JavaWeb笔记之前端开发CSS
2023-12-20 23:52:39

一 、引言
1.1 CSS概念
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
? ? ?
二、 CSS简介
2.1 介绍
CSS:全称:Cascading Style Sheets 层叠样式表,定义如何显示HTML元素。
多个样式可以层层覆盖叠加,如果不同的css样式对同一html标签进行修饰,样式有冲突的应用优先级高的,不冲突的共同作用。
? ??
2.2 作用
修饰美化html网页。
外部样式表可以提高代码复用性从而提高工作效率。
html内容与样式表现分离,便于后期维护。
? ?
2.3 规范
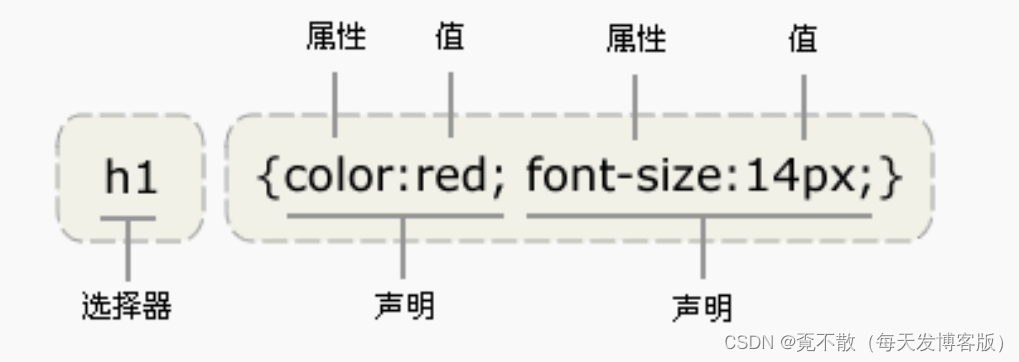
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
? ?
2.4 基础语法
选择器{属性:值;属性:值….. }
??

? ?
注意事项:
请使用花括号来包围声明。
如果值为若干单词,则要给值加引号。
多个声明之间使用分号;分开。
css对大小不敏感,如果涉及到与html文档一起使用时,class与id名称对大小写敏感。
??
三、 CSS导入方式
3.1 内嵌方式
把CSS样式嵌入到html标签当中,类似属性的用法。
<div style="color:blue;font-size:50px">This is my HTML page. </div>
? ?
3.2 内部方式
在head标签中使用style标签引入css。
<style type=“text/css”> //告诉浏览器使用css解析器去解析
div{color:red;font-size:50px}
</style>
? ? ??
3.3 外部方式
将css样式抽成一个单独文件,使用者直接引用。
创建单独文件 div.css
内容示例:div{color:green;font-size:50px}
引用语句写在head标签内部
<link rel="stylesheet" type="text/css" href=“div.css"></link>
rel:代表当前页面与href所指定文档的关系
type:文件类型,告诉浏览器使用css解析器去解析
href:css文件地址
? ?
3.4 @import
在页面中引入一个独立的单独文件。
<style type="text/css">
@import url("div.css")
</style>
该内容放在head标签中
??
link和@import方式的区别:
????????link所有浏览器都支持,@import某些版本低的IE不支持。
????????@import是等待html加载完成才加载。
????????@import不支持js动态修改。
? ?
四、 CSS选择器
主要用于选择需要添加样式的html元素。
? ??
4.1 基本选择器
元素选择器: 在head中使用style标签引入在其中声明元素选择器:html标签{属性:属性值}。
<style type="text/css">
span{color: red;font-size: 100px}
</style>
? ?
id选择器:给需要修改样式的html元素添加id属性标识,在head中使用style标签引入在其中声明。
id选择器:#id值{属性:属性值}。
创建id选择器:
<div id="s1">hello,everyone!</div>
<div id="s2">hello,everyone!</div>
<div id="s3">hello,everyone!</div>
根据id选择器进行html文件修饰
<style type="text/css">
#s1{color: red;font-size: 100px}
#s2{color: green;font-size: 100px}
#s3{color: blue;font-size: 100px}
</style>
??
class选择器:给需要修改样式的html元素添加class属性标识,在head中使用style标签引入在其中声明class选择器: .class名{属性:属性值}。
创建class选择器:
<div class="s1">hello,everyone!</div>
<div class="s2">hello,everyone!</div>
<div class="s3">hello,everyone!</div>
根据id选择器进行html文件修饰:
<style type="text/css">
.s1{color: purple;font-size: 100px}
.s2{color: pink;font-size: 100px}
.s3{color: yellow;font-size: 100px}
</style>
? ??
备注:以上基本选择器的优先级从高到低:id选择器,class选择器,元素选择器。
? ? ??
4.2 属性选择器
根据元素的属性及属性值来选择元素。在head中使用style标签引入在其中声明。
格式为:
htm标签[属性=‘属性值']{css属性:css属性值;}。
html标签[属性]{css属性:css属性值;}。
body内容:
<form name="login" action="#" method="get">
<font size="3">用户名:</font>
<input type="text" name="username" value="zhangsan"><br>
<font size="3">密码:</font>
<input type="password" name="password" value="123456"><br/>
<input type="submit" value="登录">
</form>
head中书写:
<style type="text/css">
input[type='text'] {
background-color: pink;
}
input[type='password'] {
background-color: yellow;
}
font[size] {
color: green
}
a[href] {
color: blue;
}
</style>
? ??
4.3 伪元素选择器
主要是针对a标签
语法:
????????静止状态 a:link{css属性}
????????悬浮状态 a:hover{css属性}
????????触发状态 a:active{css属性}
????????完成状态 a:visited{css属性}
代码:
<a href="https://hao.360.cn/">点我吧</a>
样式:
<style type="text/css">
<!--静止状态 -->
a:link {color: red;}
<!--悬浮状态 -->’
a:hover {color: green;}
<!--触发状态 -->
a:active {color: yellow;}
<!--完成状态 -->
a:visited {color: blue;}
</style>
? ? ? ?
文章来源:https://blog.csdn.net/m0_52514893/article/details/135118412
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!