3_CSS层叠样式表基础
第3章-CSS层叠样式表基础
学习目标(Objective)
- 掌握标签选择器的使用
- 掌握类选择器的使用
- 了解id选择器和通配符选择器
- 掌握font属性和color属性的应用
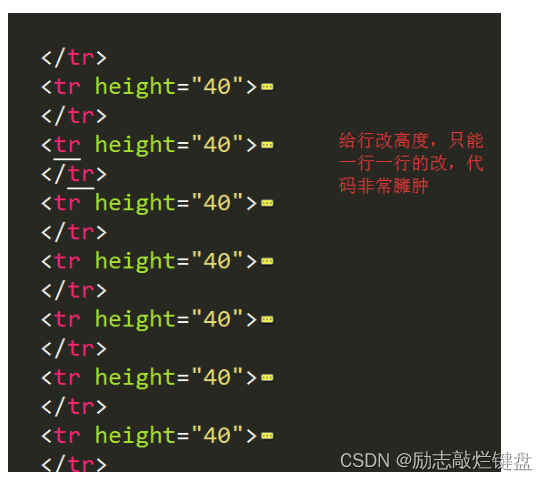
1.HTML的局限性
如果要改变下高度或者变一个颜色,就需要大量重复操作

总结:
-
HTML满足不了设计者的需求
-
操作html属性不方便
-
HTML里面添加样式带来的是无尽的臃肿和繁琐
2.CSS 网页的美容师
-
让我们的网页更加丰富多彩,布局更加灵活自如。
-
CSS的最大贡献就是: 让 HTML 从样式中脱离, 实现了 HTML 专注去做结构呈现,样式交给css
3.CSS初识
-
概念:CSS(Cascading Style Sheets) ,通常称为CSS样式表或层叠样式表(级联样式表)
-
作用:
-
主要用于设置 HTML页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及布局和外观显示样式。提供了丰富的功能,如字体、颜色、背景的控制及整体排版等,而且还可以针对不同的浏览器设置不同的样式。
-
4. 引入CSS样式表
4.1 行内式(内联样式)
是通过标签的style属性来设置元素的样式
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
实际上任何HTML标签都拥有style属性,用来设置行内式。
<div style="color: red; font-size: 12px;">比屋出品 必属精品</div>-
缺点:
-
没有实现样式和结构相分离
-
4.2 内部样式表(内嵌样式表)
-
其基本语法格式如下:
<head>
<style type="text/CSS">
选择器(选择的标签) {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
</style>
</head>
案例 type="text/css" 在html5中可以省略。只能控制当前的页面,没有彻底分离
<style>
div {
color: red;
font-size: 12px;
}
</style>4.3 综合案例

思考:
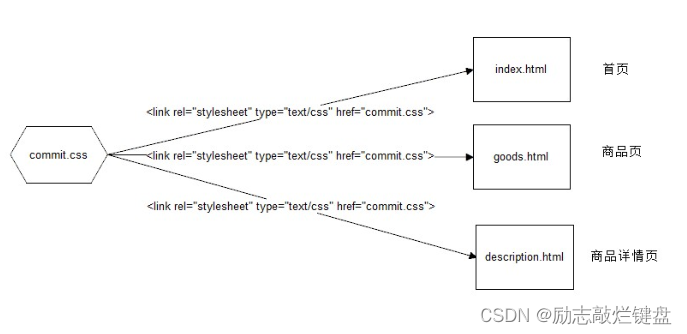
?1. 如何实现结构与样式完全分离?
?2. 如何实现css样式共享?
4.4 外部样式表(外链式)
-
其基本语法格式如下:
将所有的样式放在一个或多个以**.CSS**为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中
<head>
<link rel="stylesheet" type="text/css" href="css文件路径">
</head>-
注意:
-
link 是个单标签
-
link标签需要放在head头部标签中,并且指定link标签的三个属性
-
| 属性 | 作用 |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
| type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略 |
| href | 定义所链接外部样式表文件的URL,可以是相对路径,也可以是绝对路径。 |

4.5 三种样式表总结(位置)
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 | 控制整个站点(多) |
5. 代码风格
样式书写一般有两种:
-
一种是紧凑格式 (Compact)
h3 { color: deeppink;font-size: 20px;}-
一种是展开格式(推荐)
h3 {
color: deeppink;
font-size: 20px;
}6. 总结CSS样式规则
使用HTML时,需要遵从一定的规范。CSS亦如此,要想熟练地使用CSS对网页进行修饰,首先需要了解CSS样式规则,
具体格式如下:
7 CSS选择器(重点)
1. CSS选择器作用(重点)
-
选择器的作用:找到满足条件的HTML页面元素
div {
color: red;
}
1. 这段代码就是2件事, 把div选出来, 然后 把它变成了红色。 以后我们都这么干。
2. 选择器分为基础选择器和 复合选择器,我们这里先讲解一下 基础选择器。2. CSS基础选择器
2.1 标签选择器
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } -
作用:标签选择器 可以把某一类标签全部选择出来
-
优点:是能快速为页面中同类型的标签统一样式
-
缺点:不能设计差异化样式。
2.2 类选择器
-
基本语法
.类名 {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}-
优点:
-
可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签
-
课堂案例:
<span style="background-color:#f8f8f8"><span style="color:#333333"><head>
<meta charset="utf-8">
<style>
.blue {
color: blue;
font-size: 100px;
}
.red {
color: red;
font-size: 100px;
}
.orange {
color: orange;
font-size: 100px;
}
.green {
color: green;
font-size: 100px;
}
</style>
</head>
<body>
<span class="blue">G</span>
<span class="red">o</span>
<span class="orange">o</span>
<span class="blue">g</span>
<span class="green">l</span>
<span class="red">e</span>
</body></span></span>2.3 类选择器特殊用法- 多类名
我们可以给标签指定多个类名,从而达到更多的选择目的。

注意:
-
各个类名中间用空格隔开。
-
多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
2.4 id选择器
-
其基本语法格式如下:
<span style="background-color:#f8f8f8"><p id="id名"></p> id选择器使用`#`进行标识,后面紧跟id名 #id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }</span>
-
W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
-
类选择器:好比人的名字, 是可以多次重复使用的
-
id选择器:好比人的身份证号码,具备唯一性
-
2.5 通配符选择器
-
其基本语法格式如下:
通配符选择器用`*`号表示, * 就是 选择所有的标签
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* {
margin: 0; /* 定义外边距*/
padding: 0; /* 定义内边距*/
}-
注意:会匹配页面所有的元素,降低页面响应速度,不建议随便使用
2.7 基础选择器总结
| 选择器 | 作用 | 缺点 | 使用情况 | 用法 |
|---|---|---|---|---|
| 标签选择器 | 可以选出所有相同的标签,比如p | 不能差异化选择 | 较多 | p { color:red;} |
| 类选择器 | 可以选出1个或者多个标签 | 可以根据需求选择 | 非常多 | .nav { color: red; } |
| id选择器 | 一次只能选择器1个标签 | 只能使用一次 | 不推荐使用 | #nav {color: red;} |
| 通配符选择器 | 选择所有的标签 | 选择的太多,有部分不需要 | 不推荐使用 | * {color: red;} |
8. CSS字体样式属性调试工具
1.font字体
1.1 font-size:大小
-
作用:font-size属性用于设置字号
p {
font-size:20px;
}-
单位:
-
相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。
-

注意:
-
我们文字大小以后,基本就用px了,其他单位很少使用
-
谷歌浏览器默认的文字大小为16px
-
但是不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小。一般给body指定整个页面文字的大小
1.2 font-family:字体
-
作用:font-family属性用于设置哪一种字体。
p{ font-family:"微软雅黑";}-
网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑
-
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以我们电脑默认的字体为准。
p{font-family: Arial,"Microsoft Yahei", "微软雅黑";}
1. 各种字体之间必须使用英文状态下的逗号隔开。
2. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
3. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。
4. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。1.3 font-weight:字体粗细
-
在html中如何将字体加粗我们可以用标签来实现
-
使用 b 和 strong 标签是文本加粗。
-
-
可以使用CSS 来实现,但是CSS 是没有语义的。
| 属性值 | 描述 |
|---|---|
| normal | 默认值(不加粗的) |
| bold | 定义粗体(加粗的) |
1.4 font-style:字体风格
-
在html中如何将字体倾斜我们可以用标签来实现
-
字体倾斜除了用 i 和 em 标签,
-
-
可以使用CSS 来实现,但是CSS 是没有语义的
font-style属性用于定义字体风格,如设置斜体、倾斜或正常字体,其可用属性值如下:
| 属性 | 作用 |
|---|---|
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式。 |
1.5 font:综合设置字体样式 (重点)
font属性用于对字体样式进行综合设置
-
基本语法格式如下:
选择器 { font: font-style font-weight font-size/line-height font-family;}-
注意:
-
使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
-
其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
-
1.6 font总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| font-size | 字号 | 我们通常用的单位是px 像素,一定要跟上单位 |
| font-family | 字体 | 实际工作中按照团队约定来写字体 |
| font-weight | 字体粗细 | 记住加粗是 700 或者 bold 不加粗 是 normal 或者 400 记住数字不要跟单位 |
| font-style | 字体样式 | 记住倾斜是 italic 不倾斜 是 normal 工作中我们最常用 normal |
| font | 字体连写 | 1. 字体连写是有顺序的 不能随意换位置 2. 其中字号 和 字体 必须同时出现 |
9. CSS外观属性
9.1 color:文本颜色
-
作用:color属性用于定义文本的颜色
-
其取值方式有如下3种:
| 表示表示 | 属性值 |
|---|---|
| 预定义的颜色值 | red,green,blue,还有我们的御用色 pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
-
注意:我们实际工作中, 用 16进制的写法是最多的
9.2 text-align:文本水平对齐方式
-
作用:text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性
-
其可用属性值如下:
| 属性 | 解释 |
|---|---|
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
9.3 line-height:行间距
-
作用:line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
-
单位:
-
line-height常用的属性值单位有三种,分别为像素px,相对值em和百分比%,实际工作中使用最多的是像素px
-
9.4 text-indent:首行缩进
-
作用:text-indent属性用于设置首行文本的缩进
-
属性值
-
其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值,
-
建议使用em作为设置单位。
-
1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
p {
/*行间距*/
line-height: 25px;
/*首行缩进2个字 em 1个em 就是1个字的大小*/
text-indent: 2em;
}9.5 text-decoration 文本的装饰
text-decoration 通常我们用于给链接修改装饰效果
| 值 | 描述 |
|---|---|
| none | 默认。定义标准的文本。 取消下划线(最常用) |
| underline | 定义文本下的一条线。下划线 也是我们链接自带的(常用) |
| overline | 定义文本上的一条线。(不用) |
| line-through | 定义穿过文本下的一条线。(不常用) |
9.6 CSS外观属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 颜色 | 我们通常用 十六进制 比如 而且是简写形式 #fff |
| line-height | 行高 | 控制行与行之间的距离 |
| text-align | 水平对齐 | 可以设定文字水平的对齐方式 |
| text-indent | 首行缩进 | 通常我们用于段落首行缩进2个字的距离 text-indent: 2em; |
| text-decoration | 文本修饰 | 记住 添加 下划线 underline 取消下划线 none |
10.开发者工具(chrome)
此工具是我们的必备工具,以后代码出了问题
我们首先第一反应就是:
-
“按F12”或者是 “shift+ctrl+i” 打开 开发者工具。
-
菜单: 右击网页空白出---检查

-
ctrl+滚轮 可以 放大开发者工具代码大小。
-
左边是HTML元素结构 右边是CSS样式。
-
右边CSS样式可以改动数值和颜色查看更改后效果。
-
ctrl + 0 复原浏览器大小
11. 综合案例

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!