Vue3使用高德地图,自定义InfoWindow窗口
2024-01-03 16:33:51
html部分
<div ref="devinfowin" class="devinfowin" style="color: white;z-index: 100;">
<el-button @click="closewin()">关闭</el-button>
</div>
script部分
const { proxy } = getCurrentInstance() as any;
// 省略一万行
infoWindow.setContent(proxy.$refs.devinfowin)
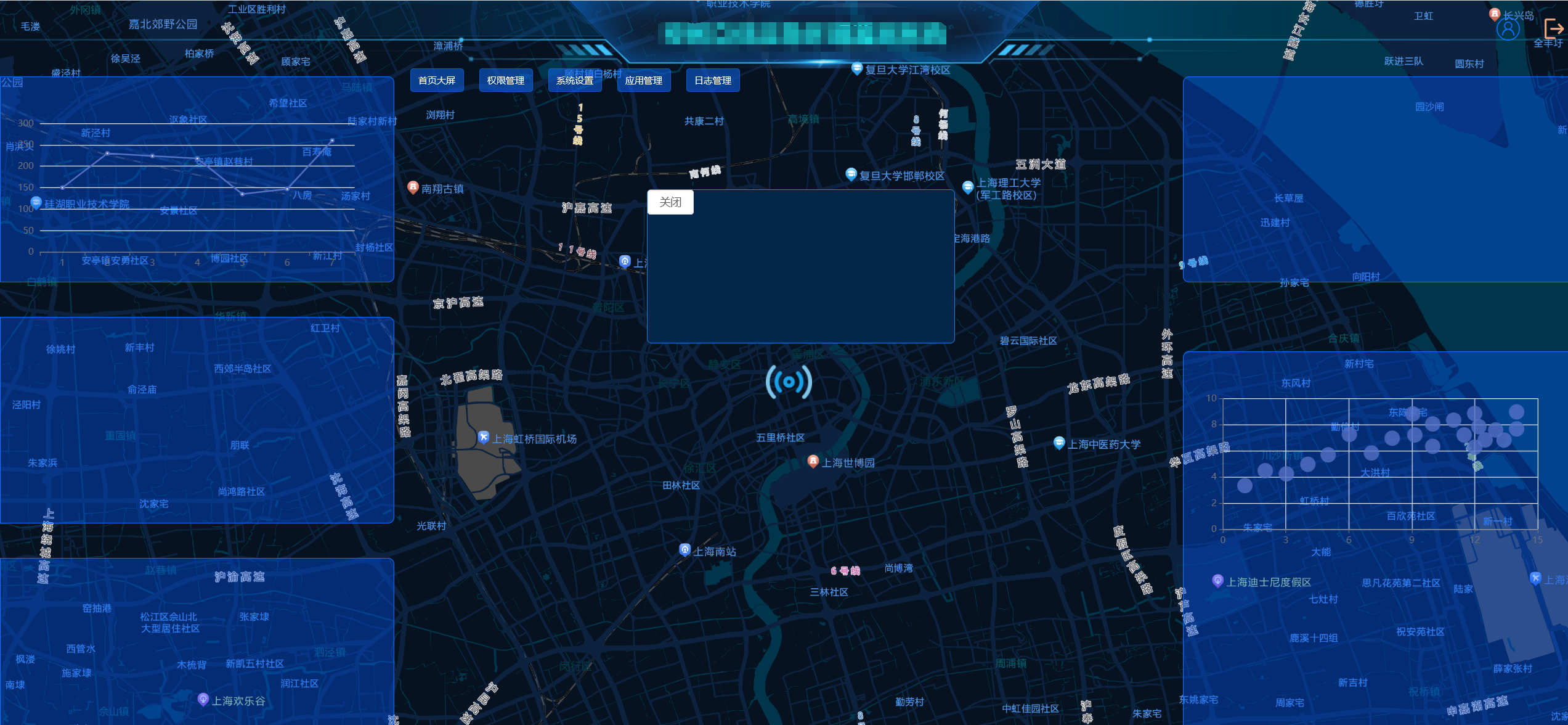
看下效果

文章来源:https://blog.csdn.net/qq_42761482/article/details/135366502
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!