JavaScript值类型和引用类型两道经典面试题
2023-12-16 21:47:30
题目1
首先,小试牛刀,请看第一道题。
let a = {
x: 10
}
let b = a
a.x = 20
console.log(b.x)
a = {
x: 30
}
console.log(b.x)
a.x = 40
console.log(b.x);
那么上述代码输出结果是多少呢?
答案揭晓:

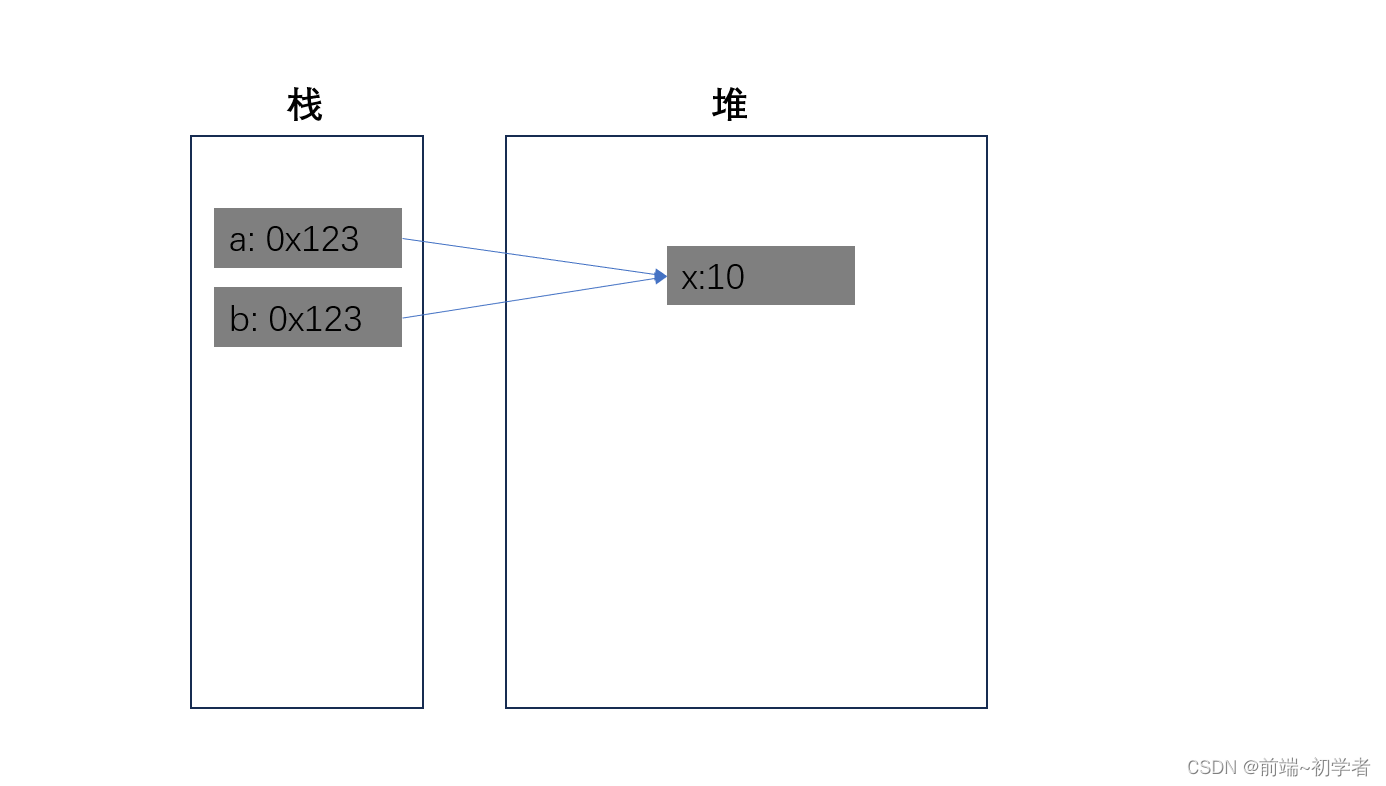
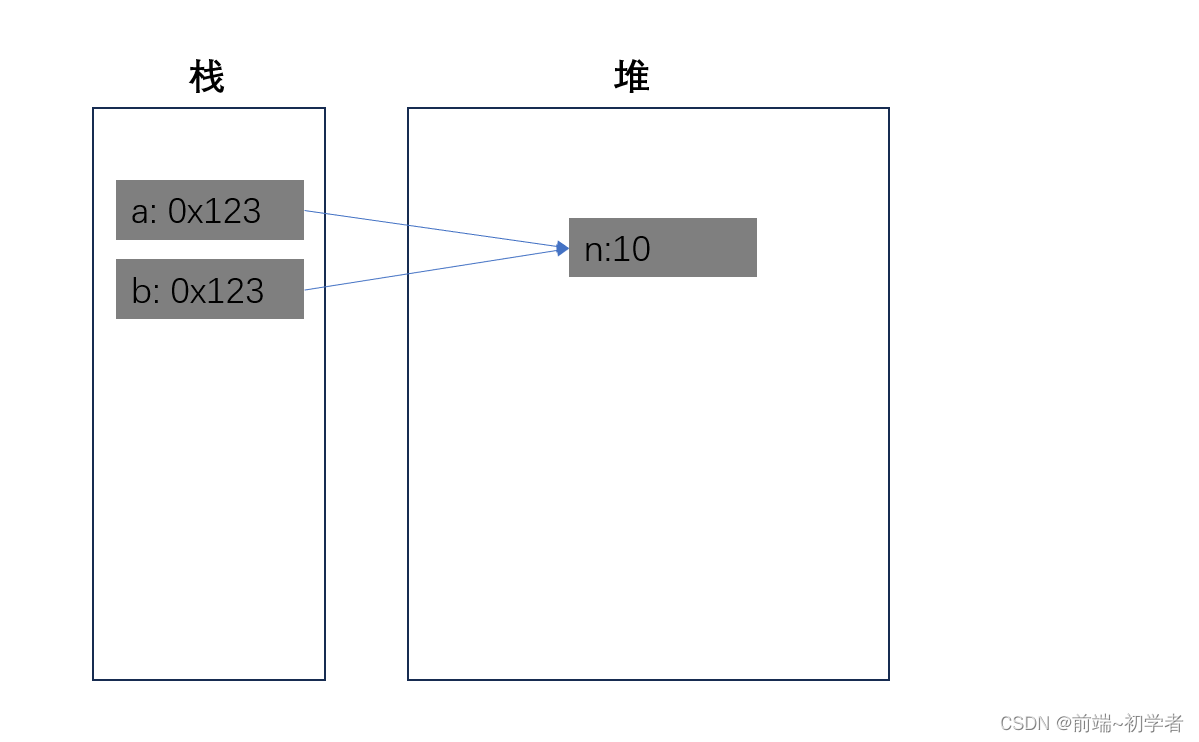
思路:在内存中,基本数据类型保存在栈中,而引用数据类型是保存在堆中的。
下面详细解释一下:
- 首先定义一个对象a,有一个属性x,值为10,接着b=a,让a和b指向了同一个对象;

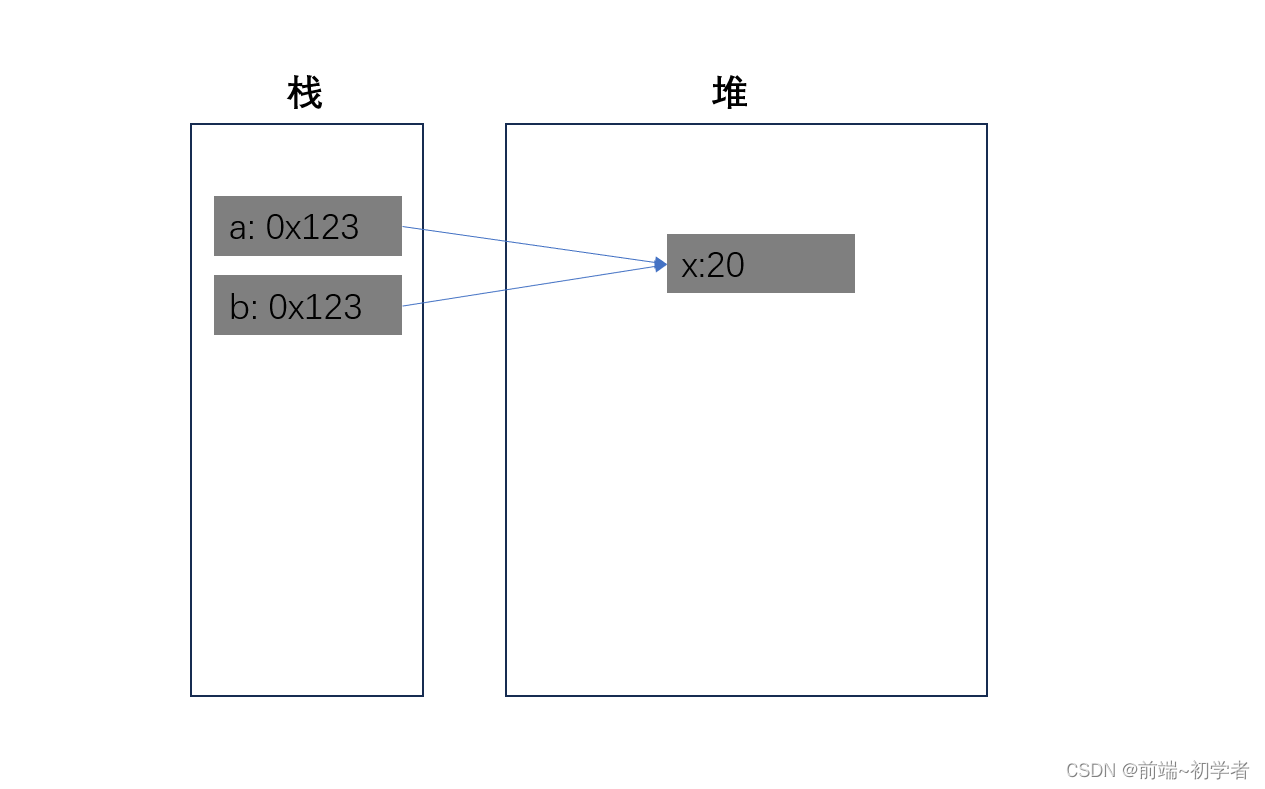
- 接下来,a修改了对象的x属性值为20;

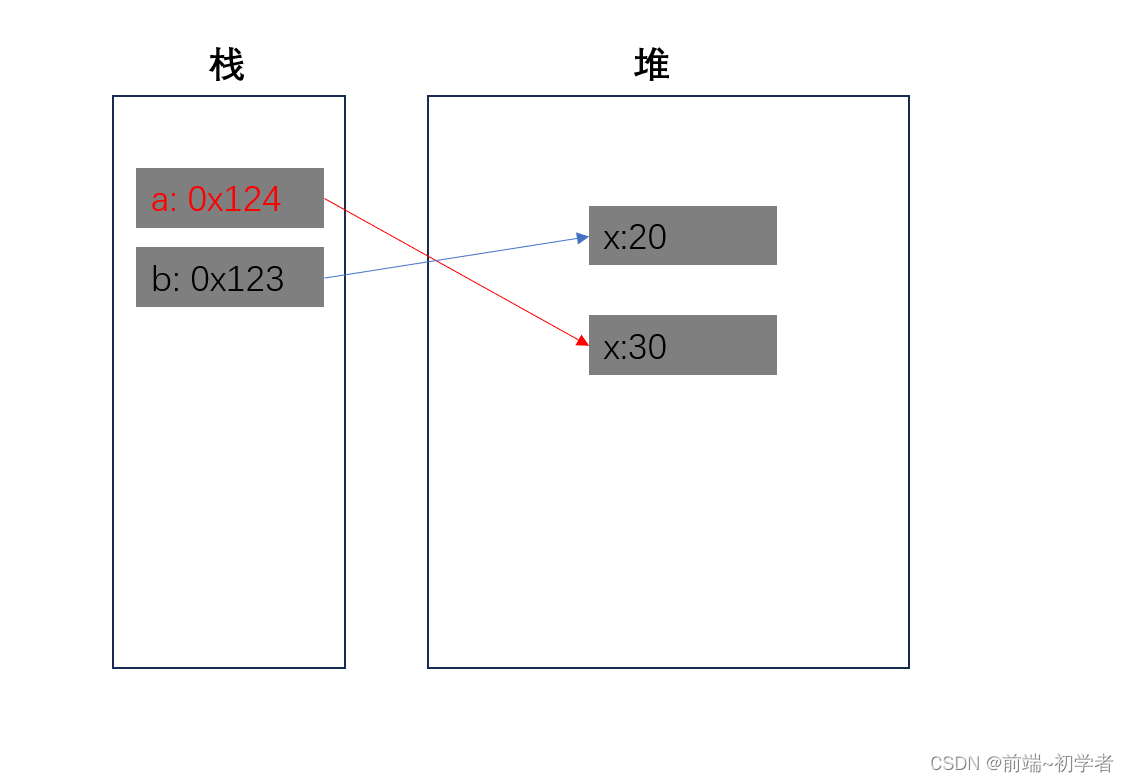
- 然后,为a赋值了一个新的对象{ x: 30 };

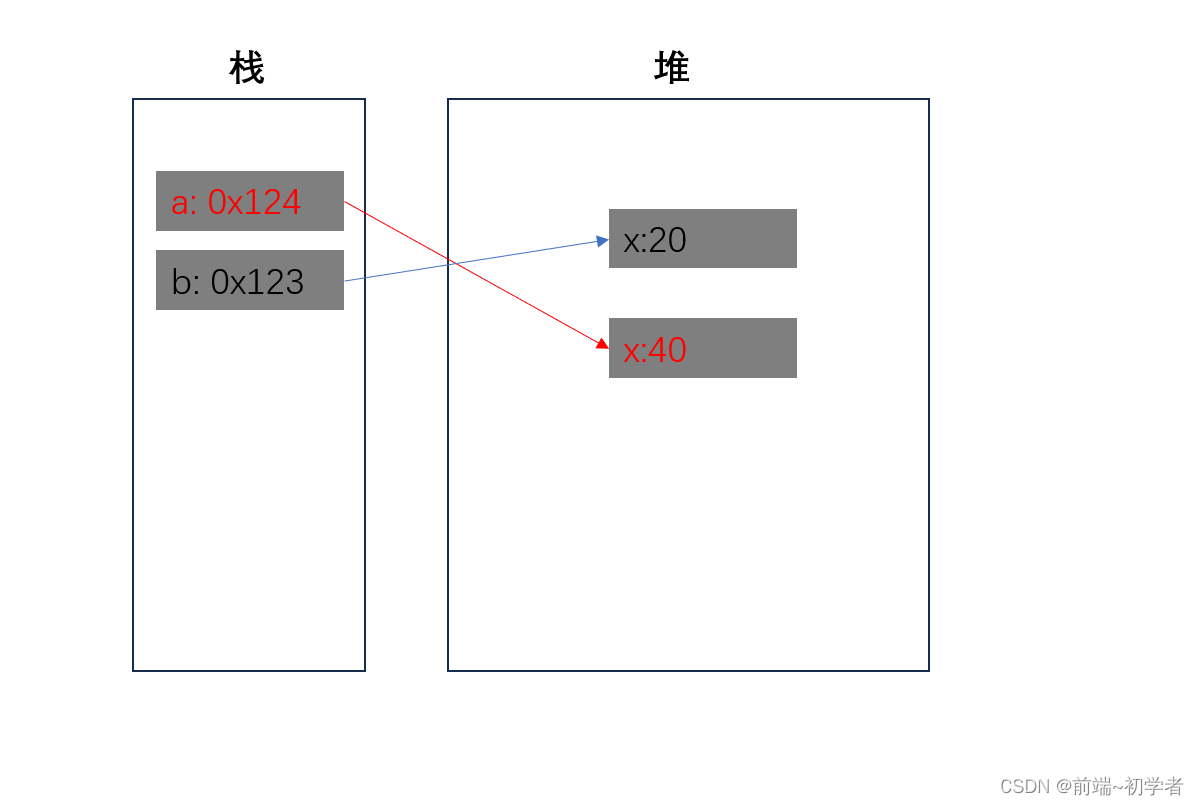
- 最后,修改了a的x属性为40。

到这里,相信大家对于输出的结果就一目了然了吧!接下来看第二道题。
题目2
let a = {
n: 10
}
let b = a
a.x = a = { n: 20 }
console.log(a.x)
console.log(b.x);
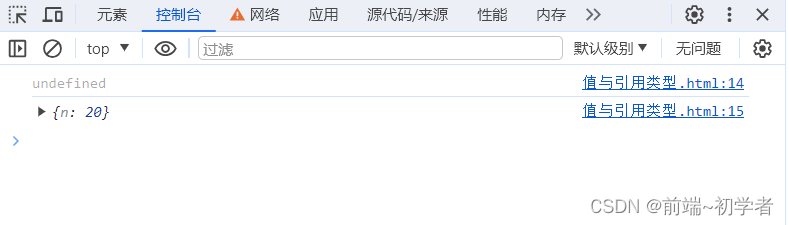
废话不多说,直接上答案。

接下来,我们来一起分析具体过程:
- 首先,a指向一个对象{n:10},将a赋值给b,此时a和b都指向同一个对象;

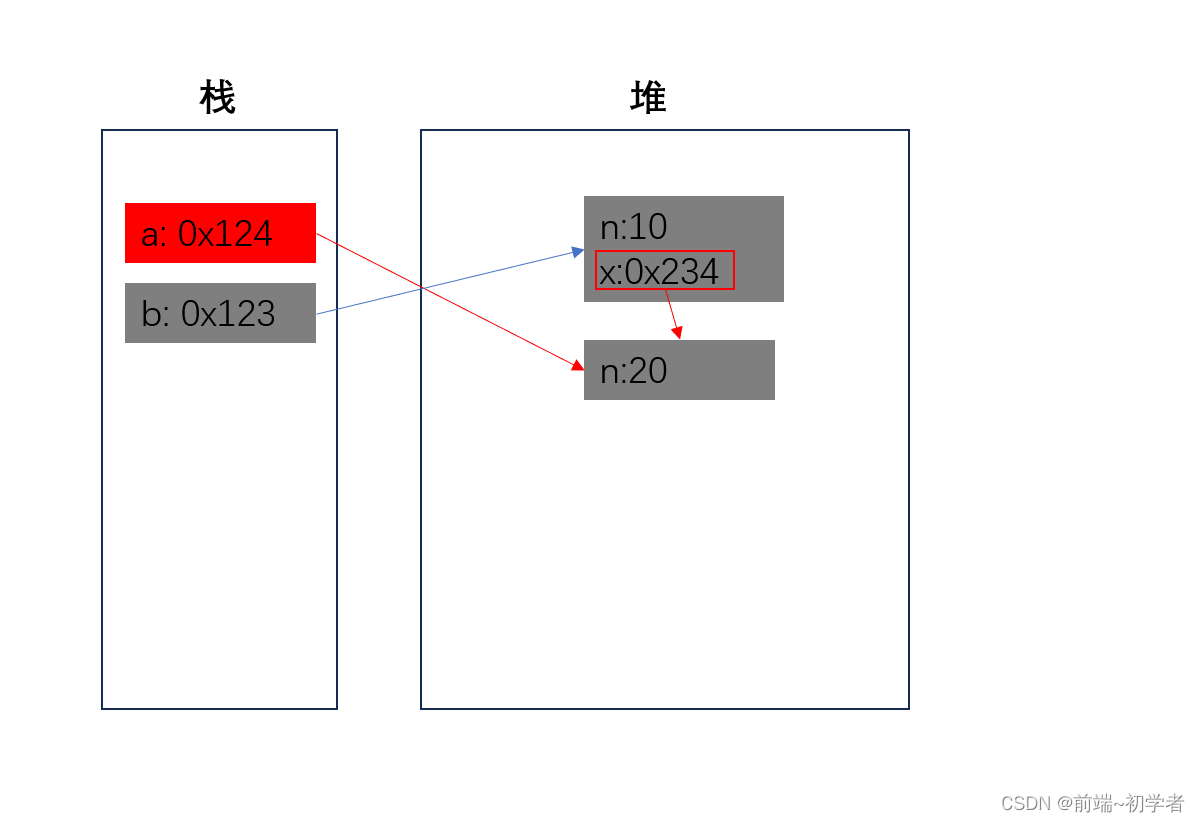
- 接下来来看最重要的一行代码:
a.x = a = { n: 20 }
.运算符优先于 = 号运算符,此时先执行.操作,即在a的地址内放入x属性(此处不同人有不同理解,我暂时理解为属性名不是变量,没有开辟新的空间),此时才进行赋值运算,赋值从右往左,一次赋值,即把{n:20}赋值给a及a.x,此时a指向新地址{n:20},而a.x也指向新地址{n:20}。

文章来源:https://blog.csdn.net/DZQ1223/article/details/135030153
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!