鸿蒙系列--类型介绍
一、Resource
资源引用类型,用于设置组件属性的值
通过$r或者$rawfile来创建
- $r('belonging.type.name')
- belonging:系统资源(sys) / 应用资源(app)
- type:资源类型,支持'color'、'float'、'string'、'media'等
- name:资源名称,
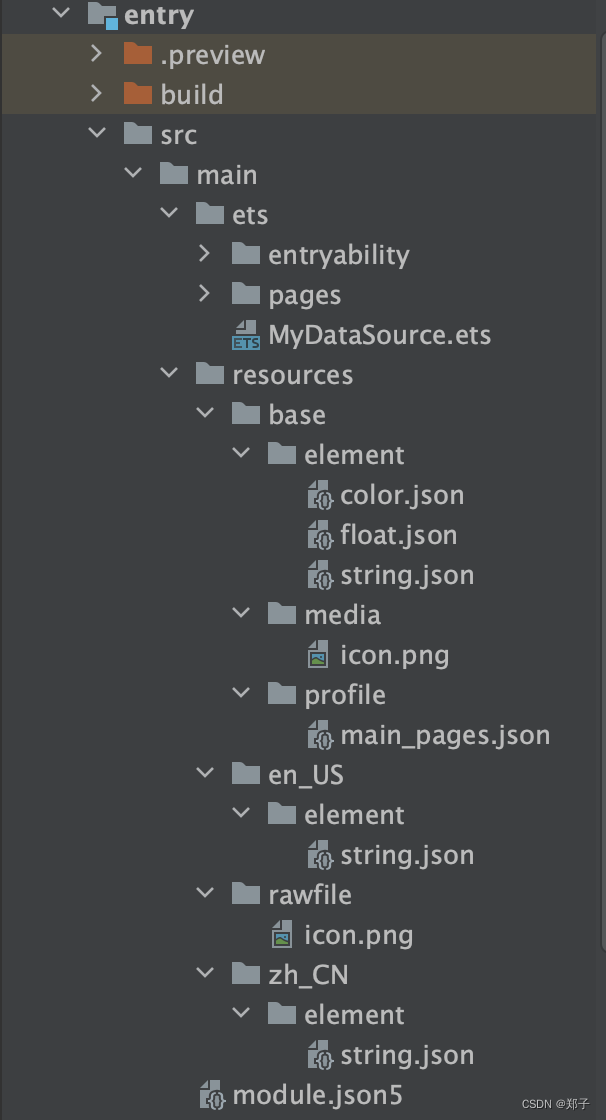
- $rawfile('filename'):工程中resources/rawfile目录下的文件
@Entry
@Component
struct ResPage {
build() {
Row() {
Column({ space: 10 }) {
Image($r('app.media.icon'))
.width($r('app.float.text_width'))
.height($r('app.float.text_height'))
Image($rawfile('icon.png')).width(100).height(100)
Text($r('app.string.module_desc'))
.fontSize($r('app.float.float_20'))
.fontColor($r('app.color.color_white'))
.backgroundColor($r('app.color.color_red'))
}
.width('100%')
}
.height('100%')
}
}

二、Length
长度类型,用于描述尺寸单位
- string:显式指定像素单位,也可以指定百分比
- number:直接写数值,默认单位vp
- Resource:资源引用
Text("测试Length")
//显式指定像素单位
.fontSize('28sp')
.fontColor(Color.Blue)
//使用百分比
.width("100%")
//直接写数值,默认单位vp
.height(100)
.backgroundColor('#FF0000')
三、ResourceStr
字符串类型,用于描述字符串入参可以使用的类型
- string:字符串
- Resource:资源引用
四、ResourceColor
颜色类型,用于描述资源颜色类型
- color:Color颜色枚举值,如:Color.Blue、Color.Red
- number:HEX格式颜色
- string:rgb或者rgba格式颜色
- Resource:资源引用
五、边距设置
padding:设置内边距,用于描述组件不同方向的内边距
margin:外边距,用于描述组件不同方向的外边距
类型都是Length,非必填
- top:顶部间距?
- right:右间距
- bottom:底部间距
- left:左间距
@Entry
@Component
struct ResPage {
build() {
Row() {
Column({ space: 10 }) {
Row() {
Image($r('app.media.icon')).width(100).height(100)
.padding({ left: 20, right: 20, top: 20, bottom: 20 })
Image($r('app.media.icon')).width(100).height(100)
.margin({ left: 20, top: 20 })
}.width('100%')
.height(400)
.backgroundColor(Color.Red)
}
.width('100%')
}
.height('100%')
}
}六、坐标偏移量设置
Offset:相对布局完成位置的坐标偏移量
类型都是Length,非必填
- dx:水平方向的偏移
- dy:垂直方向的偏移
使用方法:
- .offset({ x: 20, y: 20 })
七、文本样式设置
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| size | Length | 否 | 设置文本尺寸,Length为number类型时,使用fp单位 |
| weight | FontWeight?| number | string | 否 | 设置文本的字体粗细,number类型取值[100, 900],取值间隔为100,默认为400,取值越大,字体越粗 以及“bold”、“bolder”、“lighter”、“regular”、“medium”,分别对应FontWeight中相应的枚举值。默认值:FontWeight.Normal |
| family | string |?Resource? | 否 | 设置文本的字体列表。使用多个字体,使用','进行分割,优先级按顺序生效。例如:'Arial, sans-serif' |
| style | FontStyle | 否 | 设置文本的字体样式 |
| color | ResourceColor | 否 | 设置文本颜色 |
Text("测试Font")
.fontSize(28)
.fontWeight(900)
.fontFamily('Arial')
.fontStyle(FontStyle.Italic)
.fontColor(Color.Green)
八、位置区域设置
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| width | Length | 是 | 目标元素的宽度,作为返回值时,类型为number,单位vp |
| height | Length | 是 | 目标元素的高度,作为返回值时,类型为number,单位vp |
| position | Position | 是 | 目标元素左上角相对父元素左上角的位置 |
| globalPosition | Position | 是 | 目标元素左上角相对页面左上角的位置 |
Image($r('app.media.icon'))
.width(100)
.height(100)
.position({ x: 100, y: 100 })九、约束尺寸设置
组件布局时,进行尺寸范围限制
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| minWidth | Length | 否 | 元素最小宽度 |
| maxWidth | Length | 否 | 元素最大宽度 |
| minHeight | Length | 否 | 元素最小高度 |
| maxHeight | Length | 否 | 元素最大高度 |
十、边框属性设置
border:用于描述边框相关信息??BorderOptions
| 名称 | 类型 | 必填 | 说明 |
|---|---|---|---|
| width | Length | 否 | 边框宽度 |
| color | ResourceColor | 否 | 边框颜色 |
| radius | Length | 否 | 边框圆角半径 |
| style | BorderStyle | 否 | 边框样式 |
BorderStyle详情:
- Dotted:显示为一系列圆点,圆点半径为borderWidth的一半
- Dashed:显示为一系列短的方形虚线
- Solid:显示为一条实线
设置方法:
????????.border({ width: 5, color: Color.Green, radius: 10, style: BorderStyle.Dotted })
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!