Wavesurfer.js绘制波形图
2023-12-23 06:11:17
HTML使用Wavesurfer.js
要使用wavesurfer.js,首先需要在HTML文件中引入Wavesurfer.js库,然后创建一个音频元素并将其添加到页面中。接下来,初始化Wavesurfer实例并配置相关选项。以下是一个简单的示例:
-
在HTML文件中引入Wavesurfer.js库:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Wavesurfer.js 示例</title> <!-- 引入Wavesurfer.js库 --> <script src="https://unpkg.com/wavesurfer.js"></script> </head> <body> <!-- 创建一个音频元素 --> <audio id="audio" src="your-audio-file.mp3"></audio> <!-- 创建一个用于显示波形的容器 --> <div id="waveform"></div> <script> // 获取音频元素和容器元素 var audio = document.getElementById('audio'); var waveform = document.getElementById('waveform'); // 初始化Wavesurfer实例 var wavesurfer = WaveSurfer.create({ container: '#waveform', // 指定波形容器的ID waveColor: 'violet', // 设置波形颜色 progressColor: 'purple' // 设置进度条颜色 }); // 当音频文件加载完成后,开始播放并绘制波形 audio.addEventListener('canplaythrough', function () { wavesurfer.load(audio); wavesurfer.play(); }); </script> </body> </html> -
将
your-audio-file.mp3替换为你要使用的音频文件路径。 -
打开浏览器,查看效果。
?Vue项目中使用Wavesurfer.js
- 打开终端或命令提示符。
- 使用
cd命令导航到Vue项目的根目录。 - 运行以下命令来安装wavesurfer.js:
npm install wavesurfer.js --save4. 在Vue组件中引入并使用wavesurfer.js。例如,在components/YourComponent.vue文件中:
<template>
<div>
<!-- 在这里添加你的代码 -->
</div>
</template>
<script>
import WaveSurfer from 'wavesurfer.js';
export default {
name: 'YourComponent',
mounted() {
this.initWavesurfer();
},
methods: {
initWavesurfer() {
const waveform = document.getElementById('waveform');
this.wavesurfer = WaveSurfer.create({
container: waveform,
waveColor: 'violet',
progressColor: 'purple'
});
this.wavesurfer.load(this.audio);
this.wavesurfer.play();
}
}
};
</script>
5.确保在HTML文件中有一个用于显示波形的容器,例如:
<div id="waveform"></div>
?6.将音频文件添加到Vue组件的data属性中,例如:
data() {
return {
audio: 'your-audio-file.mp3'
};
}
现在,当你运行Vue项目时,wavesurfer.js应该已经成功下载并在页面上显示波形。
案例一

<template>
<div style="padding: 30px">
<div ref="waveform_Ref"></div>
<div style="padding: 30px">
<el-button
type="primary"
size="small"
icon="el-icon-video-play"
@click="playMusic"
v-if="!playing"
>
播放 </el-button
><el-button
v-if="playing"
type="primary"
size="small"
icon="el-icon-video-pause"
@click="playMusic"
>
暂停
</el-button>
</div>
</div>
</template>
<script>
import WaveSurfer from "wavesurfer.js";
export default {
data() {
return {
wavesurfer: null,
playing: false,
};
},
mounted() {
this.$nextTick(() => {
this.wavesurfer = WaveSurfer.create({
// 波形图的容器
container: this.$refs.waveform_Ref,
// 已播放波形的颜色
// progressColor: "red",
// 未播放波形的颜色
// waveColor: "lightgrey",
// 波形图的高度,单位为px
// height: 10,
// 是否显示滚动条,默认为false
// scrollParent: true,
// 波形的振幅(高度),默认为1
// barHeight: 0.8,
// 波形条的圆角
// barRadius: 2,
// 波形条的宽度
// barWidth: 1,
// 波形条间的间距
// barGap: 3
// 播放进度光标条的颜色
// cursorColor: "red",
// 播放进度光标条的宽度,默认为1
// cursorWidth: 10,
// 播放进度颜色
// progressColor: "blue",
// 波形容器的背景颜色
// backgroundColor: "yellow",
// 音频的播放速度
// audioRate: "1",
// (与区域插件一起使用)启用所选区域的循环
// loopSelection:false
});
const audioFile = require("../assets/03.mp4");
this.wavesurfer.load(audioFile);
});
},
methods: {
playMusic() {
this.wavesurfer.playPause.bind(this.wavesurfer)();
this.playing = !this.playing;
},
},
};
</script>
<style scoped>
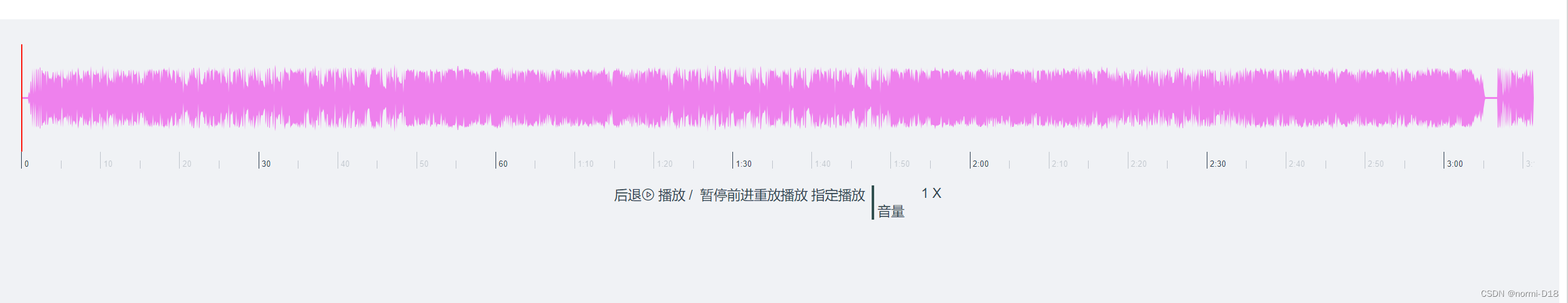
</style>案例二

<template>
<div class="mixin-components-container">
<el-row>
<el-card class="box-card" style="text-align: left">
<div id="waveform" ref="waveform">
<!-- Here be the waveform -->
</div>
<div id="wave-timeline" ref="wave-timeline">
<!--时间轴 -->
</div>
<div class="buttonBox">
<el-button type="primary" @click="rew">后退</el-button>
<el-button type="primary" @click="plays">
<i class="el-icon-video-play"></i>
播放 /
<i class="el-icon-video-pausee"></i>
暂停
</el-button>
<el-button type="primary" @click="speek">前进</el-button>
<el-button type="primary" @click="replay">重放</el-button>
<el-tooltip
class="item"
effect="dark"
content="指定播放"
placement="bottom"
>
<el-popover placement="top" width="200" trigger="click">
<el-input
v-model="appointTime"
placeholder="请输入内容"
class="input-with-select"
>
<el-button slot="append" @click="appointPlay">播放</el-button>
</el-input>
<el-button slot="reference" circle> 指定播放 </el-button>
</el-popover>
</el-tooltip>
<span
style="
border: 2px solid #2f4f4f;
margin-left: 8px;
margin-right: 4px;
"
/>
<el-tooltip
class="item"
effect="dark"
content="音量"
placement="bottom"
>
<el-popover
placement="top-start"
trigger="click"
style="min-width: 38px; margin-left: 10px"
>
<div class="block" style="width: 42px">
<el-slider
v-model="value"
vertical
height="100px"
@change="setVolume"
/>
</div>
<el-button slot="reference" circle> 音量 </el-button>
</el-popover>
</el-tooltip>
<el-tooltip
class="item"
effect="dark"
content="播放倍速"
placement="bottom"
>
<el-popover
placement="top"
width="220"
trigger="click"
style="margin-left: 10px"
>
<el-input-number
v-model="ds"
width="180"
:precision="2"
:step="0.1"
:min="0.5"
:max="2"
@change="DoubleSpeed"
/>
<el-button slot="reference" round>
{{ ds + " X" }}
</el-button>
</el-popover>
</el-tooltip>
</div>
</el-card>
</el-row>
</div>
</template>
<script>
import WaveSurfer from "wavesurfer.js";
// import CursorPlugin from "wavesurfer.js/dist/plugins/wavesurfer.cursor.js";
import Timeline from "wavesurfer.js/dist/plugins/timeline.js";
export default {
// name: "Details",
// components: { MyWaveSurfer },
data() {
return {
wavesurfer: null,
// 指定播放功能的播放时间点
appointTime: 1,
// 播放倍速
ds: 1.0,
// 设置音量
value: 0,
};
},
mounted() {
this.$nextTick(() => {
console.log(WaveSurfer);
this.wavesurfer = WaveSurfer.create({
// 应该在其中绘制波形的CSS选择器或HTML元素。这是唯一必需的参数。
container: this.$refs.waveform,
// 光标的填充颜色,指示播放头的位置。
cursorColor: "red",
// 更改波形容器的背景颜色。
backgroundColor: "gray",
// 光标后的波形填充颜色。
waveColor: "violet",
// 光标后面的波形部分的填充色。当progressColor和waveColor相同时,完全不渲染进度波
progressColor: "purple",
backend: "MediaElement",
// 音频播放时间轴
mediaControls: false,
// 播放音频的速度
audioRate: "1",
// 插件:此教程配置了光标插件和时间轴插件
plugins: [
// 光标插件
// CursorPlugin.create({
// showTime: true,
// opacity: 1,
// customShowTimeStyle: {
// "background-color": "#000",
// color: "#fff",
// padding: "2px",
// "font-size": "10px",
// },
// }),
// 时间轴插件
Timeline.create({
container: "#wave-timeline",
}),
],
});
this.wavesurfer.on("error", function (e) {
console.warn(e);
});
this.wavesurfer.load(require("../assets/03.mp4"));
});
},
methods: {
// 播放时暂停,播放时暂停
plays() {
this.wavesurfer.playPause();
},
// 后退,
rew() {
this.wavesurfer.skip(-3);
},
// 前进,
speek() {
this.wavesurfer.skip(3);
},
// 重放
replay() {
this.wavesurfer.stop();
},
// 设置音量:
setVolume(val) {
this.wavesurfer.setVolume(val / 100);
},
// 指定播放
appointPlay() {
this.wavesurfer.play([this.appointTime]);
},
},
};
</script>
<style scoped>
.mixin-components-container {
background-color: #f0f2f5;
padding: 30px;
min-height: calc(100vh - 84px);
box-sizing: border-box;
}
.buttonBox {
margin-top: 20px;
display: flex;
justify-content: center;
}
</style>?我没找到wavesurfer.cursor.js文件,就注释了
参考
文章来源:https://blog.csdn.net/weixin_47175934/article/details/135151469
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!