商品规格的实现
2023-12-13 17:55:05

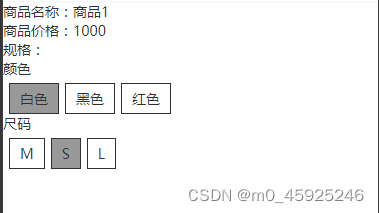
在商城项目中购买商品或者添加购物车的时候都会让我们去选择商品的规格,颜色、尺码、风格等,这里把刚做完的此功能代码记录下,方便以后查阅:
<template>
<view>
<u-navbar title="测试"></u-navbar>
<view class="content">
<view>商品名称:{
{info.name}}</view>
<view>商品价格:{
{info.price}}</view>
<view>规格:</view>
<view v-for="(item,index) in info.attrs_group" :key="index">
<view>{
{item.name}}</view>
<view class="u-flex u-m-t-10">
<view class="attr-item" @click="changAttr(item1,index)"
:class="{active:attrIds[index]==item1.attr_id}" v-for="(item1,index1) in item.attrList"
:key=&
文章来源:https://blog.csdn.net/m0_45925246/article/details/134975639
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!