jenkins 自由风格部署vue项目,参数化构建vue项目
2024-01-08 15:33:18
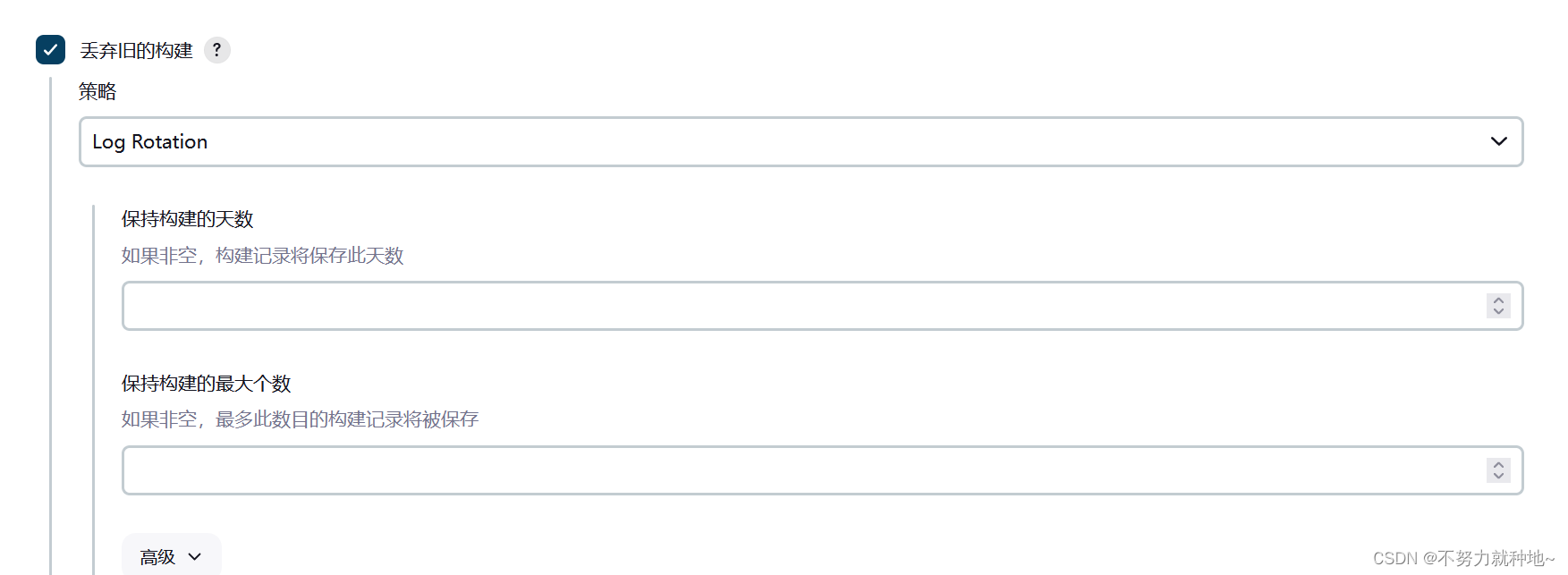
1.? 丢弃旧的构建

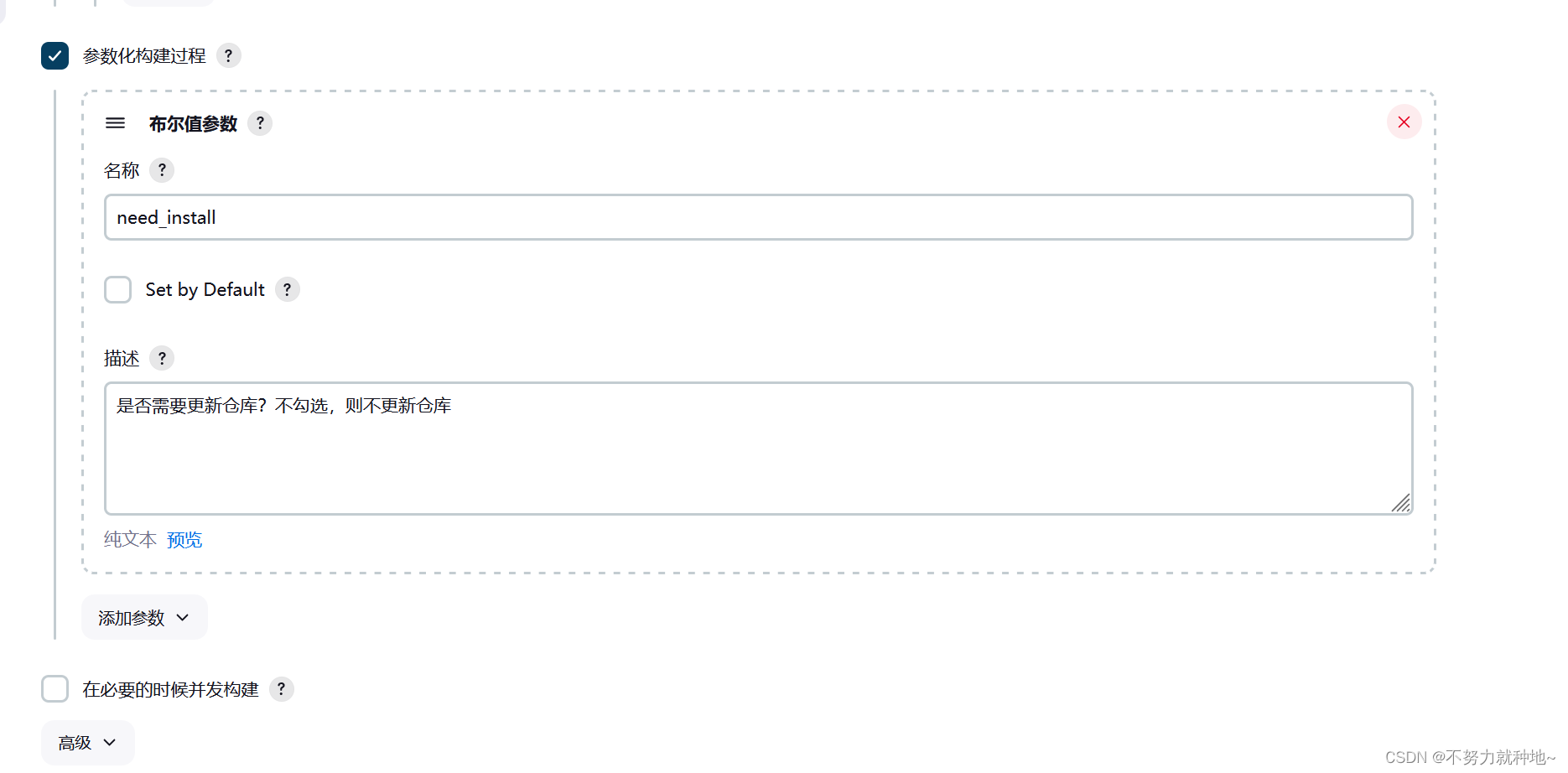
2. 是否需要install
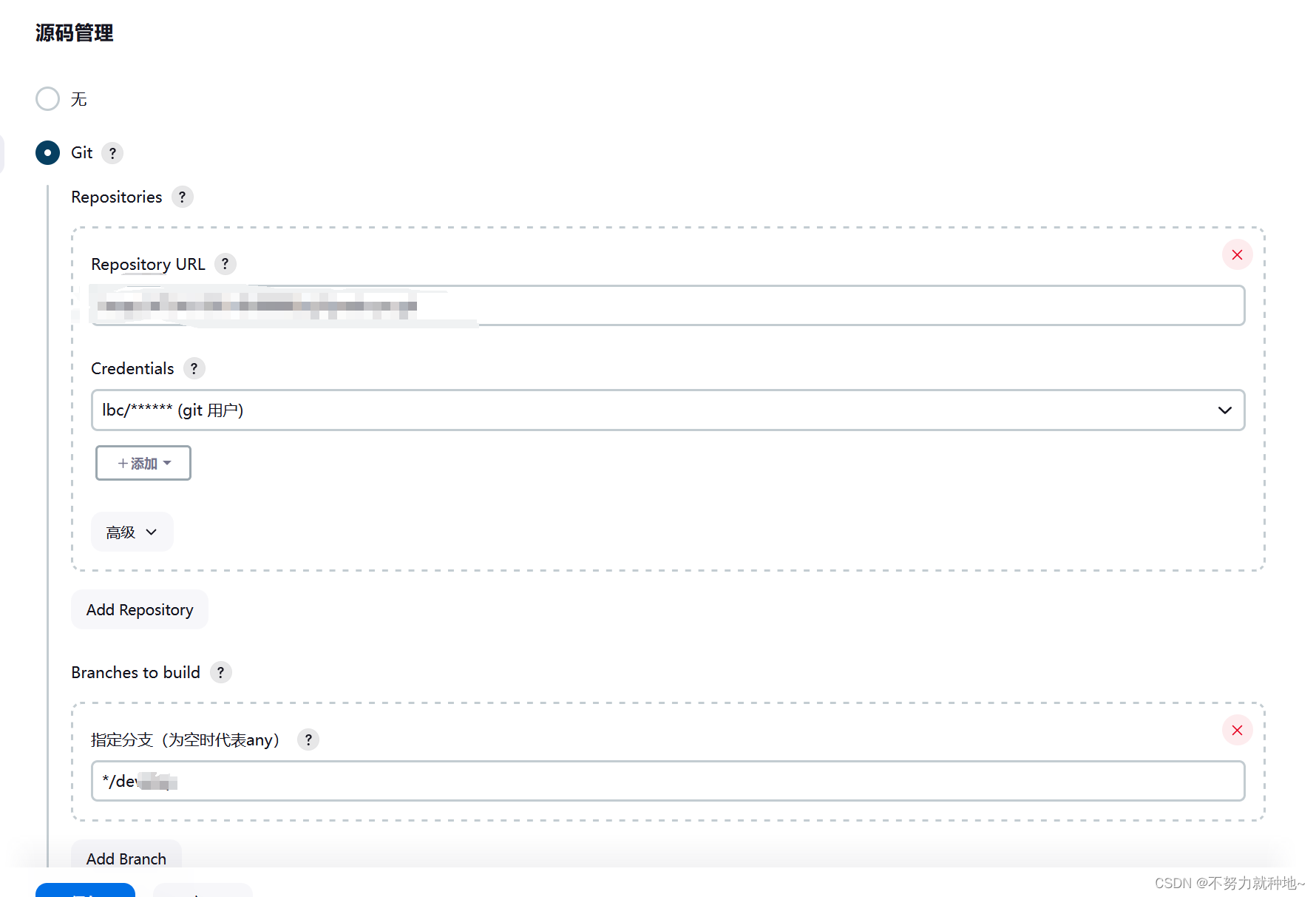
?3. git

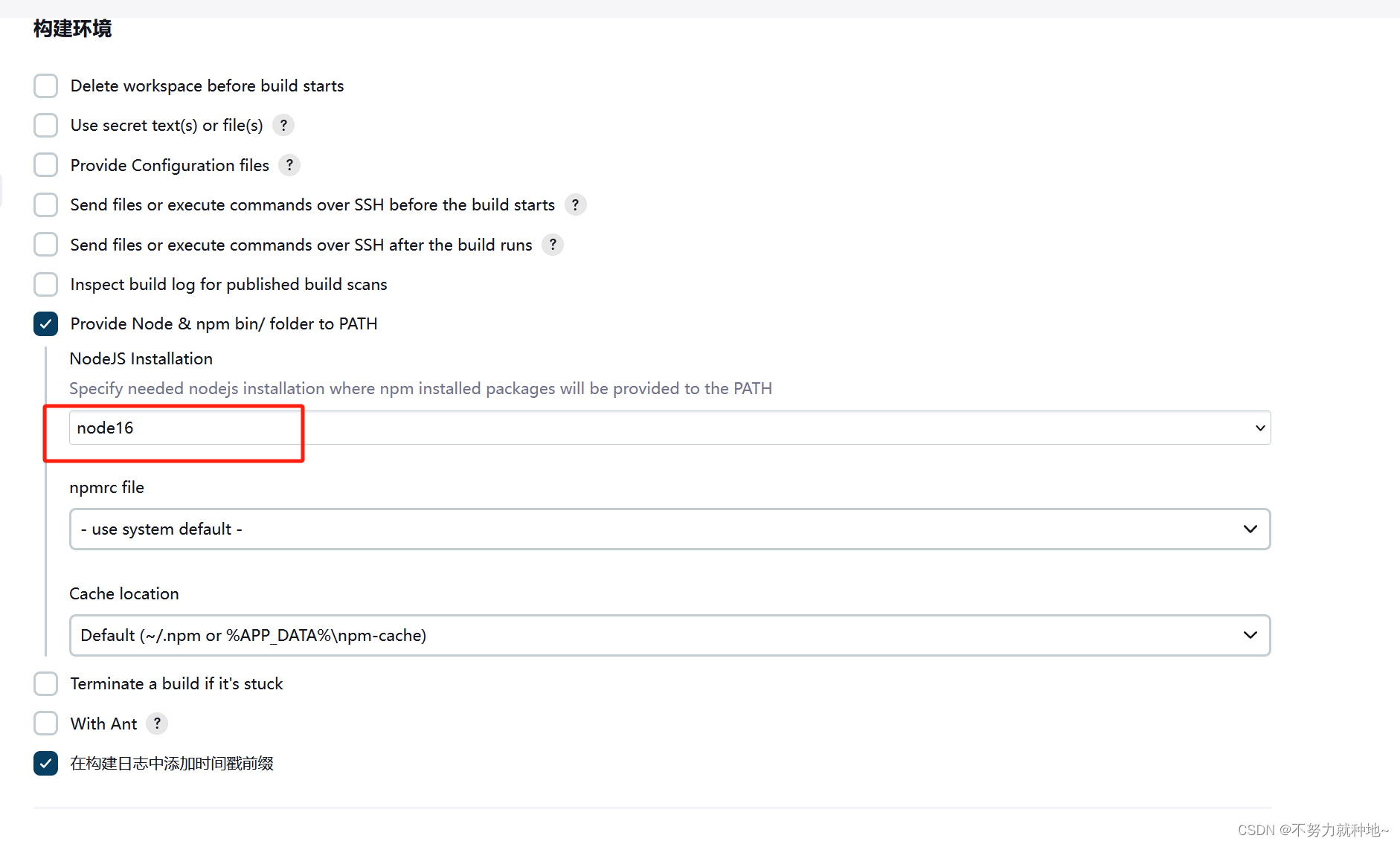
4. 配置node16:

?5. 脚本:

脚本:
#进入Jenkins工作空间下项目目录
cd /var/lib/jenkins/workspace/你的任务名称
node -v #检测node版本(此条命令非必要)
npm -v #检测npm版本(此条命令非必要)
npm config set registry https://registry.npm.taobao.org #把npm源设置为淘宝源(这个你懂的)
npm config get registry #检测npm是否切换成功(此条命令非必要)
#!/bin/bash
if [ "${need_install}" = "true" ];then
echo "准备更新仓库"
npm install --legacy-peer-deps
fi
#打包
npm run build:prod
# 防止npm run build 报错,shell不继续执行,直接返回 exit 0
exit 0
cd dist
pwd
#删除上次打包生成的压缩文件(一般建议备份,不要直接删除,这边测试就无所谓啦)
rm -rf test.tar.gz
#把生成的项目打包成压缩包,方便移动到项目部署目录
tar -zcvf test.tar.gz *
cd /usr/local/nginx/html #进入web项目根目录
echo "当前操作人"
whoami
mv /var/lib/jenkins/workspace/你的任务名称/dist/test.tar.gz ./ #移动刚刚打包好的项目到web项目根目录
pwd
mkdir dist
tar -zxvf test.tar.gz -C dist/ #解压项目到dist目录
rm -rf test.tar.gz #删除压缩包
rm -rf /usr/local/nginx/html/你的项目文件名称
mv /usr/local/nginx/html/dist /usr/local/nginx/html/你的项目文件名称
echo "部署成功!"
文章来源:https://blog.csdn.net/qq_33919114/article/details/135457671
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!