解决nuxt3生产打包以后运行服务器报错: BScroll.use is not a function
2023-12-15 22:28:27
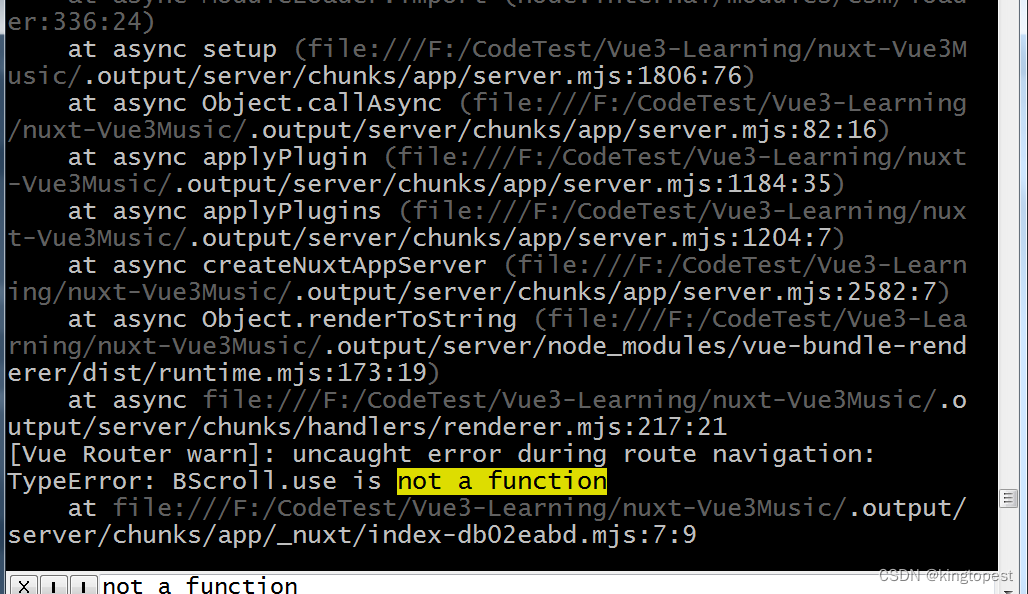
现象:
?这个问题在开发环境不存在,但是在打包后的生产环境就会有这个问题
原因分析:从表象上看是better-scoll组件库编译似乎有问题,但真正的原因是better-scroll所依赖的dom元素对象不存在, 这样就导致找不到它对应的api,或者说api失效(它自身都不存在,哪来的api),这样就会报错: xxx not a function
因为ssr默认打包.vue组件,?但是服务端node环境并没有document对象
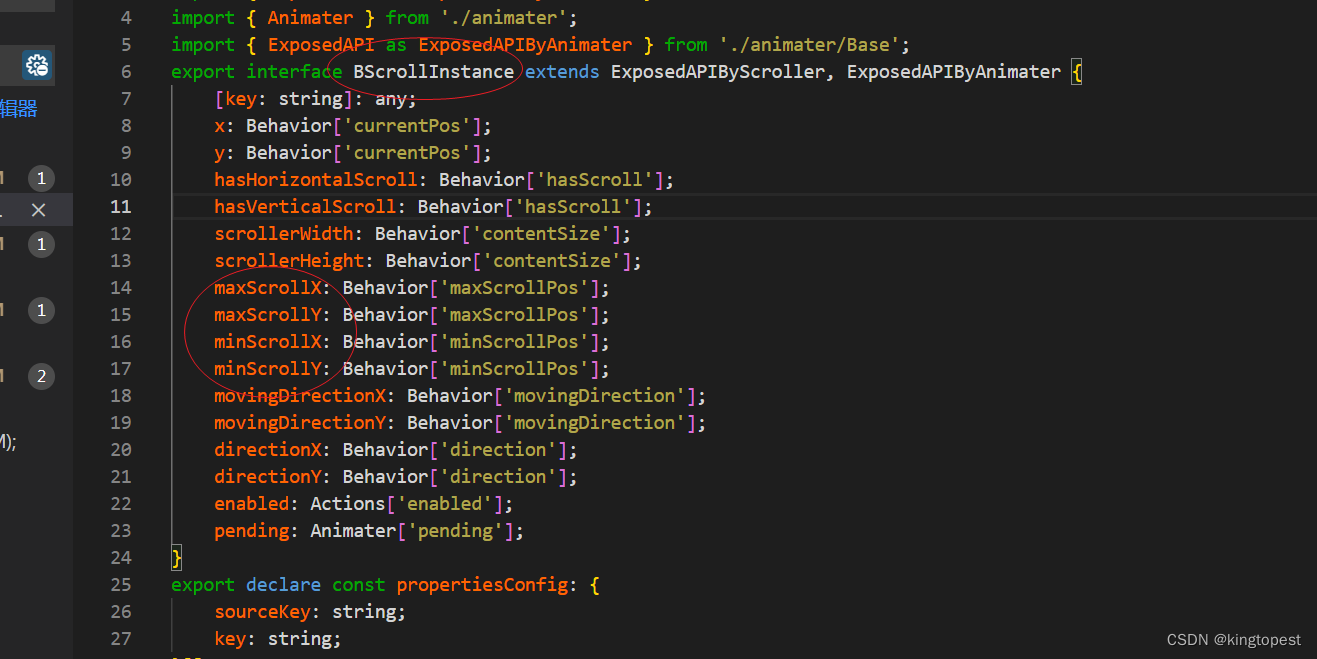
为什么我能这么推断呢,简单走读下面的better-scroll源码就会发现:?better-scroll最终必然会依赖原生的dom对象,也就是需要浏览器环境

?
?那为什么开发环境没有这个问题,而生成环境才有这个问题呢,我猜想这可能跟nuxt3的打包机制有关系,因为BScroll.use实际出现在几个.ts文件,而ts文件默认不会打包到服务端(ssr默认只打包vue组件和css文件),而是一般会打包客户端。
但是,可能nuxt生产环境的打包机制就不是这样: 它可能也会把部分ts文件也打包到了ssr环境,
如果一旦ts文件有第三方库依赖dom对象,那么这个库的对象就会无法生效,从而它的api也会失效,最后报错: xxx not a function

?最后来谈谈解决办法:?
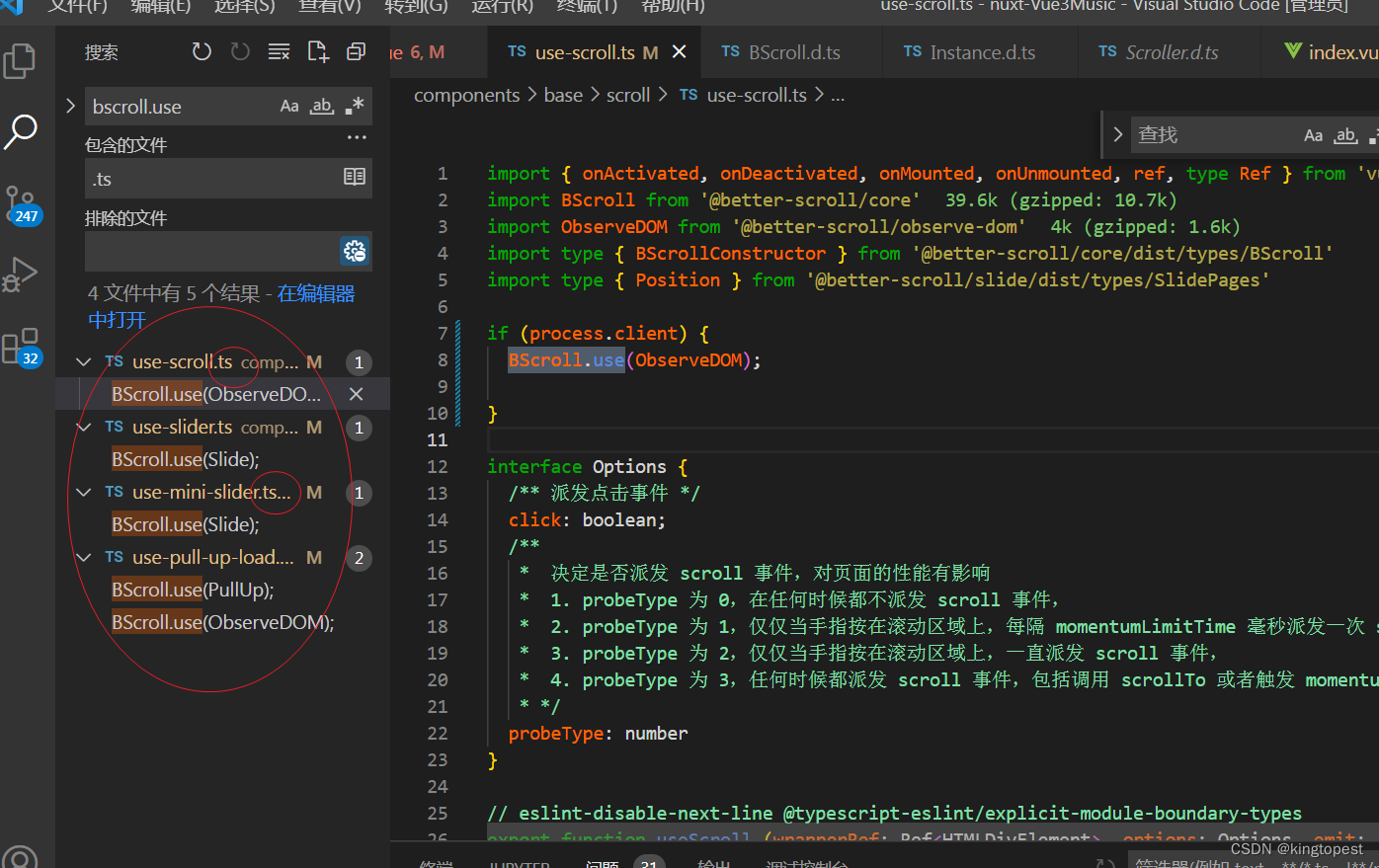
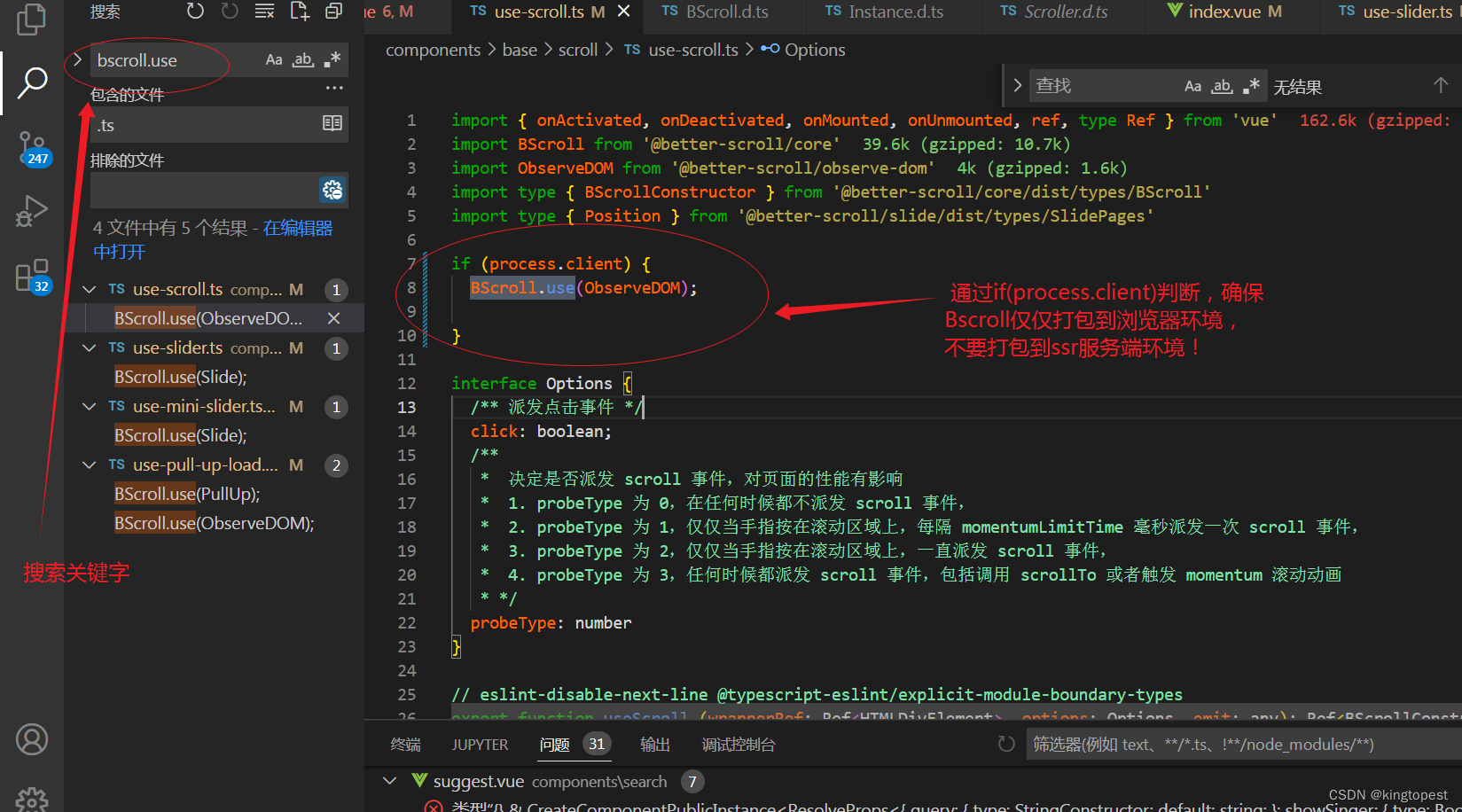
根据报错指引的关键字,通过vscode的全局搜索功能,找到引用到该关键字的所有ts文件,然后
通过if(process.client) 判断去执行该代码。也就是保证它不要打包到ssr服务端!

文章来源:https://blog.csdn.net/jiaohuizhuang6019/article/details/135025091
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!