代码打卡--基于Element与vue构建购物车前端
2023-12-18 06:59:47
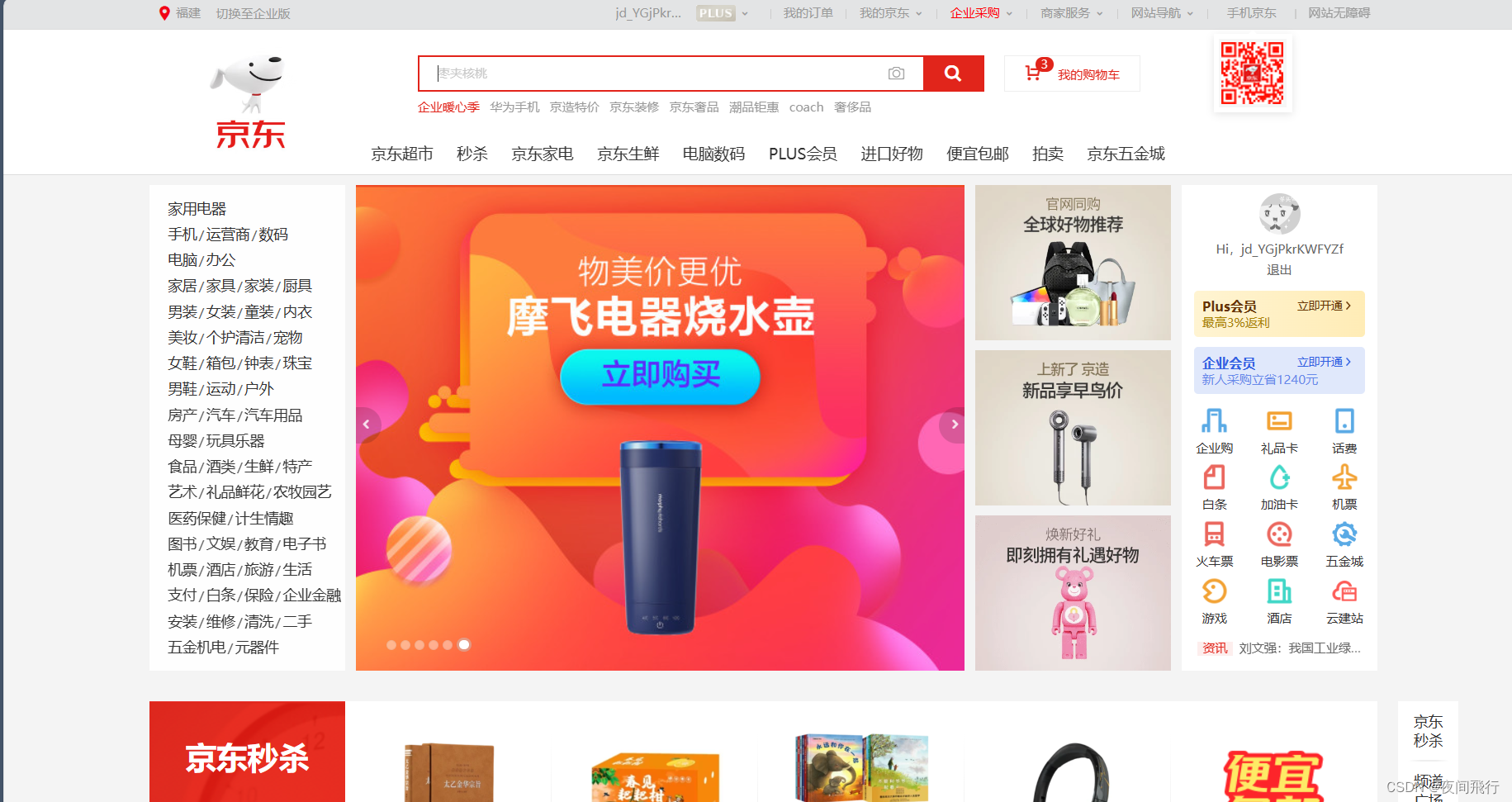
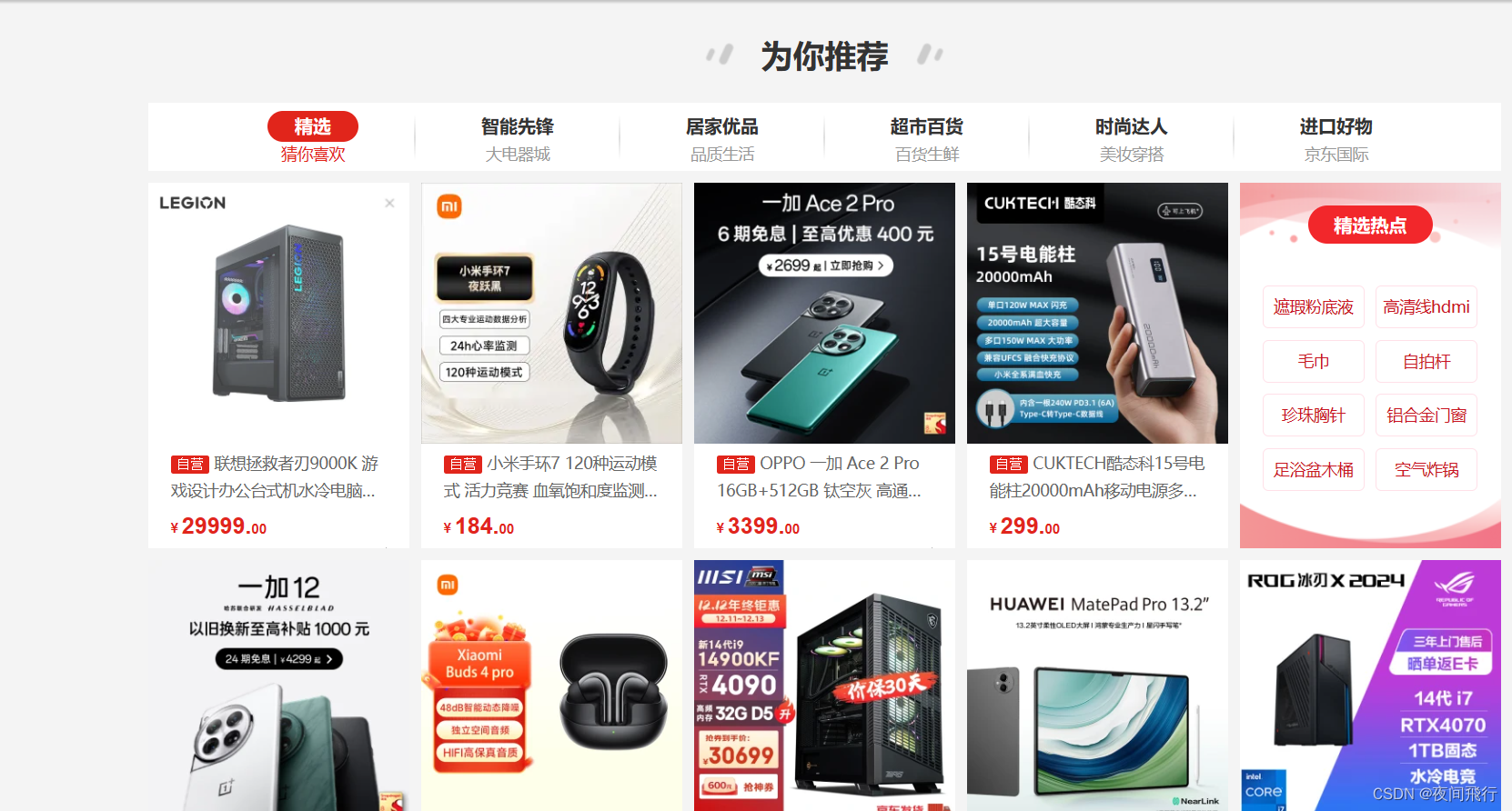
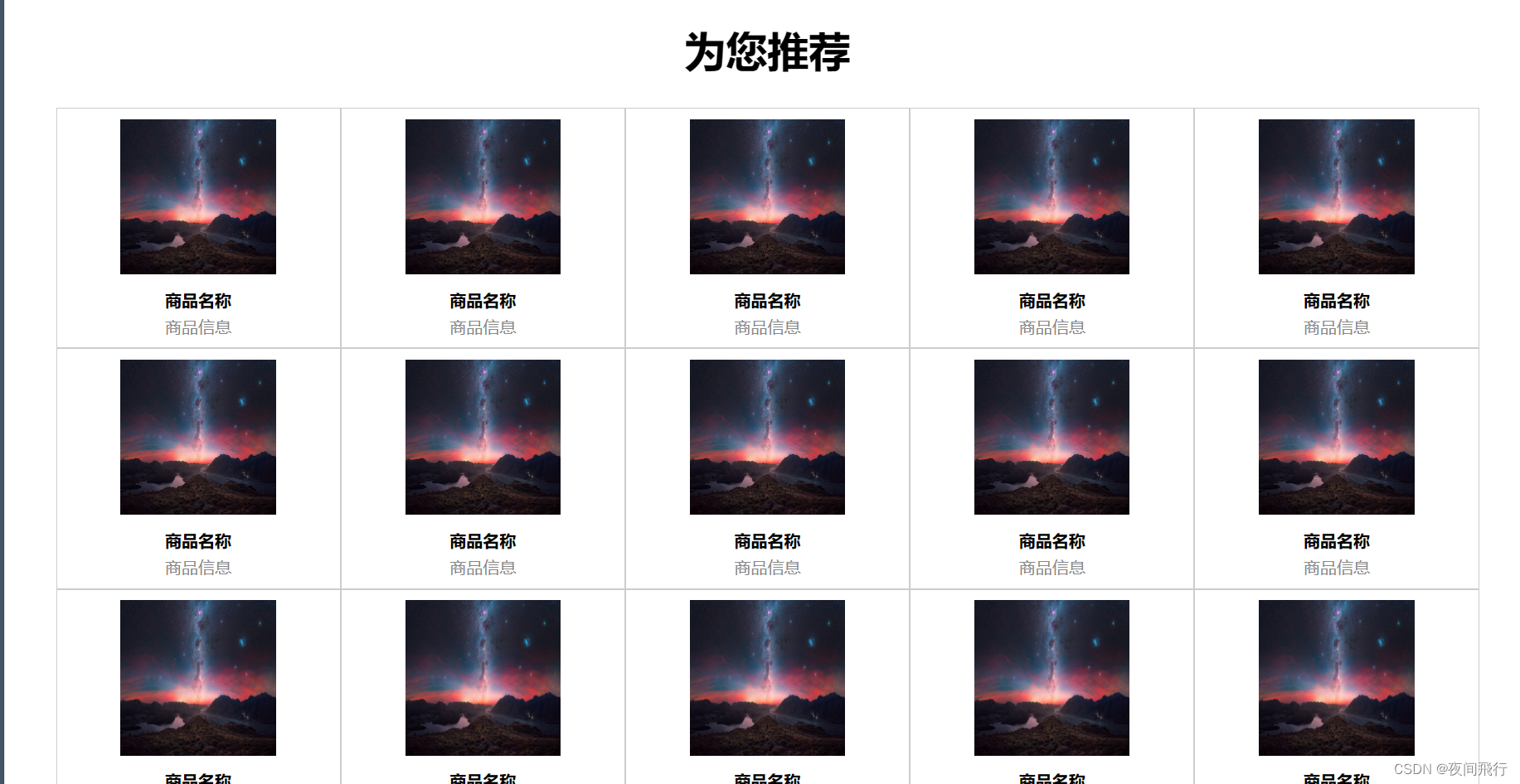
1.最终效果:仿照京东购物车商城界面构建购物粗前端

商品列表的最终展现内容由数据库的内容决定

京东购物商城


2.构建代码
1.导航栏
关键部分:
active-text-color:设置活跃页面的颜色
router:支持路由跳转
index:路由器跳转的路径


2.搜索栏
search使用了element的input与button
商城logo使用了element的icon,并定义了一个层级最高的数字在icon顶上表示购物车的数目


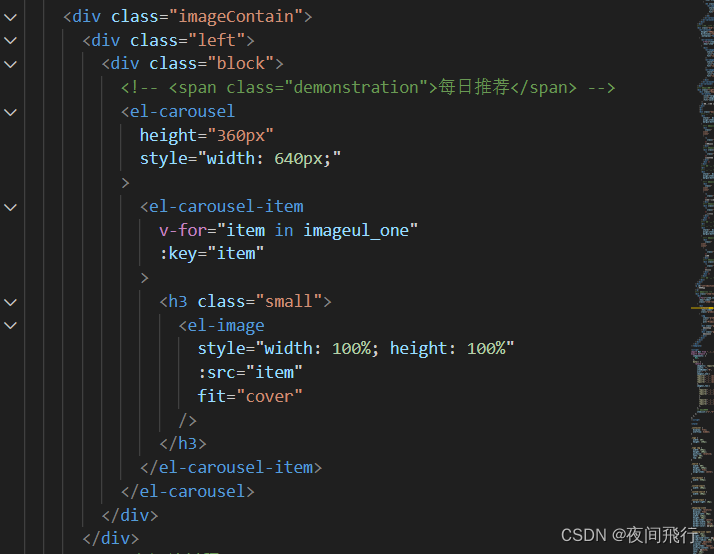
3.轮播图
总体上使用element的走马灯:

左边:
关键部分:直接在<>块中定义css样式。
v-for表示展示的图片。data中定义数据如下
fit设置图片的填充方式:fit为充满


中间:
仍然是走马灯的使用
 左边用户菜单:
左边用户菜单:
使用的是icon。配合css形成2列3行
定义了header块与body块,分别储存头像,与菜单




4.商品列表
通过v-for实现商品的展示

实际就是定义双重for循环
197与202,看作二维数组的循环。

3.总代码
<!-- eslint-disable vue/multi-word-component-names -->
<template>
<div>
<Nav />
<div class="container">
<div class="logo">
<img
:src="imagesrc"
alt="图片"
>
</div>
<div class="search">
<div class="searchinput">
<el-input
v-model="input2"
placeholder="请输入内容"
prefix-icon="el-icon-search"
class="custom-input"
/>
</div>
<el-button
type="primary"
icon="el-icon-search"
class="custom-search"
>
搜索
</el-button>
<div class="shopping-icon">
<i class="el-icon-s-goods" />
<span>{{ itemNumber }}</span>
<p>我的购物车</p>
</div>
</div>
</div>
<div class="imageContain">
<div class="left">
<div class="block">
<!-- <span class="demonstration">每日推荐</span> -->
<el-carousel
height="360px"
style="width: 640px;"
>
<el-carousel-item
v-for="item in imageul_one"
:key="item"
>
<h3 class="small">
<el-image
style="width: 100%; height: 100%"
:src="item"
fit="cover"
/>
</h3>
</el-carousel-item>
</el-carousel>
</div>
</div>
<!-- 中间轮播图 -->
<div class="mid">
<el-carousel
height="400px"
direction="vertical"
:autoplay="false"
>
<el-carousel-item
v-for="item in imageul_two"
:key="item"
>
<div>
<el-image
style="width: 100%; height: 118px"
:src="item[0]"
fit="cover"
/>
<el-image
style="width: 100%; height: 118px"
:src="item[1]"
fit="cover"
/>
<el-image
style="width: 100%; height: 118px"
:src="item[2]"
fit="cover"
/>
</div>
</el-carousel-item>
</el-carousel>
</div>
<!-- 右边用户图 -->
<div class="right">
<div class="header">
<el-avatar
:size="large"
:src="imagesrc"
:fit="cover"
/>
<p>欢迎回来 {{ user }}</p>
</div>
<br>
<br>
<div class="main">
<!-- 第一行 -->
<div
style=" display: flex;
align-items: center;
margin-bottom: 30px;"
>
<!-- 左边icon -->
<div
class="
iconl
icons"
>
<i
class="el-icon-user-solid"
/>
用户信息
</div>
<!-- 右边icon -->
<div class="iconr icons">
<i
class="el-icon-star-on"
/>
我的收藏
</div>
<div />
</div>
<!-- 下一行 -->
<br>
<!-- 第一行 -->
<div
style=" display: flex;
align-items: center;
margin-bottom: 30px;"
>
<!-- 左边icon -->
<div
class="
iconl
icons"
>
<i
class="el-icon-s-goods"
/>
我的购物车
</div>
<!-- 右边icon -->
<div class="iconr icons">
<i
class="el-icon-s-opportunity"
/>
使用说明
</div>
<div />
</div>
<!-- 下一行 -->
<br>
<!-- 第一行 -->
<div
style=" display: flex;
align-items: center;
margin-bottom: 30px;"
>
<!-- 左边icon -->
<div
class="
iconl
icons"
>
<i
class="el-icon-question"
/>
疑问
</div>
<!-- 右边icon -->
<div class="iconr icons">
<i
class="el-icon-info"
/>
有关我
</div>
<div />
</div>
<!-- 下一行 -->
</div>
</div>
</div>
<p id="introduction">
为您推荐
</p>
<!-- 商品显示 -->
<div class="item-total">
<div
v-for="(item,index) in itemList"
:key="index"
class="item-row"
>
<div
v-for="(item,index) in itemList"
:key="index"
class="product-block"
>
<img
class="product-image"
src="../../assets/image/bg4.jpg"
alt="Product Image"
>
<div class="product-name">
商品名称
</div>
<div class="product-info">
商品信息
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Nav from "../../components/nav.vue";
export default {
components: {
Nav,
},
data() {
return {
imagesrc: require("../../assets/logp.jpg"),
input2: "",
itemNumber:"0",
user:" ",
imageul_one:[
require("../../assets/image/bg4.jpg"),
require("../../assets/image/bg5.jpg"),
require("../../assets/image/bg6.jpg"),
require("../../assets/image/bg7.jpg"),
],
imageul_two:[
[
require("../../assets/image/bg1.jpg"),
require("../../assets/image/bg2.jpg"),
require("../../assets/image/bg3.jpg"),
],
[
require("../../assets/image/bg4.jpg"),
require("../../assets/image/bg5.jpg"),
require("../../assets/image/bg6.jpg"),
],
],
// 商品列表
itemList:["1","2","3","4","5"],
};
},
};
</script>
<style>
.container {
display: flex;
overflow: hidden;
}
.logo {
width: 30%;
height: 150px;
}
.logo img {
width: 100px;
height: 100px;
position: relative;
left: 40%;
top: 40%;
}
.search {
width: 60%;
height: 200px;
display: flex;
align-items: center;
}
.searchinput {
width: 450px;
}
.custom-input{
width: 100px;
}
.custom-search {
width: 100px;
}
.custom-input {
margin-right: 10px;
}
.shopping-icon{
position: relative;
display: flex;
margin-left: 40px;
width: 130px;
height: 40px;
align-items: center;
border-width: 3px;
border-style: solid;
border-color: rgba(0, 0, 0, .12);
}
.shopping-icon span{
width: 16px;
height: 16px;
background-color: gray;
border-radius: 50px 50px 0 0;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
color: white;
left: 20px;
top: -1px;
font-size: 10px;
}
.shopping-icon p{
font-size: 16px;
position: relative;
/* top: 10px; */
}
.main{
position: relative;
left: 30px;
}
.el-icon-s-goods{
font-size: 35px;
}
.iconl{
position: absolute;
left: 30px;
}
.iconr{
position: absolute;
left: 200px;
}
.icons i{
font-size: 35px;
}
/* 轮播*/
.imageContain{
margin: 0px;
position: relative;
height: 500px;
display: flex;
align-items: center;
/* top: -100px; */
}
.left{
position: relative;
top: -100px;
height: 200px;
width: 45%;
}
.mid{
position: relative;
top: -100px;
height: 200px;
width: 25%;
}
.right{
position: relative;
top: -100px;
height: 200px;
width: 30%;
}
/* 图片轮播器 */
.small{
width: 640px;
height: 540px;
}
.header{
position: relative;
left: 200px;
width: 200px;
overflow: hidden;
}
.header p{
position: relative;
left: -30px;
font-size: 16px;
font-family: Arial, sans-serif;
opacity: 0.7;
}
/* 商品介绍 */
#introduction{
position: relative;
top: -30px;
display: flex;
justify-content: center;
align-items: center;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
font-size: 40px;
color: black;
font-weight: bold;
}
.item-row{
display: flex;
margin-left: 50px;
margin-right: 50px;
}
.product-block {
width: 260px;
border: 1px solid #ccc;
padding: 10px;
text-align: center;
}
.product-image {
width: 150px;
height: 150px;
margin-bottom: 10px;
}
.product-name {
font-weight: bold;
margin-bottom: 5px;
}
.product-info {
color: #888;
}
</style>4.总结:
使用element组件可以在简单组件中节省时间,且方便管理使用
文章来源:https://blog.csdn.net/qq_73721069/article/details/134985021
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!