Vue编写登录注册页面前端校验
2023-12-25 12:16:32
登录注册校验
template页面
<div class="app-login">
<!--登录 -->
<div class="form">
<el-form ref="form" size="large" autocomplete="off" v-if="isLogin" :model="registerData" :rules="rules"
label-width="120px">
<el-form-item>
<h1>登录</h1>
</el-form-item>
<el-form-item label="用户名" prop="username">
<el-input :suffix-icon="Wicon" maxlength="5" :prefix-icon="User" v-model="registerData.username" type="username" autocomplete="off" />
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input :suffix-icon="Wicon2" maxlength="8" :prefix-icon="Lock" show-password v-model="registerData.password" type="password" autocomplete="off" />
</el-form-item>
<div class="bt">
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)">登录</el-button>
<el-button @click="resetForm()">重置</el-button>
<el-button @click="isLogin = false">去注册</el-button>
</el-form-item>
</div>
</el-form>
<!--注册 -->
<el-form ref="form" size="large" autocomplete="off" v-else :model="registerData" :rules="rules" label-width="120px">
<el-form-item>
<h1>注册</h1>
</el-form-item>
<el-form-item label="账户" prop="username">
<el-input :prefix-icon="User" maxlength="5" :suffix-icon="Wicon" v-model="registerData.username" type="username"
autocomplete="off" />
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input :prefix-icon="Lock" :suffix-icon="Wicon2" maxlength="8" show-password v-model="registerData.password" type="password"
autocomplete="off" />
</el-form-item>
<el-form-item label="确认密码" prop="repassword">
<el-input :prefix-icon="Lock" :suffix-icon="Wicon3" maxlength="8" show-password v-model="registerData.repassword" type="password"
autocomplete="off" />
</el-form-item>
<div class="bt">
<el-form-item>
<el-button type="primary" @click="submitForm(ruleFormRef)">注册</el-button>
<el-button @click="resetForm()">重置</el-button>
<el-button @click="isLogin = true">去登录</el-button>
</el-form-item>
</div>
</el-form>
</div>
</div>
script
import { User, Lock, CircleCheck, CircleCloseFilled } from '@element-plus/icons-vue'
import { ref } from 'vue'
// 默认是登录
const isLogin = ref(true)
const registerData = ref({
username: '',
password: '',
repassword: ''
})
// 图标
const Wicon = ref('')
const Wicon2 = ref('')
const Wicon3 = ref('')
// 用户名自定义校验icon
const checkicon = (rule, value, callback) => {
if (registerData.value.username.length >= 2 && registerData.value.username.length <= 8) {
Wicon.value = CircleCheck
}else if(registerData.value.username.length === 0){
Wicon.value = CircleCloseFilled
callback(new Error("请输入用户名"))
}
else {
Wicon.value = CircleCloseFilled
callback(new Error("用户名需2到8位"))
}
}
// 密码自定义校验
const checkicon2 = (rule, value, callback) => {
if (registerData.value.password.length >= 4 && registerData.value.password.length <= 8) {
Wicon2.value = CircleCheck
}
else if(registerData.value.password.length === 0){
Wicon2.value = CircleCloseFilled
callback(new Error("请输入密码"))
}
else {
Wicon2.value = CircleCloseFilled
callback(new Error("密码需4到8位"))
}
}
// 校验确认密码函数
const checkPassword = (rule, value, callback) => {
if (registerData.value.repassword == '') {
Wicon3.value= CircleCloseFilled
callback(new Error("请输入确认密码"))
} else if (registerData.value.repassword !== registerData.value.password) {
Wicon3.value = CircleCloseFilled
callback(new Error("两次密码不一致"))
} else {
Wicon3.value = CircleCheck
callback()
}
}
// 定义表单校验规则
const rules = {
username: [{ required: true, validator: checkicon,trigger: 'change' }],
password: [
{ required: true, validator: checkicon2, trigger: 'change' }],
repassword: [{ validator: checkPassword, trigger: 'change' }]
}
// 清空函数
const resetForm = (value) => {
registerData.value.username = '';
registerData.value.password = '';
registerData.value.repassword = '';
}
css部分,个人审美较差。
.app-login {
border-radius: 30px;
height: 500px;
width: 500px;
display: flex;
justify-content: space-around;
align-items: flex-start;
flex-direction: column-reverse;
border: 2px solid #ccc;
padding: 8px;
margin: -200px;
// background-image: url(https://p4.itc.cn/q_70/images03/20230308/8f6053ee5e6348febfda49f7c31ebdf6.jpeg);
// background-repeat: no-repeat;
// background-size: cover;
font-family: "Helvetica Neue"
}
h1 {
padding-left: 80px;
margin-bottom: 20px;
}
.form {
padding: 20px;
flex: 2;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.bt {
margin-top: 50px;
}
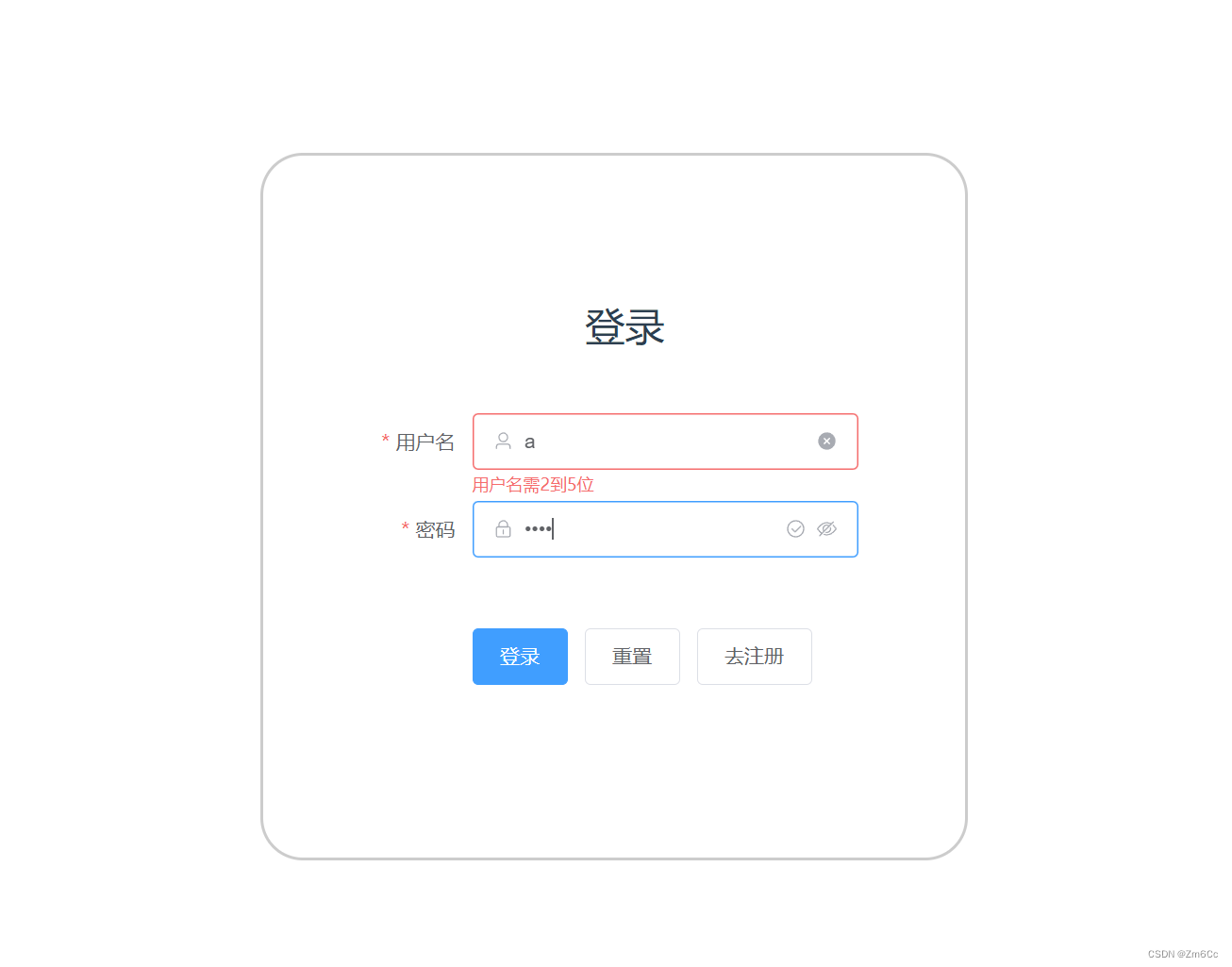
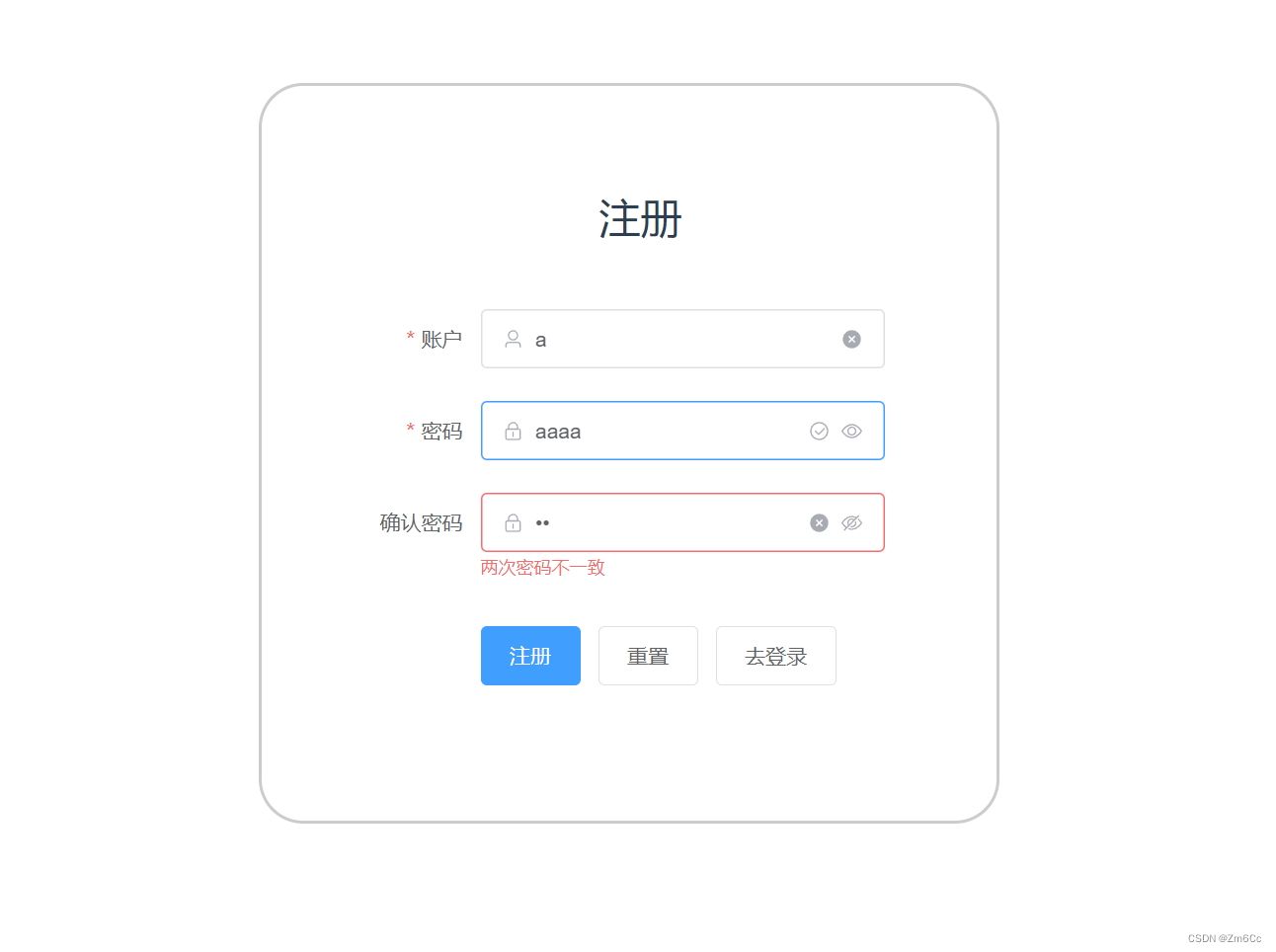
效果图


本文是自己的学习杂记,自己对前端Vue+elementUi+的练习。
文章来源:https://blog.csdn.net/Zm6Cc/article/details/135192278
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!