Html+three.js+webgl的vtk/ply/obj/三维图形显示实例
程序示例精选
Html+three.js+webgl的vtk/ply/obj/三维图形显示实例
如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!
前言
这篇博客针对《Html+three.js+webgl的vtk/ply/obj/三维图形显示实例》编写代码,代码整洁,规则,易读。 学习与应用推荐首选。
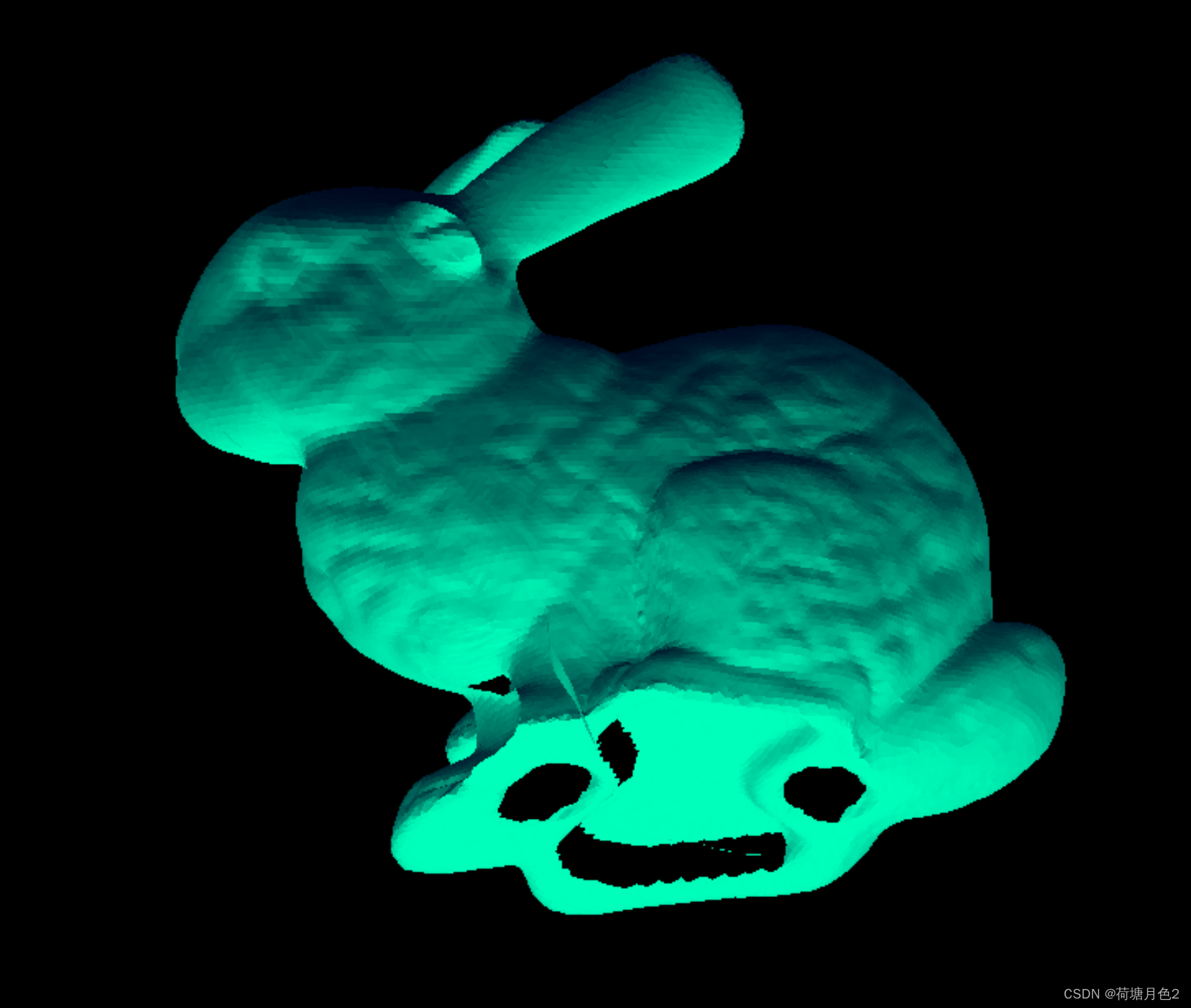
运行结果

文章目录
一、所需工具软件
二、使用步骤
???????1. 主要代码
???????2. 运行结果
三、在线协助
一、所需工具软件
???????1. VS2019, Qt
???????2. C++
二、使用步骤
代码如下(示例):
<!DOCTYPE html>
<html>
<head>
<title>PLY 3D Viewer</title>
<script
<style>
#canvas {
width: 100%;
height: 100vh;
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="canvas"></div>
<script>
// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(45, container.offsetWidth / container.offsetHeight, 0.1, 100);
camera.position.z = 5;
// ...
// 创建渲染器
renderer.setSize(container.offsetWidth, container.offsetHeight);
container.appendChild(renderer.domElement);
// 创建OrbitControls对象
const controls = new THREE(camera, renderer.domElement);
// 设置控制器的属性
controls.enableDamping = true; // 启用阻尼,使旋转更平滑
controls.dampingFactor = 0.05; // 阻尼因子
controls.zoomSpeed = 0.5; // 缩放速度
// 加载PLY文件
const loader = new THREE.PLYLoader();
// 创建材质
const material = new THREE.MeshBasicMaterial({ vertexColors: THREE.VertexColors });
// 创建网格
const mesh = new THREE.Mesh(geometry, material);
// 移动网格,使其居中在世界坐标系原点
mesh.position.sub(center); // 将网格移动到原点
// 将网格添加到场景中
scene.add(mesh);
});
// 渲染场景
function animate() {
// 渲染场景
renderer.render(scene, camera);
}
animate();
</script>
</body>
</html>
运行结果


三、在线协助:
如需安装运行环境或远程调试,见文章底部个人 QQ 名片,由专业技术人员远程协助!
1)远程安装运行环境,代码调试
2)Visual Studio, Qt, C++, Python编程语言入门指导
3)界面美化
4)软件制作
5)云服务器申请
6)网站制作
当前文章连接:https://blog.csdn.net/alicema1111/article/details/132666851
个人博客主页:https://blog.csdn.net/alicema1111?type=blog
博主所有文章点这里:https://blog.csdn.net/alicema1111?type=blog
博主推荐:
Python人脸识别考勤打卡系统:
https://blog.csdn.net/alicema1111/article/details/133434445
Python果树水果识别:https://blog.csdn.net/alicema1111/article/details/130862842
Python+Yolov8+Deepsort入口人流量统计:https://blog.csdn.net/alicema1111/article/details/130454430
Python+Qt人脸识别门禁管理系统:https://blog.csdn.net/alicema1111/article/details/130353433
Python+Qt指纹录入识别考勤系统:https://blog.csdn.net/alicema1111/article/details/129338432
Python Yolov5火焰烟雾识别源码分享:https://blog.csdn.net/alicema1111/article/details/128420453
Python+Yolov8路面桥梁墙体裂缝识别:https://blog.csdn.net/alicema1111/article/details/133434445
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!