Vue3中注册一个全局属性

vue3中全局属性的使用 (如果是选项式的, 就直接 this.msg就好了,这里主要说组合式的api)
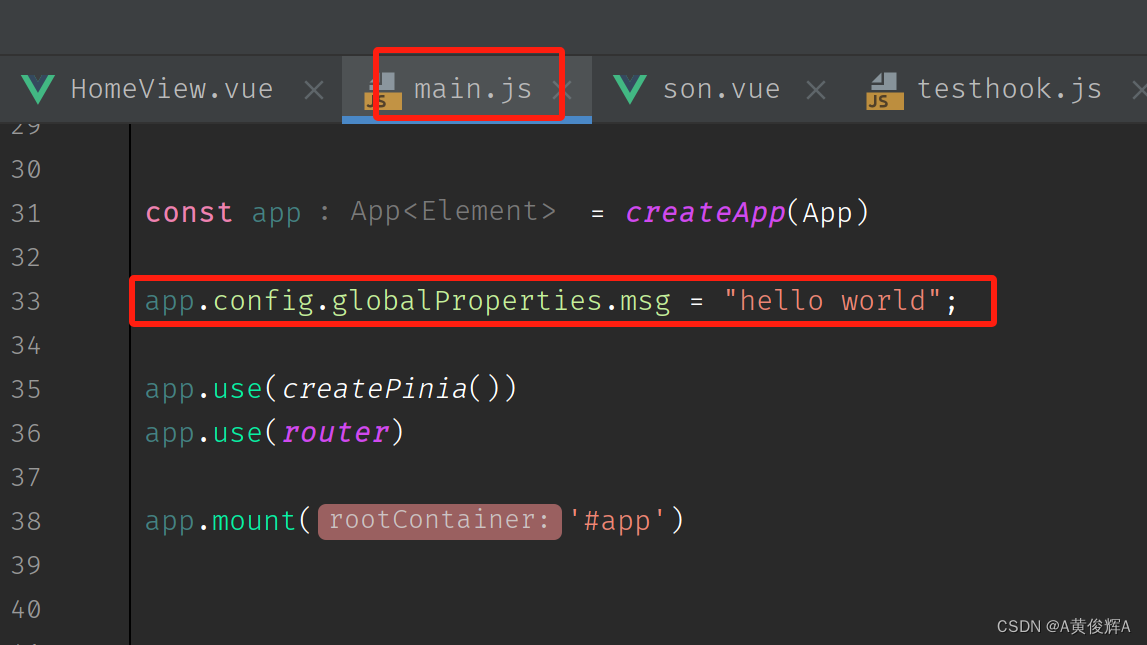
如我们在 main.js 中定义了全局的属性 msg

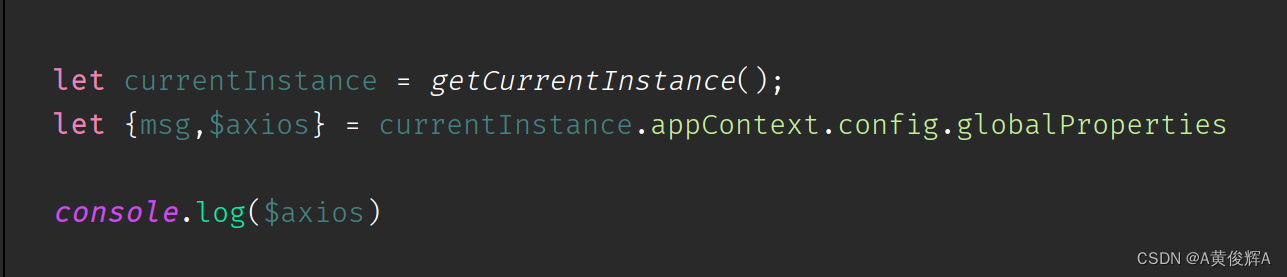
组合式api 的使用
方法一

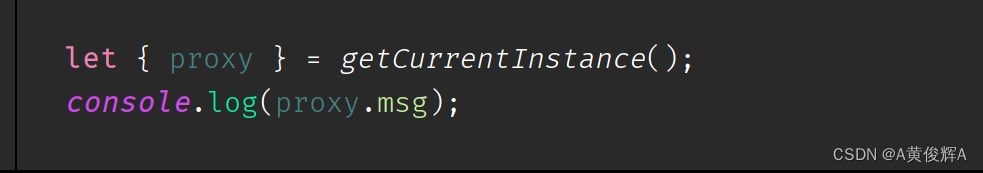
方法二

在这种方法中, proxy 就相当于 vue2中的this
以上两种方法都是通过 getCurrentInstance()的方法,获取到的全局属性,官方强烈不推荐,并没有说它不可以使用
注意事项

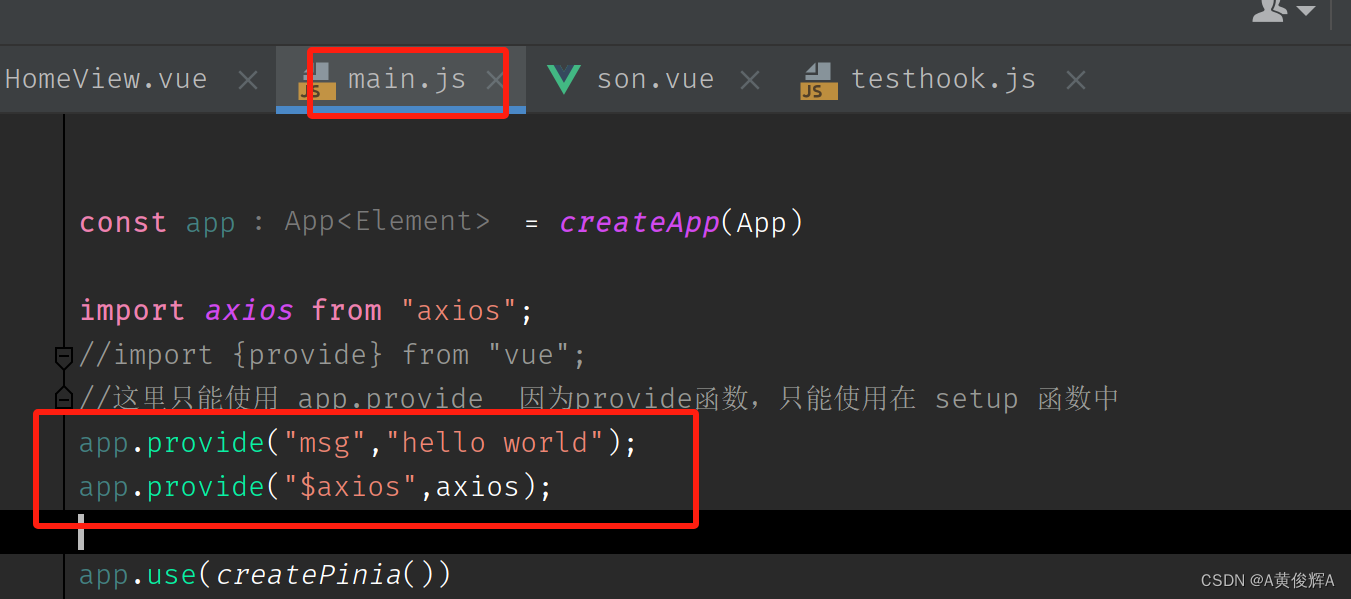
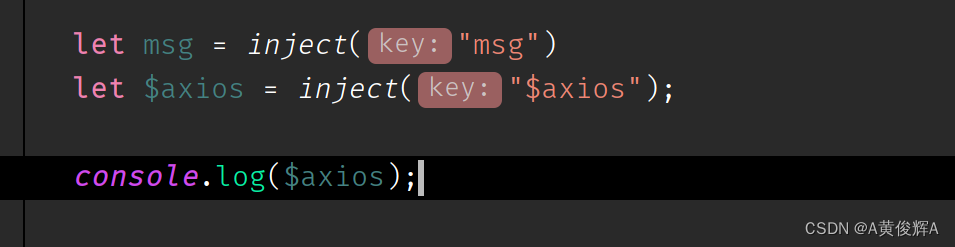
如果说以上的两个方法, 不是太好, 我们也可以合使用 provide, injecdt 的依赖注入的方法引入全局属性

方法三


文章来源:https://blog.csdn.net/hjh15827475896/article/details/134928826
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!