2023年12月7日:QT实现登陆界面
2023-12-14 01:00:48

#include "mywidget.h"
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
//==========窗口设置===================
this->resize(600,500);//重新设置窗口大小
this->setWindowTitle("QQ-盗版");//设置窗口名为QQ-盗版
this->setWindowIcon(QIcon("D:\\Qt\\funny\\picture.jpg"));//窗口插入图标
this->setWindowFlag(Qt::FramelessWindowHint);//设置成纯净模式
//==========标签设置===================
//QMovie *mv1 = new QMovie("D:\\Qt\\funny\\pic_3.gif");
QMovie *mv1 = new QMovie("D:\\Qt\\funny\\pic_7.gif");
QLabel *lab3 = new QLabel(this);
lab3->resize(600,500);//重新设置标签大小
lab3->setStyleSheet("background-color:rgb(255,255,255)");//设置标签背景颜色
lab3->setMovie(mv1);
mv1->start();
lab3->setScaledContents(true);
QLabel *lab1 = new QLabel(this);
lab1->resize(40,30);//重新设置标签大小
lab1->setPixmap(QPixmap("D:\\Qt\\funny\\picture.jpg"));//向标签中插入图像
lab1->setScaledContents(true);//自动填充
QLabel *lab2 = new QLabel("QQ-盗版",this);
lab2->resize(60,30);//重新设置标签大小
lab2->move(45,0);//x轴方向移动45,y轴不动
lab2->setScaledContents(true);//自动填充大小
// QLabel *lab4 = new QLabel(this);
// lab4->resize(60,60);//重新设置头像标签的大小
// lab4->move(270,250);//移动头像的位置
// lab4->setStyleSheet("background-color:rgb(0,0,0);border-radius:30px");//消除棱角
QMovie *mv2 = new QMovie("D:\\Qt\\funny\\pic_8.gif");
QLabel *lab5 = new QLabel(this);//账号标签
lab5->resize(30,30);//设置标签大小
lab5->move(150,330);//移动标签
lab3->setStyleSheet("background-color:rgb(255,255,255)");//设置标签背景颜色
lab5->setMovie(mv2);
mv2->start();
lab5->setScaledContents(true);
lab5->setScaledContents(true);//自动填充
QMovie *mv3 = new QMovie("D:\\Qt\\funny\\pic_9.gif");
QLabel *lab6 = new QLabel(this);//密码标签
lab6->resize(30,30);//设置标签大小
lab6->move(150,370);//移动标签
lab6->setMovie(mv3);
mv3->start();
lab6->setScaledContents(true);
lab6->setScaledContents(true);//自动填充
//==========行编辑器设置===================
QLineEdit *edit1 = new QLineEdit(this);
edit1->resize(270,30);//设置行编辑器大小
edit1->move(180,330);//移动行编辑器位置
edit1->setPlaceholderText("账号");//填充占位文本
QLineEdit *edit2 = new QLineEdit(this);
edit2->resize(270,30);//设置行编辑器大小
edit2->move(180,370);//移动行编辑器位置
edit2->setPlaceholderText("密码");//填充占位文本
edit2->setEchoMode(QLineEdit::Password);
//==========行编辑器设置===================
QPushButton *btn1 = new QPushButton(this);
btn1->resize(300,40);//设置按钮大小
btn1->move(150,430);//移动按钮位置
btn1->setStyleSheet("background-color:rgb(160,231,206);border-radius:3px");//填充底色并消除棱角
btn1->setText("登录");//插入文本
}
MyWidget::~MyWidget()
{
}

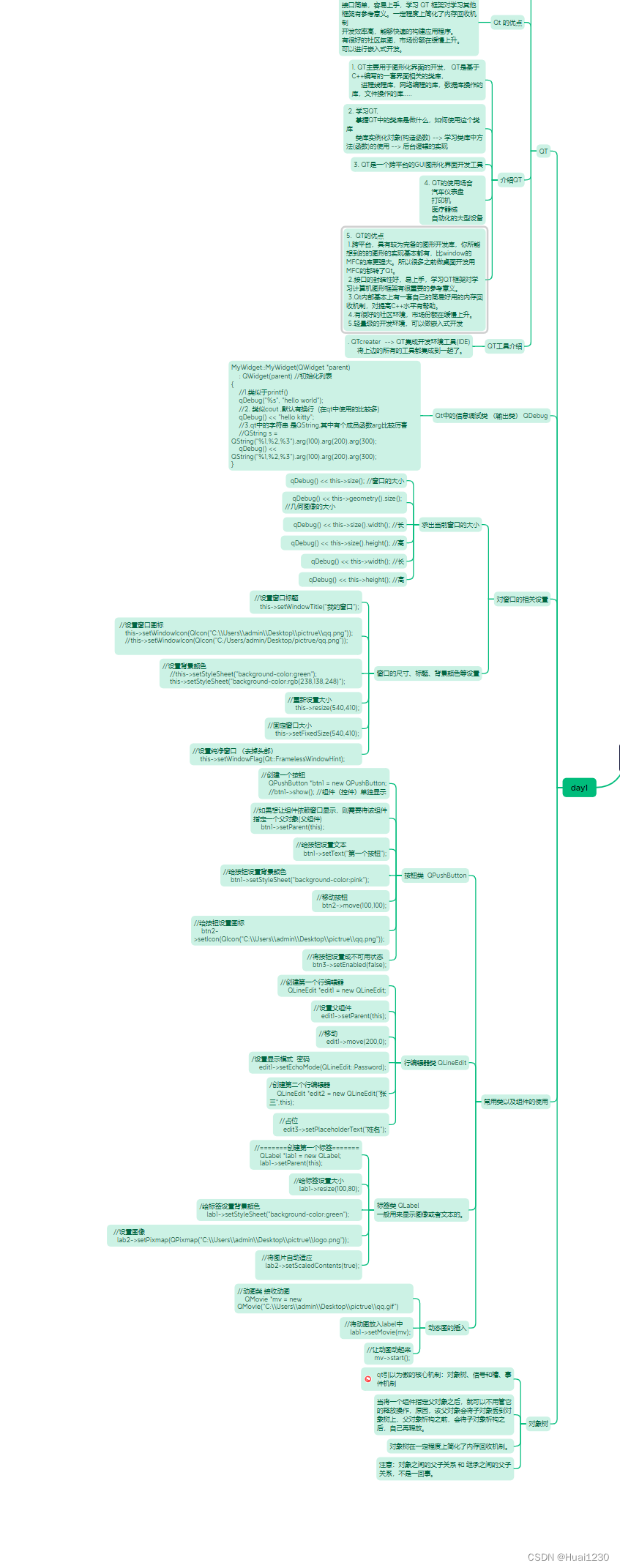
思维导图

文章来源:https://blog.csdn.net/Huai1230/article/details/134863992
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!