vue3项目 - Eslint 配置代码风格
2023-12-23 22:44:45
Eslint 自定义配置
总结:
Prettier??(代码规范的插件,格式化 )---> 美观
Eslint? (规范、纠错、检验错误 )-----> 纠错
首先,禁用 Prettier 插件,安装 ESLint 插件,配置保存时自动修复
再 配置代码风格文件 .eslintrc.cjs(Prettier 配置 + ESLint 配置,附配置代码)
配置内容 如,
- Prettier:单引号、无分号、每行宽度限制 80字符、不加对象/数组最后逗号、换行符号不限制(win mac不一样)
- ESLint:vue组件名称多单词组成(忽略 index.vue)、props解构关闭、未定义变量错误提示
流程:
配置文件 .eslintrc.cjs 文件

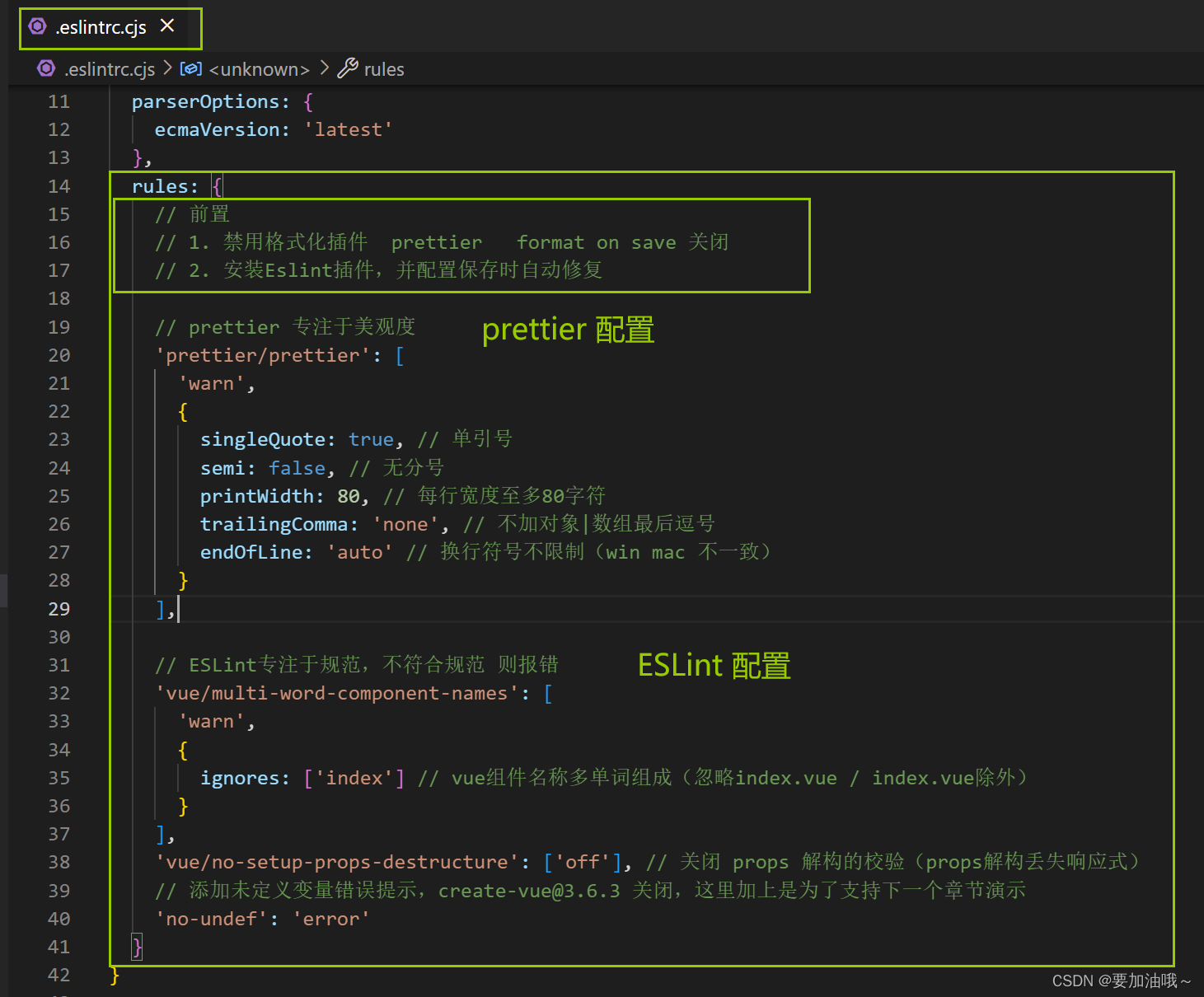
配置代码如下:?
rules: { // 前置 // 1. 禁用格式化插件 prettier format on save 关闭 // 2. 安装Eslint插件,并配置保存时自动修复 // prettier 专注于美观度 'prettier/prettier': [ 'warn', { singleQuote: true, // 单引号 semi: false, // 无分号 printWidth: 80, // 每行宽度至多80字符 trailingComma: 'none', // 不加对象|数组最后逗号 endOfLine: 'auto' // 换行符号不限制(win mac 不一致) } ], // ESLint专注于规范,不符合规范 则报错 'vue/multi-word-component-names': [ 'warn', { ignores: ['index'] // vue组件名称多单词组成(忽略index.vue / index.vue除外) } ], 'vue/no-setup-props-destructure': ['off'], // 关闭 props 解构的校验(props解构丢失响应式) // 添加未定义变量错误提示,create-vue@3.6.3 关闭,这里加上是为了支持下一个章节演示 'no-undef': 'error' }
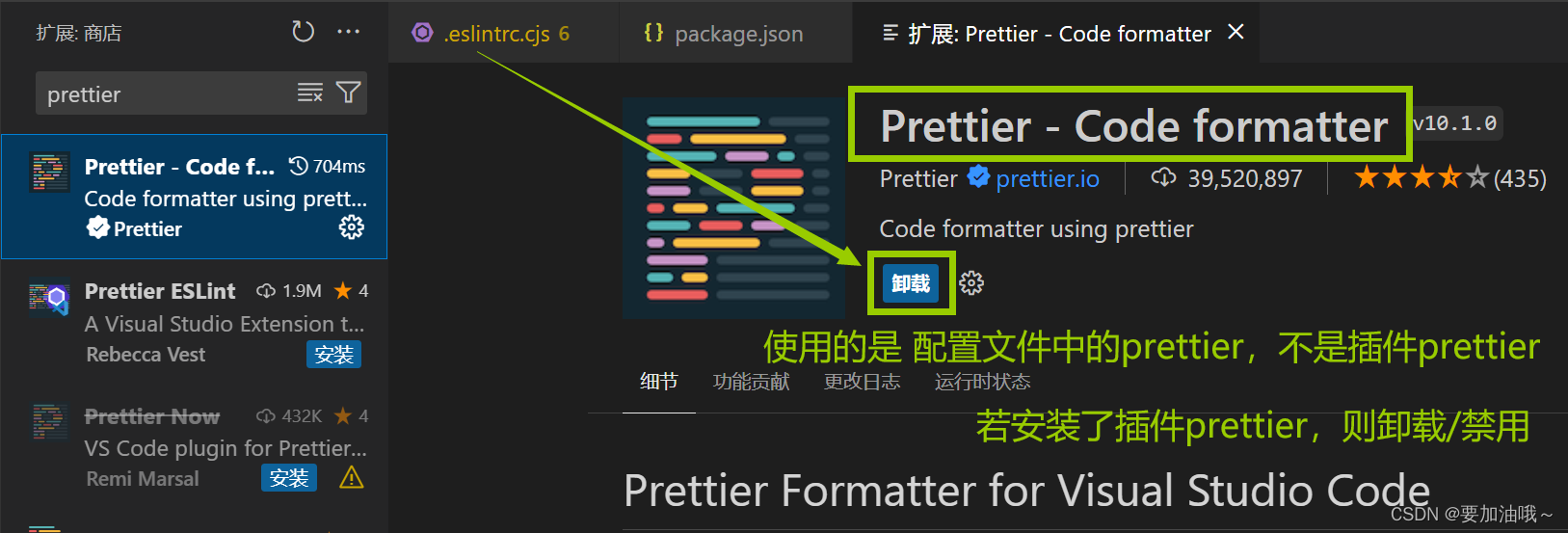
检查,禁用 Prettier 插件,采用 package.json 中的 prettier

安装 ESLint 插件

在设置中,配置保存时自动修复,(不要开启默认的自动保存格式化)


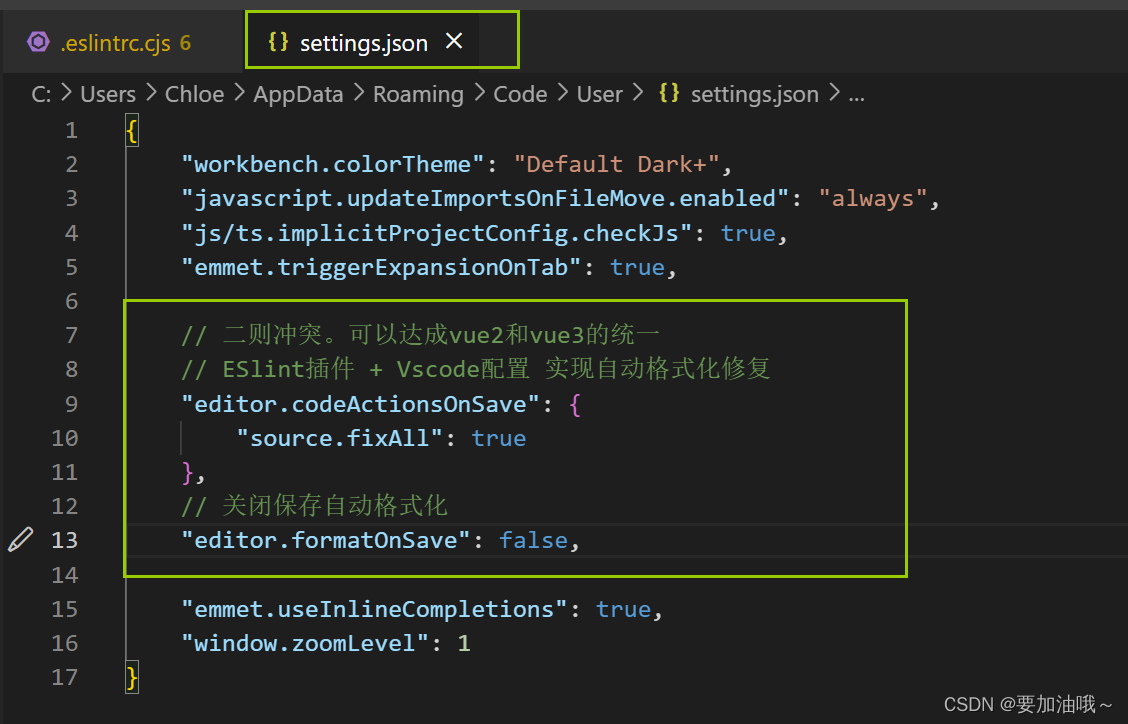
?保存时自动修复,代码如下
// 二则冲突。可以达成vue2和vue3的统一 // ESlint插件 + Vscode配置 实现自动格式化修复 "editor.codeActionsOnSave": { "source.fixAll": true }, // 关闭保存自动格式化 "editor.formatOnSave": false,
此时,保存 可自动根据规范 进行代码修复。
文章来源:https://blog.csdn.net/weixin_42479421/article/details/135174123
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!