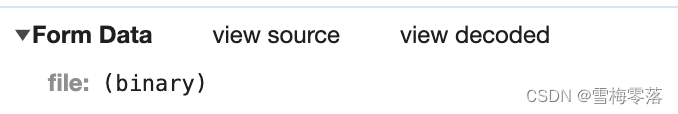
Vue运用之input本地上传文件,实现传参file:(binary)
2023-12-13 18:53:16
前言
功能场景是,实现列表的【批量导入】的效果,在Excel里维护好信息,本地上传好文件,再点击【确认】触动接口,将flie信息传值后端接口。


html代码
input的type设置为file,支持格式设置为仅支持Excel类型
<div class="btn-box">
<div class="btn-content">选择文件<
文章来源:https://blog.csdn.net/xuaner8786/article/details/134976603
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!