使用即时设计绘制原型设计方便吗?和Axure RP相比怎么样?
2024-01-08 10:41:54
对于原型设计,APP 和 Web 都是一样的,因为产品原型是用来确定需求的工具。我们使用这种工具的目的是为了快速迭代,从而深入挖掘和筛选产品的需求。
绘制原型,最重要的原则是:快速、清晰!
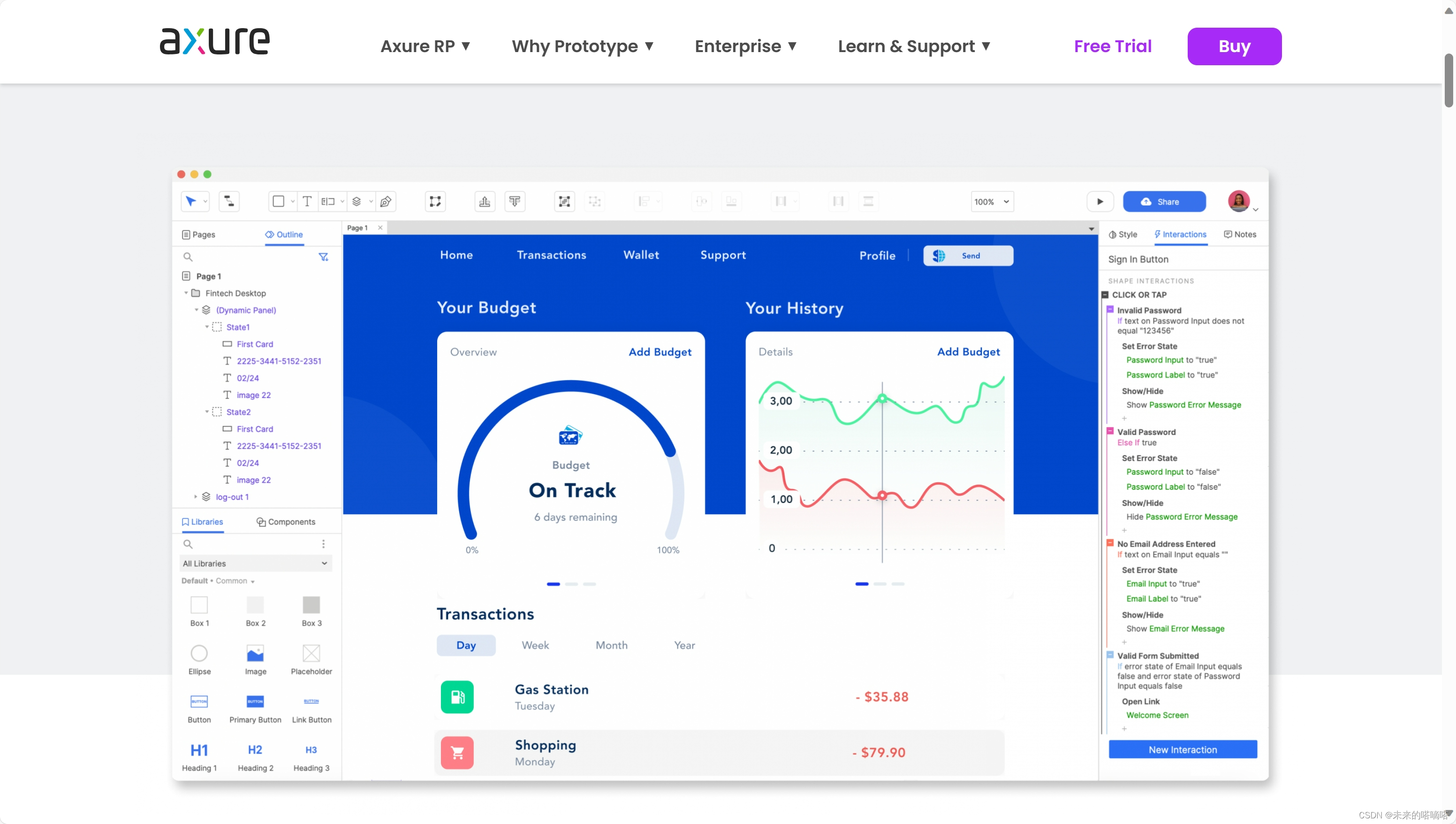
Axure 工具的优缺点比较突出。一方面可以实现很多精细的交互,非常容易归档;另一方面,它太难上手,学习成本高;细节太多,人们很容易陷入其中。
假如你觉得 Axure 真的不适合自己,大家可以选择其它易于使用的工具,不管白猫黑猫,能抓住老鼠的就是好猫!免费的 Axure RP 原型设计工具-——即时设计,在快速原型设计方面做得很好。它可以在网页上免费使用,无需下载。其次,与 Axure 相比,它绘制原型更简单,创建交互的方式也更直接。

举两个例子:
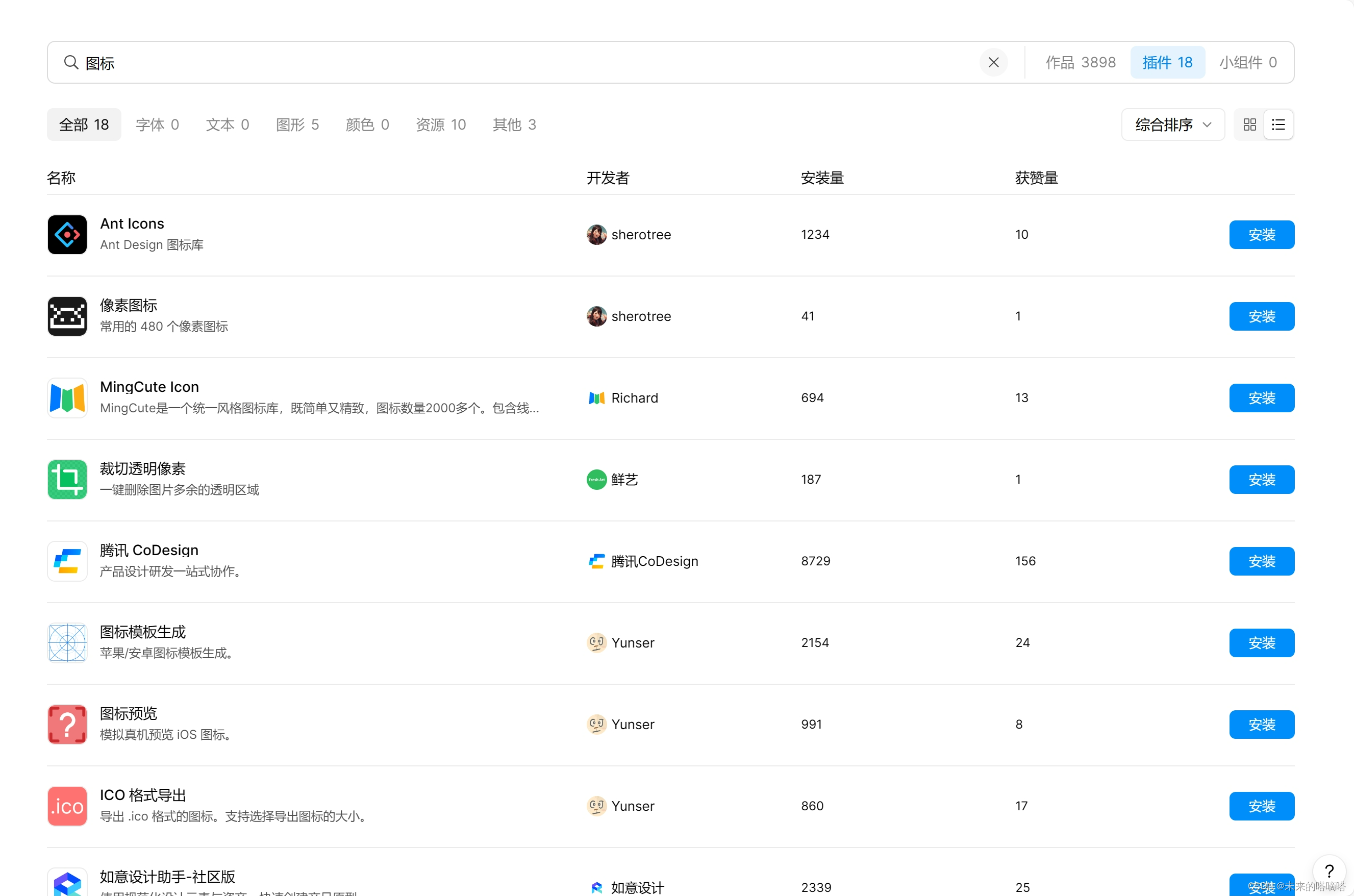
在即时设计中,基本上都有常用的移动终端和 PC 终端设计组件。预设大量图标,直接拖拽即可。与 Axure 和 Sketch 相比,使用即时设计绘图的效率要高得多。

此外,我们来谈谈交互。Axure 交互真的很牛逼。没什么好说的,但是你确定你需要这么深的交互吗?
很多产品经理可能不知道这个问题。他们总是用 Axure 来展示自己的技能。有时候,他们必须画一个下午的 Axure,把效率拉下来,本末倒置。
在即时设计中,可以通过点击热区组件右上角的交互点进行交互设置。项目中的任何组件、画板、页面都可以参与交互,支持状态交互,基本可以满足 UI 和 UX 的需求。

同时,即时设计支持协同编辑,多名成员同时编辑同一个项目。每个人的操作都可以在整个过程中看到,有问题可以立即反馈调整!所以,每个工具都有自己的特点。如果你是新人,即时设计会更适合你。入门不难,学习成本低,效果非常全面。

文章来源:https://blog.csdn.net/haishao520/article/details/135450067
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!