vue3用户权限管理(导航栏权限控制)2
2024-01-09 14:01:02
上一节我们说到,通过后端的用户权限来进行路由的动态添加,实现权限控制,这一节我们通过递归导航栏组件,实现后台权限控制导航栏,接上一节所说我们在vuex中存储了一个路由数组["/","*"]进行权限控制,这一节还是要使用这个路由数组进行导航栏的控制,开始吧。
1,下载安装element-plus
????????
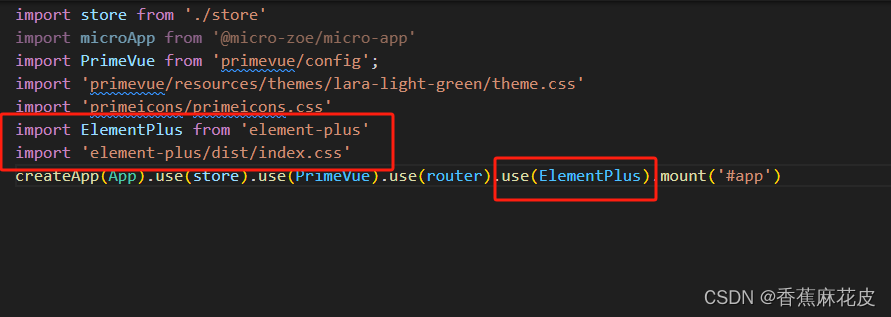
2,在main.ts里导入
?
3.使用element-plus的导航栏组件
?????????这里要注意下,导航栏的代码都要抽离出来单独进行处理
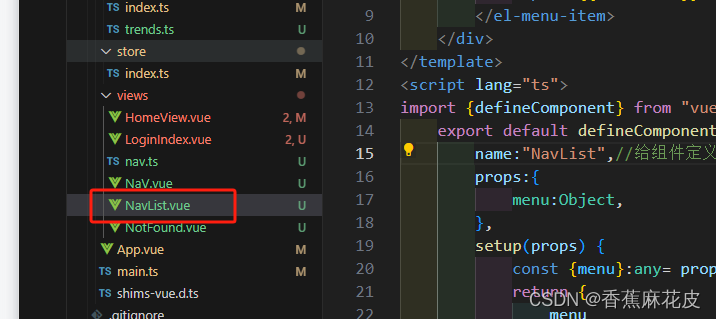
4.创建一个导航栏组件,将导航栏组件抽取出来
? ? 在views里新建一个导航栏组件,取名NavList.vue,将我们的导航栏组件拿出来
? ??
?在navList组件里写如下代码,进行递归
<template>
<div>
<el-sub-menu v-if="menu.children" :index="menu.path"> //3,判断传入的路由表中是否有子路由
<template #title>{{menu.name}}</template>
<Nav-list v-for="(item,index) in menu.children" :key="index" :menu="item"></Nav-list> //5.这里是判断,如果有子路由,也就是有二级导航
//时,直接调用自身递归,在次循环二级导航,看是否有三级路由或者时有没有其他的内容,在把二级导航的内容通过menu传入到组件再次进行循环拆分,知道最后一层
</el-sub-menu>
<el-menu-item v-else :index="menu.path"> //4.如果没有子路由,就代表着没有下级导航,就直接渲染即可,
<span >{{menu.name}}</span>
</el-menu-item>
</div>
</template>
<script lang="ts">
import {defineComponent} from "vue"
export default defineComponent({
name:"NavList",//给组件定义好name方便自己调用自己
props:{
menu:Object,//1.获取在父组件中传入的路由信息
},
setup(props) {
const {menu}:any= props
return {
menu//2.导出供页面渲染递归
}
},
components:{
}
})
</script>最后我们将这个组件导入到我们的主页组件里 nav.vue
?
<template>
<div>
<el-row>
<el-col :span="12">
<el-menu :router="true"> //3.导航栏组件都需要写el-menu
<Nav-list v-for="(item,index) in nav" :key="index" :menu="item"></Nav-list>//4.将我们筛选过的动态路由数据,通过循环组件,然后把每一项都传递进去,给组件筛选递归
</el-menu>
</el-col>
</el-row>
<el-button>头部</el-button>
<router-view></router-view>
<el-button>尾部</el-button>
</div>
</template>
<script lang="ts">
import nav from "./nav" //1.获取筛选过的路由表,这里我就简写一下了,一般就是我们通过后端传入的["/","*"]对动态路由筛选过后的新的动态路由,和上一节路由权限控制,通过addrouter导入的内容一致
import NavList from "./NavList.vue" //2.导入我们封装的递归导航组件
import {defineComponent} from "vue"
export default defineComponent({
setup() {
return {
nav
}
},
components:{
NavList
}
})
</script>
<script scoped>
</script>这样即可以实现,动态控制导航栏,从,登录--获取token---token存本地存储---vuex调用本地存储的token---在vuex里通过token获取到路由数组---在将获取到的路由数组存放在state里----在主页里获取我们定义好的动态路由----将获取到的路由数组和动态路由做筛选,选出符合数组里的路由---将处理好的路由循环到我们的路由递归组件里。这样就实现了通过后端的权限来控制导航栏.
动态路由信息
export default [
{
name:"首页",
path:"/home"
},
{
name:"人员管理",
Path:"/personnel",
children:[
{
name:"人员列表",
url:"/personnel/list"
}
]
}
]nav.vue 主页面组件,引入navlist.vue递归组件。
文章来源:https://blog.csdn.net/m0_58002043/article/details/135472799
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!