《Java程序设计》知识分享平台的设计与实现w1f10(源码+开题)
本系统(程序+源码)带文档lw万字以上 文末可获取一份本项目的java源码和数据库参考。
系统程序文件列表


开题报告内容
研究背景: 随着互联网的普及和发展,Java程序设计已经成为计算机专业学生和程序员必备的技能之一。然而,Java程序设计的学习过程中,很多初学者和进阶者都会遇到各种问题,如知识点理解不透彻、实战经验不足等。为了解决这些问题,建立一个Java程序设计知识分享平台显得尤为重要。该平台可以为广大Java学习者提供一个交流、学习和解决问题的空间,帮助他们更好地掌握Java程序设计技能。
意义: Java程序设计知识分享平台的建立对于提高Java学习者的编程能力和解决实际问题具有重要意义。首先,该平台可以帮助学习者快速获取Java程序设计的相关知识,提高学习效率;其次,通过与其他学习者的交流和讨论,学习者可以发现自己的问题并得到解答,从而提高自己的编程水平;最后,该平台还可以为Java学习者提供一个展示自己作品和成果的平台,激发他们的学习兴趣和动力。
目的: 本研究旨在设计和实现一个Java程序设计知识分享平台,为Java学习者提供一个便捷、高效的学习和交流环境。通过对系统功能的需求分析和技术选型,我们将构建一个具有知识分享、用户管理、知识类别等功能的知识分享平台,以满足广大Java学习者的需求。
进度安排:
第一阶段(2022年11月10日至2022年12月15日)收集资料;
第二阶段(2023年3月15日至2023年3月31日)中期检查;
第三阶段(2023年4月1日至2023年4月30日) 毕业设计收尾,撰写论文;
第四阶段(2023年5月1日至2023年5月12日)完成设计,撰写论文初稿;
第五阶段(2023年5月13日至2023年5月21日)修改论文,准备毕业答辩。
参考文献:
[1]?? 梁雪峰. 项目化教学在Java Web网站开发课程中的探究与实践[J]. 电脑与信息技术, 2020, 28 (06): 71-74.
[2]?? 刘学玉. JAVA编程语言在计算机软件开发中的应用[J]. 电子技术与软件工程, 2022, (01): 57-60.
[3]?? 刘莹. 计算机软件开发中Java编程语言的应用研究[J]. 计算机产品与流通, 2020, (09): 42.
[4]?? 朱恒伟, 于士军, 马洪新. 面向企业需求的Java课程项目化教学改革研究[J]. 河北农机, 2020, (09): 87+110.
[5]?? 王红娟. 基于计算机软件开发的Java编程语言分析[J]. 电脑知识与技术, 2021, 17 (05): 60-61.
[6]?? 刘震林, 喻春梅. 基于MVC模式的JAVA Web开发与实践应用研究[J]. 网络安全技术与应用, 2021, (01): 57-58.
[7]?? 赵子昂, 黄钧露. JAVA编程在计算机应用软件中的应用特征与技术研究[J]. 电子测试, 2021, (18): 83-84.
[8]?? 崔慧娟. MVVM模式在Android项目中的应用[J]. 信息与电脑(理论版), 2021, 33 (06): 1-3.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
数据库:MySQL 5.7: 流行的开源关系型数据库管理系统,用于存储和检索数据。
开发工具
- Eclipse: 开源的集成开发环境(IDE),广泛用于Java应用开发。
- IntelliJ IDEA: 一先进的IDE,用于Java开发,提供了丰富的工具和功能。
运行环境和构建工具
- Tomcat 7.0: 开源的Java Servlet容器和Web服务器。
- JDK 1.8: Java开发工具包,用于开发Java应用程序。
- Maven 3.3.9: 用于项目构建和依赖管理的工具。
开发技术:
前端技术
- HTML: 超文本标记语言,用于创建和设计网页的结构。
- CSS: 层叠样式表,用于定义网页的布局和样式。
- JavaScript (JS): 一种脚本语言,用于增加网页的交互性和动态功能。
- Vue.js: 一种渐进式JavaScript框架,用于构建用户界面和单页应用程序。
后端技术
- Java: 广泛使用的编程语言,适用于构建跨平台应用。
- Spring: 开源的Java平台,提供了全面的编程和配置模型。
- MyBatis: Java持久层框架,支持定制化SQL、存储过程以及高级映射。
- Maven: 项目管理和构建自动化工具,用于Java项目。
开发流程:
?????? 在这种开发技术模式下,系统的开发流程主要是前端专注于使用Vue.js构建动态和响应式的用户界面,同时通过Ajax技术与后端进行数据交换,实现了前后端的逻辑分离。后端SSM框架结合了Spring的依赖注入和事务管理、SpringMVC的模型-视图-控制器架构以及MyBatis的数据持久化功能,为后端开发提供全面的支持。在部署阶段,前端编译生成的静态文件(HTML, CSS, JavaScript等)和后端编译的Java代码一同部署在Tomcat服务器上,从而使得整个Web应用能够在服务器上运行并被用户访问。
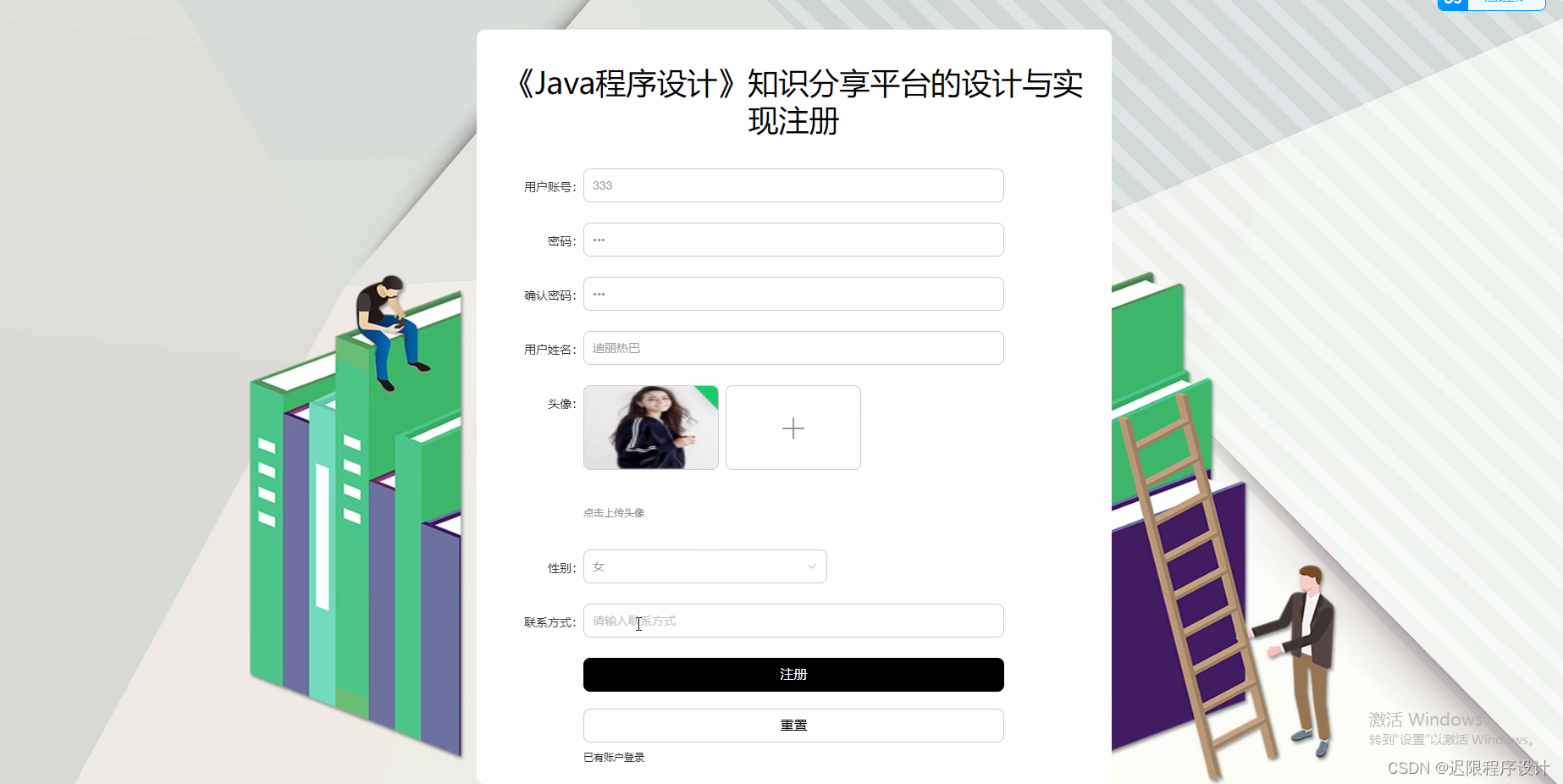
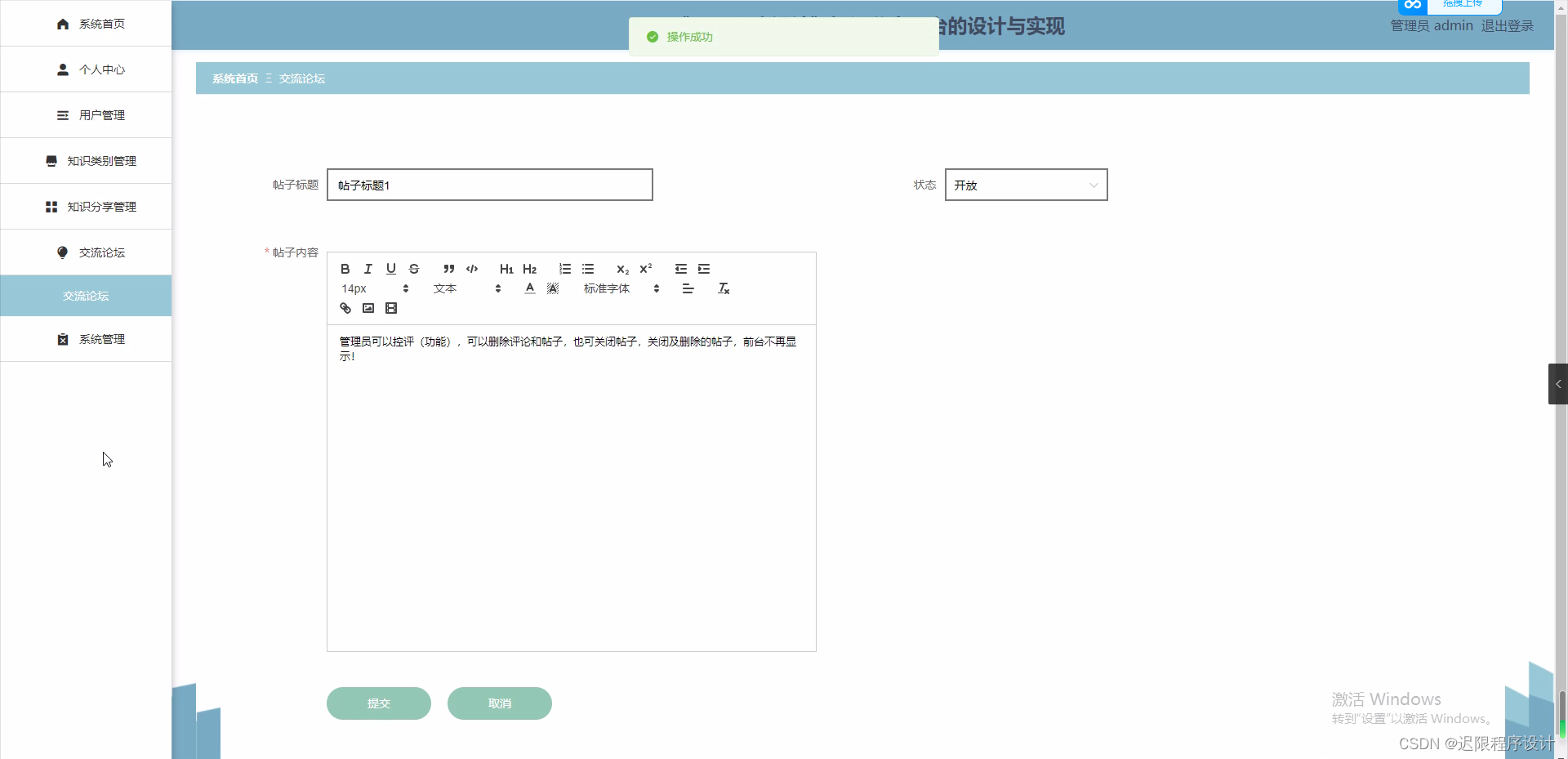
程序界面:








源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!