vs vue项目目录说明
2023-12-14 19:07:11
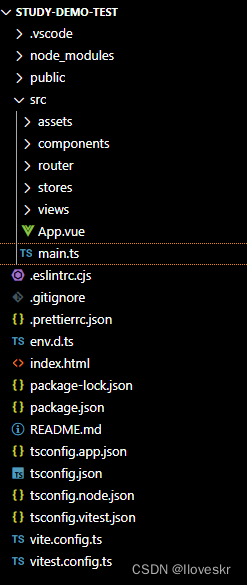
vue项目目录结构说明
视图:

主要描述src和依赖配置
src下
assets:存放需要用到的静态资源文件的地方 如css.js.img.view等
commponents:存放一些通用的组件;例:在开发当中如果有需要抽出来的公用模块,可以封装为通用组件,方便余其它地方调用
router:路由组件,例:在前后端api联调中,这里就是存放请求路径的地方,当然也有项目内部调用存放的路由也在这里
stores:状态管理器,例:在一个页面中记录某个数据产生变化时,在这里做临时记录,执行完后重置状态
views:视图,例:在项目中,可以根据业务模块在这里定义不同的业务范围,达到多个视图层,以模块区分到目录中集中管理
app.vue:渲染整个工程的.vue主键。例:在项目中定义了某个.vue 文件,要渲染到页面上,就是通过这里去渲染的
main.js: 程序入口主函数,项目启动时,要创建vue实例,在这里对vue进行项目初始化,同时这里也处理一些全局异常的工作
package.json:用于安装依赖插件的引用和项目的启动,打包项目配置以及对应的npm 命令管理。
文章来源:https://blog.csdn.net/qq_43816654/article/details/134928430
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!