【问题解决】web页面html锚点定位后内容被遮挡问题解决【暗锚】
2024-01-07 17:19:37
正常的锚点跳转
a标签的href填写目标元素的id即可
<a href="#my_target">to div1</a>
<div id="my_target">div1</div>
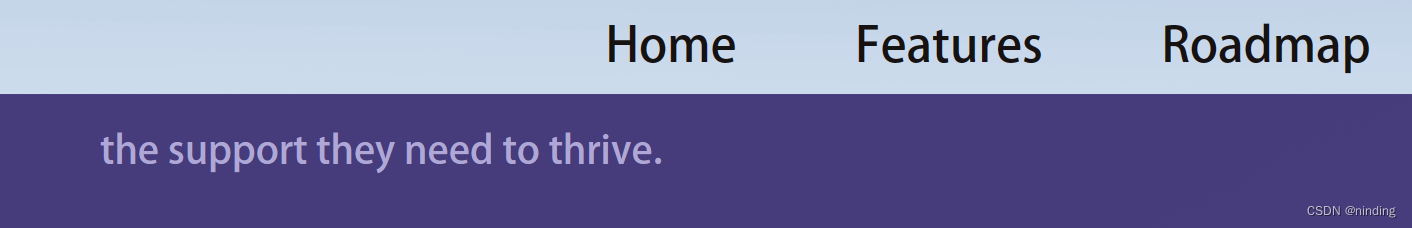
内容被顶栏遮挡示例
但是当id所在元素被嵌套多层flex和relative布局之后,跳转后部分内容会被遮挡。

解决办法(暗锚)
将锚点所在元素(不一定是div,也可以是其他标签)定义为relative相对布局。将锚点target定义为absolute绝对布局,并且添加top对应需要跳转位置离顶部的距离。
<div class="my-anchor">
<span id="target-home"></span>
<span id="target-features"></span>
<span id="target-roadmap"></span>
</div>
.my-anchor{
...
position: relative;
}
#target-home{
position: absolute;
top:83px;
}
#target-features{
position: absolute;
top:883px;
}
#target-roadmap{
position: absolute;
top:2403px;
}
现在跳转后页面顶部内容不会被遮挡,由于span锚点在直观上不可见,所以称之为暗锚。
用vue3做web时遇到了该问题,记录一次解决过程,如有其他问题可以提问讨论。
文章来源:https://blog.csdn.net/zhangjiuding/article/details/135386957
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!