Vue选择年的组件
2024-01-08 13:33:10
代码:
<div class="block">
<span class="demonstration">年</span>
<el-date-picker
v-model="value3"
type="year"
placeholder="选择年">
</el-date-picker>
</div>
<script>
export default {
data() {
return {
value1: '',
value2: '',
value3: '',
value4: ''
};
}
};
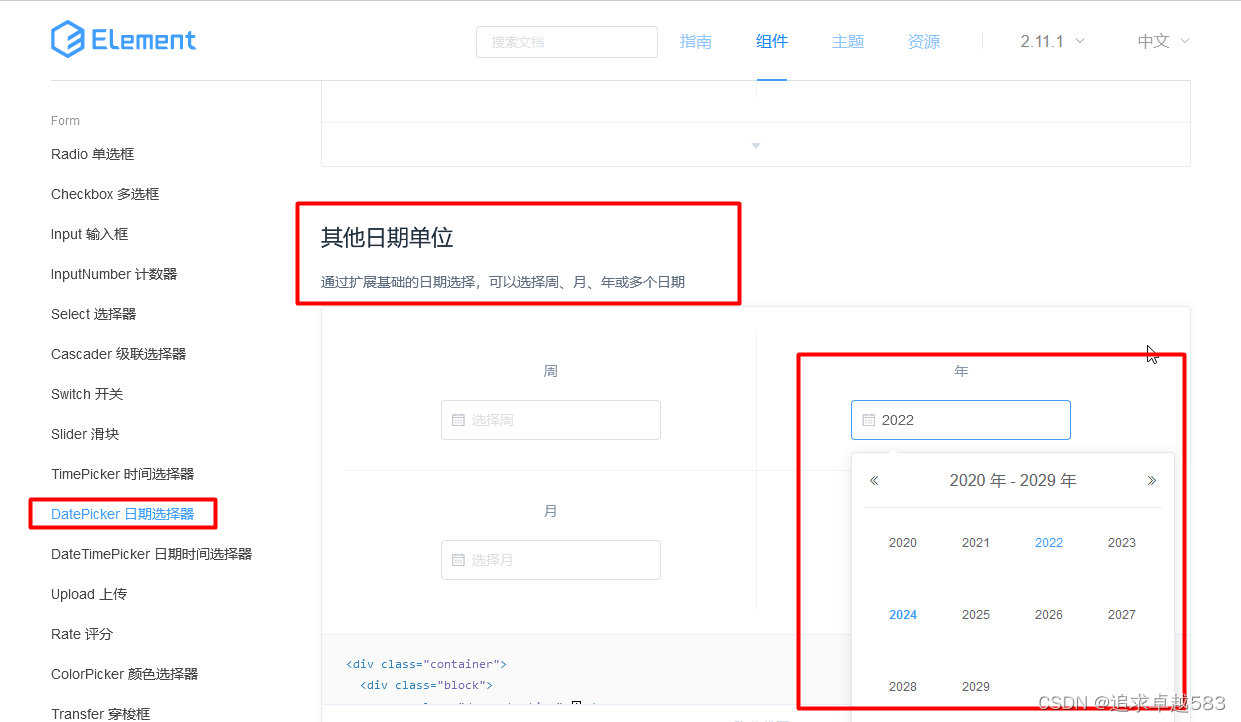
</script>效果:

参考:
文章来源:https://blog.csdn.net/zhuiqiuzhuoyue583/article/details/135452586
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!