【WinForm.NET开发】使用 Padding、Margin 和 AutoSize 属性布置控件
本文内容
- 创建项目
- 设置控件的边距
- 设置控件的填充
- 自动调整控件大小
- AutoSize 和 AutoSizeMode 属性
- 后续步骤
在窗体上精确地放置控件对于许多应用程序而言是高优先级。 Visual Studio 中的 Windows 窗体设计器提供了许多布局工具来实现此目的。 其中三个最重要的是?Margin、Padding?和?AutoSize?属性,它们出现在所有 Windows 窗体控件上。
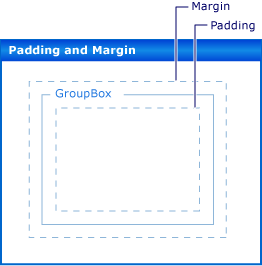
Margin?属性定义控件周围的空间,该空间使其他控件与该控件的边框保持指定的距离。
Padding?属性定义控件内部的空间,该空间使控件的内容(例如,其?Text?属性的值)与该控件的边框保持指定的距离。

AutoSize?属性告知控件自动调整其内容的大小。 它本身的大小不会小于其原始?Size?属性的值,并且将考虑其?Padding?属性的值。
1、创建项目
-
在 Visual Studio 中,创建一个名为?
LayoutExample?的 Windows 应用程序项目。 -
在“Windows 窗体设计器”中选择窗体。
2、设置控件的边距
可以使用属性?Margin?设置控件之间的默认距离。 将控件移动到足够接近另一个控件时,将看到一个显示两个控件边距的对齐线。 要移动的控件还将对齐到边距定义的距离。
使用 Margin 属性在窗格上排列控件
-
将两个?Button?控件从工具箱拖到你的窗体上。
-
选择其中一个?Button?控件并将其靠近另一个控件,直到它们几乎接触。
观察它们之间的对齐线。 此距离是两个控件的?Margin?值之和。 正在移动的控件将对齐到该距离。?
-
选择其中一个?Button?控件并将其移动到靠近另一个控件。
定义边距值总和的对齐线更长,并且该控件对齐到与另一个控件的更远距离。
-
将所选控件移到其他控件下方,并观察对齐线是否较短。 将所选控件移动到另一个控件的左侧,并观察对齐线是否保留了在步骤 4 中观察到的值。
-
可以将?Margin?属性、Left、Top、Right、Bottom?的每个方面设置为不同的值,也可以使用?All?属性将它们全部设置为相同的值。
3、设置控件的填充
为了实现应用程序所需的精确布局,控件通常包含子控件。 如果要指定子控件的边框与父控件的边框的邻近度,请结合使用父控件的?Padding?属性和子控件的?Margin?属性。?Padding?属性还用于控制控件内容到其边框的邻近度,例如?Button?控件的?Text?属性。
使用 Padding 属性在窗格上排列控件
-
从?Button?“工具箱”?将?控件拖到你的窗体上。
-
通过展开“属性”窗口中的?Padding?条目并将?All?属性设置为 5 来更改?Padding?属性。
控件扩展,为新填充提供空间。
-
从?GroupBox?“工具箱”?将?控件拖到你的窗体上。 将?Button?控件从工具箱拖入?GroupBox?控件。 定位?Button?控件,使其与?GroupBox?控件的右下角齐平。
观察当?Button?控件接近?GroupBox?控件的底部和右侧边界时出现的对齐线。 这些对齐线对应于?Button?的?Margin?属性。
-
通过展开“属性”窗口中的?Padding?条目并将?All?属性设置为 20 来更改?GroupBox?控件的?Padding?属性。
-
选择?GroupBox?控件中的?Button?控件并将其移向?GroupBox?的中心。
对齐线出现在距?GroupBox?控件的边界更远的地方。 此距离是?Button?控件的?Margin?属性和?GroupBox?控件的?Padding?属性的总和。
4、自动调整控件大小
在某些应用程序中,控件的大小在运行时与设计时不同。 例如,Button?控件的文本可能取自数据库,并且其长度是事先不知道的。
当?AutoSize?属性设置为?true?时,控件将根据其内容调整自身大小。?
使用 AutoSize 属性在窗格上排列控件
-
从?Button?“工具箱”?将?控件拖到你的窗体上。
-
将?Button?控件的?Text?属性更改为“此按钮的 Text 属性有一个长字符串”。
提交更改时,Button?控件调整自身大小以适应新文本。
-
将另一个?Button?控件从工具箱拖到窗体上。
-
将?Button?控件的?Text?属性更改为“此按钮的 Text 属性有一个长字符串”。
提交更改时,Button?控件不会自行调整大小,并且文本会被控件的右边缘剪裁。
-
通过展开“属性”窗口中的?Padding?条目并将?All?属性设置为 5 来更改?Padding?属性。
控件内部的文本在所有四侧都剪裁。
-
将?Button?控件的?AutoSize?属性的值更改为 true。
Button?控件调整自身大小以包含整个字符串。 此外,文本周围已添加填充,导致?Button?控件在所有四个方向上展开。
-
从?Button?“工具箱”?将?控件拖到你的窗体上。 将其置于窗体右下角附近。
提交更改时,Button?控件会向左调整自身大小。 通常,自动调整大小会在与其?Anchor?属性设置相反的方向上增加控件的大小。
5、AutoSize 和 AutoSizeMode 属性
某些控件支持?AutoSizeMode?属性,它使你可以更精细地控制控件的自动调整大小行为。
使用 AutoSizeMode 属性
-
从?Panel?“工具箱”?将?控件拖到你的窗体上。
-
选择控件?Panel?并抓取右下角的大小调整手柄。 将?Panel?控件的大小调整为更大和更小。
?备注
可以自由调整?Panel?控件的大小,但不能将其调整为小于?Button?控件右下角的位置。 此行为由?
AutoSizeMode?属性的默认值?GrowOnly?指定。 -
将?Panel?控件的?
AutoSizeMode?属性值设置为?GrowAndShrink。
6、后续步骤
在 Windows 窗体应用程序中排列控件时,还有其他许多布局功能。 以下是可以尝试的一些组合:
-
使用?TableLayoutPanel?控件生成窗体。 尝试更改?TableLayoutPanel?控件的?Padding?属性及其子控件的?Margin?属性的值。
-
使用?FlowLayoutPanel?控件尝试相同的实验。?
-
尝试在?Panel?控件中停靠子控件。?Padding?属性是?DockPadding?属性的更一般的实现,你可以通过将子控件放入?Panel?控件并将子控件的?Dock?属性设置为?Fill。 将?Panel?控件的?Padding?属性设置为各种值并记下效果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!