vant的Toast怎么在使用success的情况下对文字大小,行距以及宽度进行自定义设置
2023-12-15 12:43:03
问:
Toast.success({
? ? type:'html',
? ? message:"<div style='width:5rem;font-size: 0.4rem;line-height: 0.7rem;'>邮寄资料提交成功,? ? ? ? 奖品将在活动结束后为您安排寄出</div>",
})
现在这段代码使用了.success显示对号icon图标,但是现在是不显示的, 因为里面设置了type和message,默认情况下使用了.success就不能设置type和message了,
请问怎么显示对号icon图标而且对行高样式进行设置?
回答:

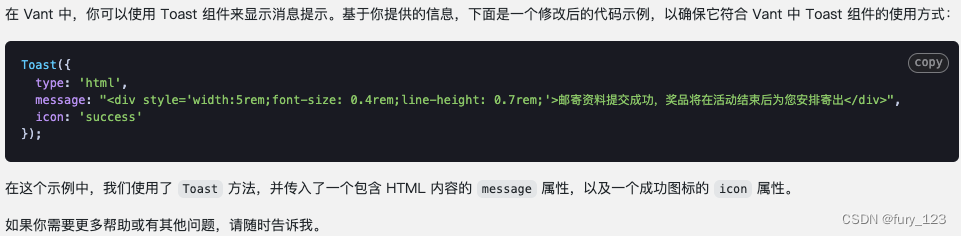
通过引入vant库的icon: success就可以同时显示对号icon图标和设置样式了
文章来源:https://blog.csdn.net/kuang_nu/article/details/135013176
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!