【AMD Xilinx】ZUBoard(2):通过AXI GPIO控制PL端的管脚输出
【AMD Xilinx】ZUBoard(2):通过AXI GPIO控制PL端的管脚输出
一、基本功能和流程
前文导航
【AMD Xilinx】Avnet高性价比MPSoC评估板-ZUBoard(1):基本资料和开发流程
这篇讲解如何实现一个PL+PS结合的工程。虽然只是一个很简单的例子,但是涉及到arm裸机程序编写、调试、fpga开发、ip核配置、管脚分配、时序约束。能独立走完这个流程,就算是对MPSoC入门了。
要实现的功能大致如下:
- ARM程序通过AXI总线给PL发送数据
- AXI GPIO控制对应IO输出高低电平
- 6个IO连接到两颗RGB三色LED,每3个IO一组,控制LED的R、G、B三种颜色的开关
二、Vivado工程
1. 总体框图
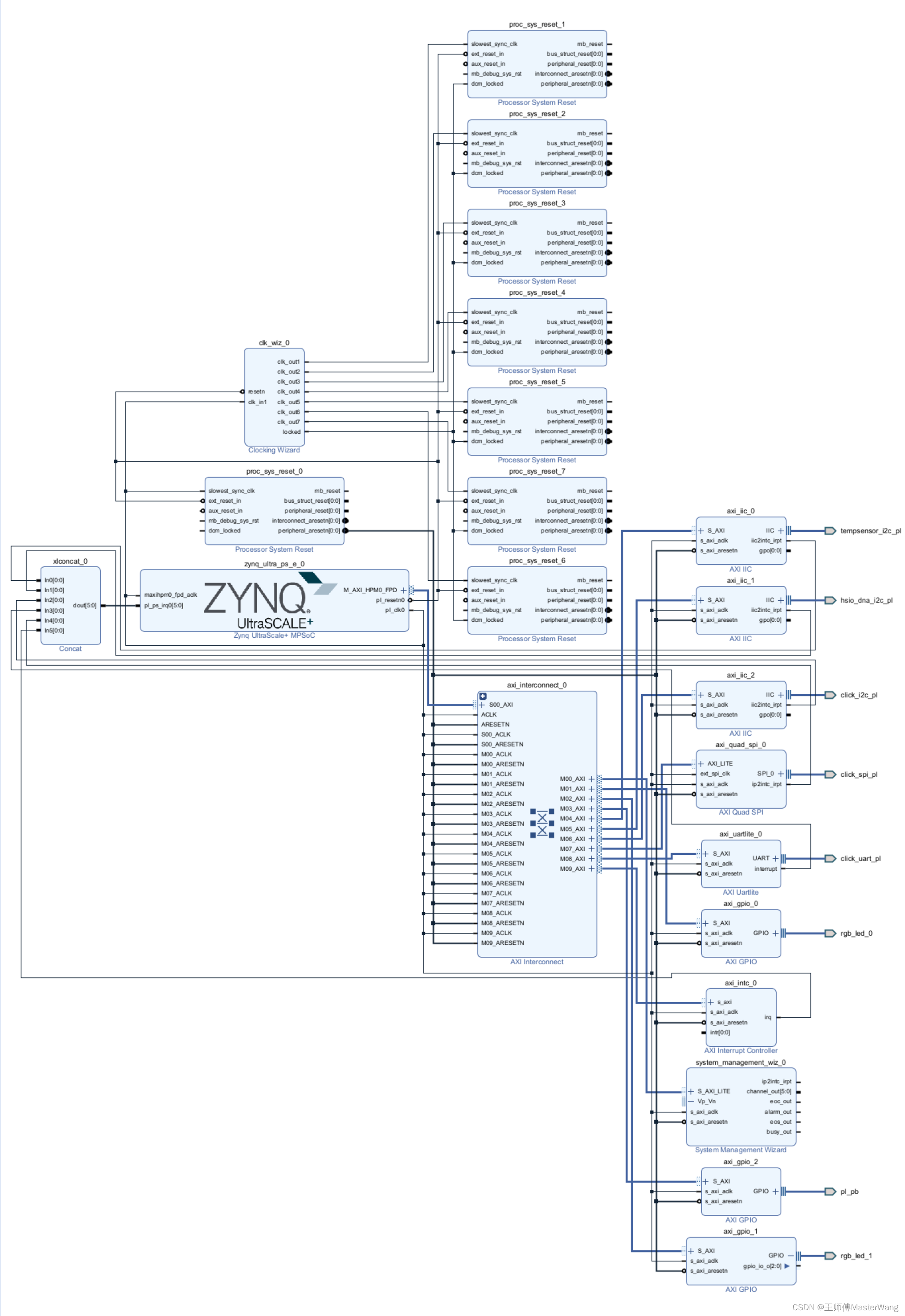
这个工程基于上一章介绍的zub1cg_sbc_base工程,整体框图如下。图片太大,分辨率问题看不太清,这里仅供参考。实际操作请打开Vivado查看。这次的例程我们只需要关注axi-gpio部分

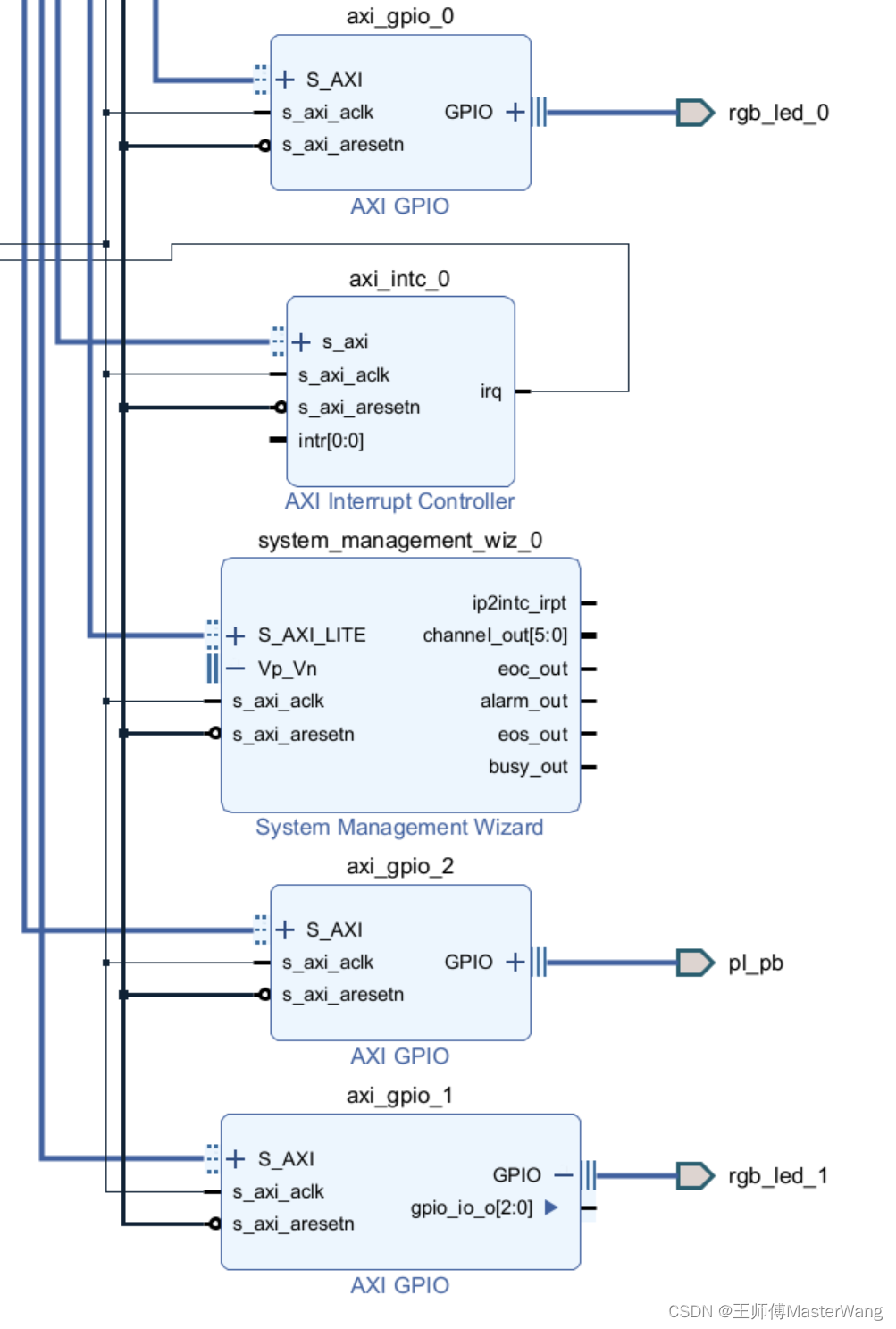
2. AXI GPIO相关部分

3. 配置AXI GPIO
双击打开配置,设置为output,3根io输出则位宽设置为3位,初始值低电平,灯不亮。
注意下面有个GPIO2,后面在编程时会用到channel值,指的就是选择GPIO还是GPIO2

如果对于一个新ip如果不熟悉它的用法,点左上角的Documentation -> Product Guide就可以跳转到对应的文档

4. 绑定管脚
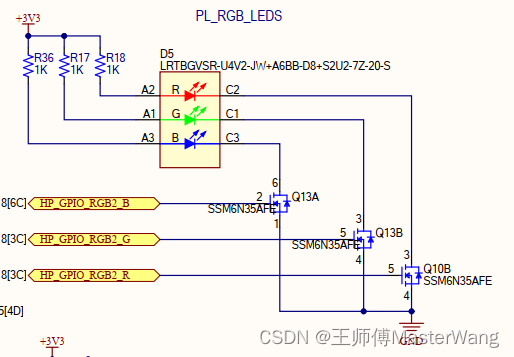
4.1 根据原理图查找对应管脚
4.1.1 LED0
根据原理图,D4对应的3个控制管脚分别是A7(Red) 、B6(Green)、 B5(Blue)


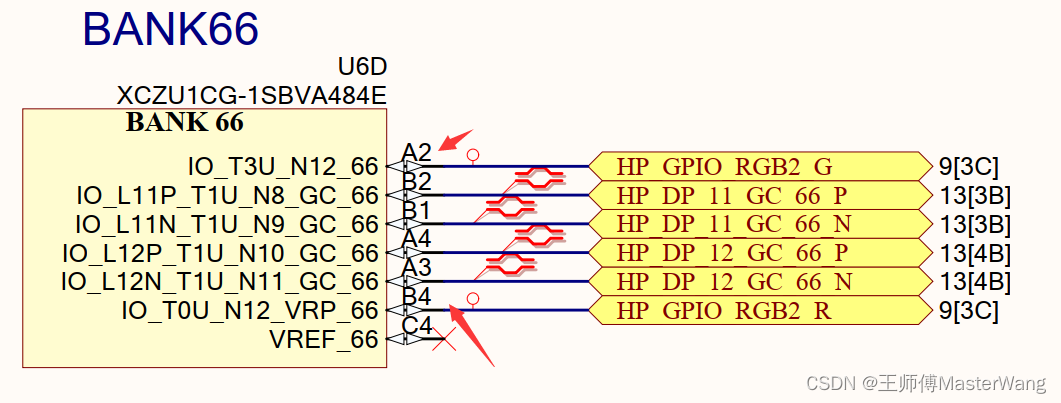
4.1.2 LED1
根据原理图,D5对应的3个控制管脚分别是B4(Red) 、A2(Green)、 F4(Blue)



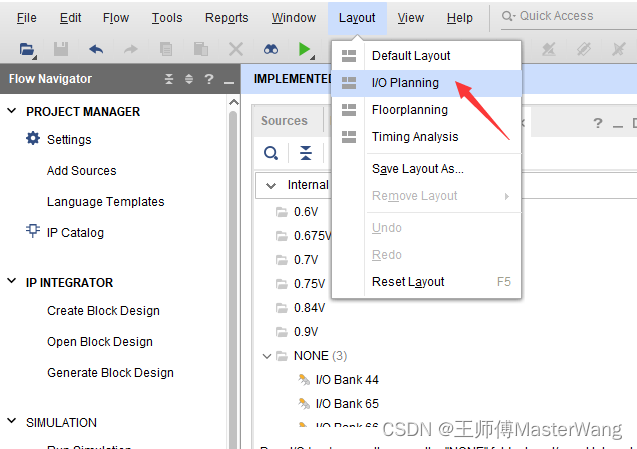
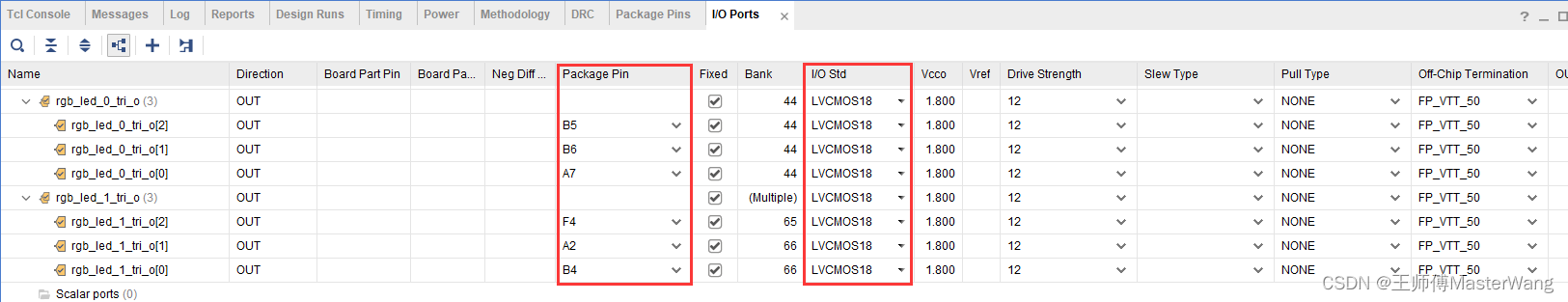
4.2 I/O Planning
在Layout-> I/O Planning


5. XDC
set_property IOSTANDARD LVCMOS18 [get_ports {rgb_led*}]
set_property PACKAGE_PIN A7 [get_ports {rgb_led_0_tri_o[0]}]; # HD_GPIO_RGB1_R
set_property PACKAGE_PIN B6 [get_ports {rgb_led_0_tri_o[1]}]; # HD_GPIO_RGB1_G
set_property PACKAGE_PIN B5 [get_ports {rgb_led_0_tri_o[2]}]; # HD_GPIO_RGB1_B
set_property PACKAGE_PIN B4 [get_ports {rgb_led_1_tri_o[0]}]; # HP_GPIO_RGB2_R
set_property PACKAGE_PIN A2 [get_ports {rgb_led_1_tri_o[1]}]; # HP_GPIO_RGB2_G
set_property PACKAGE_PIN F4 [get_ports {rgb_led_1_tri_o[2]}]; # HP_GPIO_RGB2_B
三、ARM代码
1. 地址空间
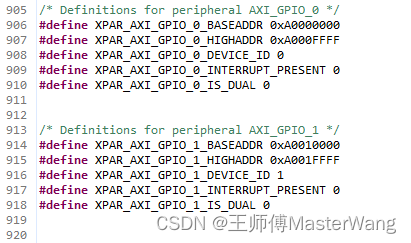
对于ARM来说,PL端的AXI GPIO就是一段地址空间,通过读写这段地址来实现对PL管脚的控制

我们配置的rgb_led0和rgb_led1分别对应地址axi_gpio_0和axi_gpio_1
对应的C代码的宏定义在xparameters.h里面

2. 函数说明
初始化gpio
int XGpio_Initialize(XGpio * InstancePtr, u16 DeviceId)
设置IO输入还是输出
void XGpio_SetDataDirection(XGpio *InstancePtr, unsigned Channel,
u32 DirectionMask)
设置为高
void XGpio_DiscreteWrite(XGpio * InstancePtr, unsigned Channel, u32 Mask)
设置为低
void XGpio_DiscreteClear(XGpio * InstancePtr, unsigned Channel, u32 Mask)
在bsp页面,点击对应外设后面的Documentation Link,就可以跳转到对应的API说明文档

3. 实际的C代码实现
先用hello world模板创建一个新工程,把下面的代码复制进去
#include <stdio.h>
#include "platform.h"
#include "xil_printf.h"
#include "sleep.h"
#include "xgpio.h"
//RGB三色灯的颜色值,有红绿黄3种单色,还有紫色、黄色、青色、白色4种组合色。总共可以显示7种颜色
#define LED 0x07
#define LED_RED 0x01
#define LED_GREEN 0x02
#define LED_BLUE 0x04
#define LED_PURPLE (LED_RED | LED_BLUE)
#define LED_YELLOW (LED_RED | LED_GREEN)
#define LED_CYAN (LED_GREEN | LED_BLUE)
#define LED_WHITE (LED_RED | LED_GREEN | LED_BLUE)
//Gpio信息
XGpio Gpio[2];
//两路LED对应的设置ID
int Gpio_led_rgb_device_id[2] = {
XPAR_GPIO_0_DEVICE_ID,
XPAR_GPIO_1_DEVICE_ID
};
//两路LED对应的通道ID,前面有提过,单通道填1,如果是GPIO2则填2
int led_rgb_channel[2] = {1, 1};
void delay_ms(int ms)
{
usleep(ms * 1000L);
}
int main()
{
int Status;
int led_out;
int i;
int j;
int count;
init_platform();
for(i = 0; i < 2; i++){
//初始化GPIO
Status = XGpio_Initialize(&Gpio[i], Gpio_led_rgb_device_id[i]);
if (Status != XST_SUCCESS) {
xil_printf("Gpio Initialization Failed\r\n");
return XST_FAILURE;
}
//bit 0为输出,1为输入。这里把除LED外的其他IO设置为输入
XGpio_SetDataDirection(&Gpio[i], led_rgb_channel[i], ~LED);
}
count = 0;
while (1) {
//两个3色LED灯,每个灯有3种颜色,每种颜色点亮一次。灯1红绿蓝,灯2红绿蓝,共6次
for(i = 0; i < 2; i++) {
led_out = 1;
for(j = 0; j < 3; j++) {
xil_printf("count=%d LED%d led=0x%.2X\n\r", ++count, i, led_out);//打印日志,用来判断是否在运行
XGpio_DiscreteWrite(&Gpio[i], led_rgb_channel[i], led_out);//点亮
delay_ms(500);
XGpio_DiscreteClear(&Gpio[i], led_rgb_channel[i], led_out);//熄灭
delay_ms(500);
led_out <<= 1;
}
}
}
//实际并不会执行到这里
print("Successfully ran Hello World application");
cleanup_platform();
return 0;
}
然后debug运行即可
4. 测试结果
运行结果如视频所示,灯1红绿蓝依次亮500ms,然后是灯2红绿蓝,总共6秒一个循环。
这样就实现了一个用arm端的C代码控制fpga端gpio的案例
axi_gpio_led_rgb_test
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!