动态新增input输入框
2023-12-29 15:45:04

? ? ? ? 实现原理,修改绑定数组的长度。
????????需要绑定的数组
memberList: [
{
userName: '',
phone: '',
position: ''
}
],? ? ? ? 点击时触发修改绑定数组长度的方法
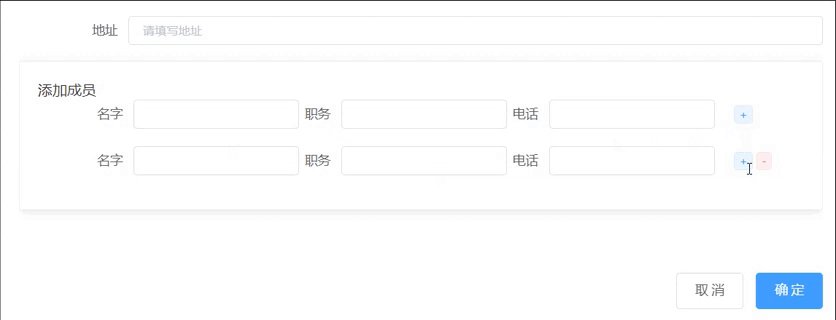
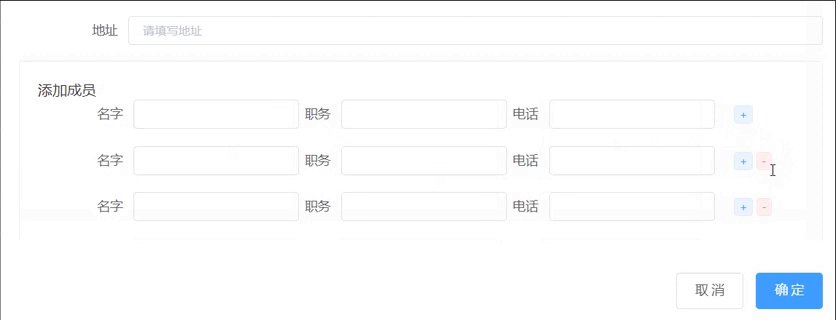
addItem() {
this.memberList.push({name: '', phone: '', post: ''})
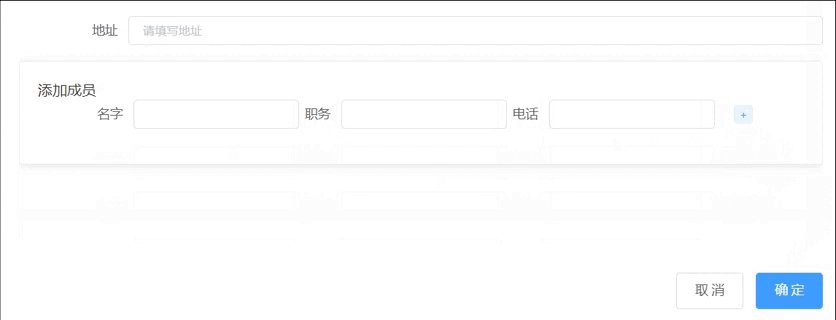
}, deleteItem(item, index) {
this.inputForm.memberList.splice(index, 1)
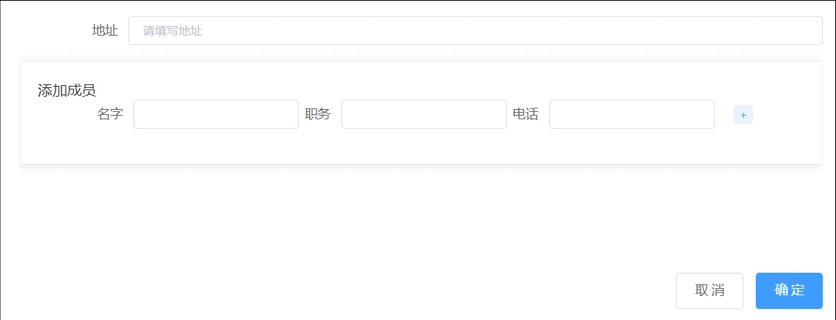
},? ? ? ? 页面上绑定点击事件的组件,和动态绑定数组的组件
<el-card>
<spean>添加成员</spean>
<div v-for="(input, index) in memberList" :key="index" style="margin-left: 15vh">
<el-row :gutter="1">
<el-col :span="7">
<el-form-item label="名字" prop="userName" class="foritem" label-width="45px">
<el-input v-model="input.userName"></el-input>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="职务" prop="position" class="foritem" label-width="45px">
<el-input v-model="input.position"></el-input>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="电话" prop="phone" class="foritem" label-width="45px">
<el-input v-model="input.phone"></el-input>
</el-form-item>
</el-col>
<el-col :span="3">
<el-form-item class="foritem" label-width="20px">
<el-tag type="primary"
size="mini"
@click="addItem()">+
</el-tag>
<el-tag v-if="index !== 0" type="danger" size="mini" @click="deleteItem(item, index)">-
</el-tag>
</el-form-item>
</el-col>
</el-row>
</div>
</el-card>
文章来源:https://blog.csdn.net/weixin_51722520/article/details/135290289
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!