【JS逆向】【6.JavaScript 基础语法】流程控制语句,if语句,switch语句,for循环,while循环,三元表达式等(附大量案例笔记)
JS逆向爬虫
一、流程控制语句 - 分支
1. 流程控制
流程控制就是来控制我们的代码按照什么结构顺序来执行。

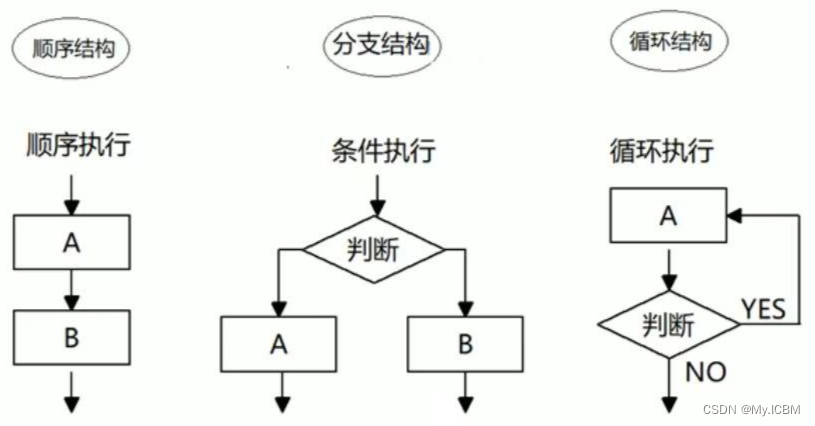
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代
2. 顺序结构
顺序结构是程序中最简单、最基本的流程控制,它没有特定的语法结构,程序会按照代码的先后顺序,依次执行,程序中大多数的代码都是这样执行的。
3. 分支结构
由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果。
JS语言提供了三种分支结构语句:if语句、switch语句、三元表达式
if语句
// 1.多分支语句 就是利用多个条件来选择不同的语句执行 得到不同的结果 多选1的过程
// 2.if else if语句是多分支语句
// 3.语法规范
if (条件表达式1) {
// 语句1;
} else if (条件表达式2) {
// 语句2;
} else if (条件表达式3) {
// 语句3;
} else {
// 上述条件都不成立立即执行此处代码
}
// 4.执行思路
// 如果条件表达式1 满足就执行 语句1 执行完毕后,退出整个语句
// 如果条件表达式1 不满足,则判断条件表达式2 满足的话,执行语句2 依此类推
// 如果上面的所有条件表达式都不成立,则执行else里面的语句
// 5.注意点
// (1) 多分支语句还是多选1 最后只能有一个执行语句
// (2) else if里面的条件理论上是可以任意多个的
// 6.判断成绩案例
var score = prompt("请输入分数:");
if (score >= 90) {
alert("优秀");
} else if (score >= 80) {
alert("良好");
} else if (score >= 60) {
alert("及格");
} else {
alert("不及格");
}
案例 - 进入网吧案例
<script>
//如果输入年龄>=18就输出可以进入网吧
var age=prompt('请输入年龄:');
if(age >= 18){
alert("可以进入");
}
</script>
if-else 语句
条件表达式结果为真,执行语句1,否则执行语句2
if(条件表达式){
//执行语句1
}else{
//执行语句2
}
案例 - 大于等于18,进入网吧。小于18,去学习
<script>
//如果输入年龄 >=18 就输出可以进入网吧
var age=prompt('请输入年龄:');
if(age >= 18){
alert("可以进入");
}else{
alert("请回去学习");
}
</script>
案例 - 判断闰年
闰年:能被4整除且不能被100整除的是闰年,或者能被400整除的也是闰年
<script>
var year=prompt("请输入年份:");
if(year % 4==0 && year % 100!=0 || year % 400==0){
alert(year+"年是闰年");
}else{
alert(year+"年不是闰年");
}
</script>
if-else-if 语句-多分支
if(表达式1){
//执行语句1;
}else if(表达式2){
//执行语句2;
}else{
//执行语句3;
}
案例 - 判断成绩级别
<script>
// 伪代码 按照从小到大判断的思路
// 弹出prompt输入框,让用户输入分数,把这个值取过来保存到变量中
// 使用多分支if else if 语句来分别判断输出不同的值
var score = prompt('请您输入分数:');
if (score >= 90) {
alert('宝贝,你的成绩是我的骄傲');
} else if (score >= 80) {
alert('宝贝,你已经很出色了');
} else if (score >= 70) {
alert('宝贝,你要继续加油哦');
} else if (score >= 60) {
alert('孩子,你很危险');
} else{
alert('熊孩子,我不想和你说话');
}
</script>
案例 - 判断两个数的大小
<script>
var num1 = prompt('请输入一个数:')
var num2 = prompt('请输入一个数:')
if (num1 > num2) {
alert(num1);
} else if (num2 > num1) {
alert(num2);
} else {
alert('相等');
}
</script>
案例 - 接收班长口袋的钱
接收班长口袋里的钱?若大于2000,请大家吃西餐。小于2000,大于等于1500,请大家吃快餐。若小于1500,大于等于1000,请大家喝饮料。若小于1000,大于等于500,请大家吃棒棒糖。否则提醒班长下次把钱带够
<script>
var score = prompt('请输入班长的钱:')
if (score >= 2000) {
alert('吃西餐');
} else if (score >= 1500) {
alert('吃快餐');
} else if (score >= 1000) {
alert('喝奶茶');
} else if (score >= 500) {
alert('吃棒棒糖');
} else {
alert('太小气了');
}
</script>
switch语句
// 1.switch语句也是多分支语句 也可以实现多选1
// 2.语法结构
switch (表达式) {
case value1:
执行语句1;
break;
case value2:
执行语句2;
break;
...
default:
执行最后的语句;
}
// 3.执行思路 利用我们的表达式的值和case后面的选项值匹配 如果匹配上,就执行case
// 里面的语句 如果都没有匹配上,那么执行default里面的语句
// 4.switch注意事项
var num = 1;
switch (num) {
case 1:
console.log(1);
case 2:
console.log(2);
case 3:
console.log(3);
break;
}
// (1) 开发里面表达式我们经常写成变量
// (2) num的值和case里面的值相匹配的时候是 全等 必须是值和数据类型一致才可以 num === 1
// (3) break;如果当前的case里面没有break 则不会退出switch是继续执行下一个case
// 5.案例:查询水果
var fruit = prompt("请输入查询的水果名称:")
switch (fruit) {
case '苹果':
alert("苹果的价格是:3.5/斤");
break;
case '香蕉':
alert("香蕉的价格是:2.5/斤");
break;
default:
alert("没有此水果");
}
案例 - 用户输入一个数,来判断是奇数还是偶数
<script>
var num = prompt('请输入数字:')
num1 = num % 2
switch (Number(num1)) {
case 1:
alert('奇数');
break;
case 0:
alert('偶数');
break;
default:
alert('非奇非偶');
break;
}
</script>
案例 - 根据用户输入的值(数字1-7),返回星期几
<script>
var num = prompt('请输入1~7随机一个数字:')
switch (Number(num)) {
case 1:
alert('星期一');
break;
case 2:
alert('星期二');
break;
case 3:
alert('星期三');
break;
case 4:
alert('星期四');
break;
case 5:
alert('星期五');
break;
case 6:
alert('星期六');
break;
case 7:
alert('星期日');
break;
default:
alert('输入错误');
break;
}
</script>
三元表达式
三元表达式也能做一些简单的条件选择。有三元运算式子称为三元表达式。
语法结构:条件表达式 ? 表达式1 : 表达式2
执行思路:如果条件表达式为真则返回表达式1的值,如果表达式结构为假则返回表达式2的值。
<script>
// 1. 有三元运算符组成的式子我们称为三元表达式
// 2. ++num 3 + 5 ? :
// 3. 语法结构
// 条件表达式 ? 表达式1 : 表达式2
// 4. 执行思路
// 如果条件表达式结果为真 则 返回 表达式1 的值 如果条件表达式结果为假 则返回 表达式2 的值
// 5. 代码体验
var num = 10;
var result = num > 5 ? '是的' : '不是的'; // 我们知道表达式是有返回值的
console.log(result);
if (num > 5) {
result = '是的';
} else {
result = '不是的';
}
</script>
案例 - 用户输入数字,如果数字小于10,就在前面补0,比如01,09.如果数字大于10,就不需要补,比如20
<script>
var num=prompt("请输入0~59之间的数字");
var res=num<10?'0'+num:num;
alert(res);
</script>
案例- 数字补 0
<script>
var number = prompt('请输入数字:');
var result = number < 10 ? '0' + number : number;
alert(result);
</script>
4. switch语句和if else if语句的区别
- 一般情况下,它们两个语句可以互相替换。
- switch…case 语句通常处理case为比较确定值的情况,而if…else…语句更加灵活,常用于范围判断。
- switch语句进行条件判断后直接执行到查询的条件语句,效率更高。而if…else语句有几种条件,就得判断多少次。
- 当分支比较少时,if…else语句的执行效率比switch语句高。
- 当分支比较多时,switch语句的执行效率比较高,而结构更清晰。
二、循环语句
在实际问题中,有许多具有规律性的重复操作,因此在程序中要完成这类操作就需要重复执行某些语句。
1. for 循环
在程序中,一组被重复执行的语句被称之为循环体,能否继续重复执行,取决于循环的终止条件。由循环体及循环的终止条件组成的语句,被称之为循环语句。
// 1.for重复执行某些代码,通常跟计数有关系
// 2.for语法结构
for (初始化变量; 条件表达式; 操作表达式) {
// 循环体
}
// 3.初始化变量 就是用var 声明一个普通变量,通常用于作为计数器使用
// 4.条件表达式 就是用来决定每一次循环是否继续执行 就是终止的条件
// 5.操作表达式是每次循环最后执行的代码 经常用于我们计数器变量进行更新(递增或者递减)
// 6.案例:求1-100之间所有整数的累加和
var sum = 0;
for (var i = 0; i <= 100; i++) {
sum += i;
}
console.log(sum);
// 7.案例:九九乘法表
var str = '';
for (let i = 1; i <= 9; i++) {
for (let j = 1; j <= i; j++) {
str += j + ' * ' + i + ' = ' + i * j + '\t';
}
str += '\n';
}
console.log(str);
练习1
<script>
for(var i=1;i<3;i++){
console.log("第"+i+"次循环");
}
</script>
练习2
<script>
// 1.1-100平均值
var total=0;
for(var i=1;i<=100;i++){
total+=i;
}
var average=(total/100);
console.log("1-100平均值="+average);
// 2.1-100所有偶数和奇数的和
var odd=0;
var even=0;
for(var i=1;i<=100;i++){
if(i%2==0){
even+=i;
}else{
odd+=i;
}
}
console.log("1-100所有奇数和="+odd+"所有偶数和="+even);
// 3.1-100所有能把3整除的数字的和
var res3=0;
for(var i=1;i<=100;i++){
if(i%3==0){
res3+=i;
}
}
console.log("1-100能被3整除的数字的和="+res3);
</script>
练习3
<script>
var num=prompt("班级人数:");
var sum=0;
for(var i=1;i<=num;i++){
var score=prompt("第"+i+"学生成绩是:");
sum+=parseFloat(score);
}
var average=sum/num;
alert("学生平均成绩是="+average);
</script>
双重 for 循环
外部的循环执行一次,里边的循环执行全部
for(外层初始化变量;外层的条件表达式;外层的操作表达式){
for(里层初始化变量;里层的条件表达式;里层的操作表达式){
//里层循环体;
}
//外层循环体;
}
练习4 - 打印倒三角
第1行打印10个,第2行8个…第10行1个
<script>
var str='';
for(var i=1;i<=10;i++){
for(var j=i;j<=10;j++){
str+='?';
}
str+='\n';
}
console.log(str);
</script>
练习5 - 九九乘法表
<script>
var str='';
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
var tmp=j+'*'+i+'='+j*i;
str=str+tmp+' ';
}
str+='\n';
}
console.log(str);
</script>
练习6 - 求学生成绩
要求用户输入班级人数,之后依次输入每个学生的成绩,最后打印出该班级总的成绩和平均成绩
var num = prompt("请输入班级的总人数:");
var sum = 0;
var average = 0;
for (var i = 1; i <= num; i++){
var score = prompt('请您输入第' + i + '个学生成绩');
sum = sum + parseFloat(score);
}
average =sum / num;
alert('班级总成绩:' + sum + '||' + '班级平均分:' + average);
2. while 循环
while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不为真时结束循环。
while语句的语法结构如下:
while (条件表达式) { // 循环体代码 }
执行思路:
- 先执行条件表达式,如果结果为true,则执行循环体代码;如果为false,则退出循环,执行后面代码。
- 执行循环体代码
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如果条件仍为true,则继续执行循环体,直到循环条件为false时,整个循环过程才会结束。
do{
//循环体
}while(条件表达式)
# 语法
var sum = 0;
var i = 1;
while (i <= 100){
sum += i;
i++
}
console.log(sum);
3. do…while 循环
do…while语句其实是while语句的一个变体。该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环。
do { // 循环体代码-条件表达式为true是重复执行循环体代码 } while (条件表达式);
执行思路:
- 先执行一次循环体代码。
- 在执行条件表达式,如果结果为true,则继续执行循环体代码,如果为false,则退出循环,继续执行后面代码。
注意:先执行循环体,再判断,do...while循环语句至少执行一次循环体代码。
<script>
// <!-- 计算1-100的和 -->
var sum = 0;
var i=1;
do{
sum+=i;
i++;
}while(i<=100)
alert("1-100之和="+sum);
</script>
4. continue
continue关键字:用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
<script>
var sum=0;
for(var i=1;i<=100;i++){
if(i%7==0){
continue;
}
sum+=i;
}
alert("sum="+sum);
</script>
5. break
break关键字:用于立即跳出整个循环(循环结束)。
<script>
for(var j=1;j<=5;j++){
if(j==3){
break;
}
alert("我在吃第"+j+"个包子");
}
</script>
6. 循环小结
- JS中循环有for、while、do while。
- 三个循环很多情况下都可以相互替代使用。
- 如果是用来计次数,跟数字相关的,三者使用基本相同,推荐用for。
- while和do…while可以做更复杂的判断条件,比for循环灵活一些。
- while和do…while执行顺序不一样,while先判断后执行,do…while先执行一次,再判断执行。
- while和do…while执行次数不一样,do…while至少会执行一次循环体,而while可能一次也不执行。
- 实际工作中,更常用for循环语句,它写法更简洁直观。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!