QT上位机开发(乘法计算小软件)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
? ? ? ? 前面一篇文章,我们学习了怎么创建qt的第一个工程,怎么用designer给qt修改界面。虽然我们到目前为止,还没有编写一行代码,但是好像也做出了第一个qt软件,即使这个软件好像没有什么实际用途。不过没关系,我们今天可以进一步学习下怎么编写按钮的回调函数,这样就可以让软件变得稍微有意义一点。
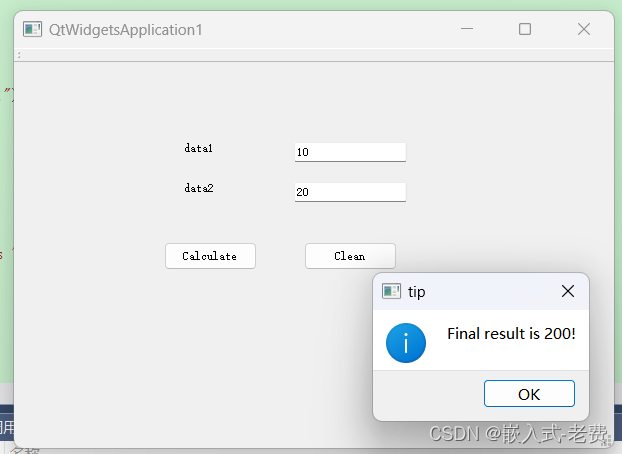
? ? ? ? 为了做到这一点,我们开发了一个乘法计算的小软件。简单的来说,软件有两个输入,一个是数据1,一个是数据2。通过一个calculate的按钮,我们就可以得到数据1和数据2的乘积。另外,我们还增加了一个clean按钮,它可以对输入框进行清空的操作。
1、利用designer设计qt界面
? ? ? ? 如果对界面美观不做要求,简单拖拉一下控件就可以实现这个目标。这部分内容之前一节已经讲解过,不再赘述。

? ? ? ? 拖拉后控件的名字,也可以通过ui文件看出来。ui文件就是普通的文本文件,可以通过记事本或者notepad++这样的软件打开,就能找到里面的内容。相关名称在编写cpp代码的时候,需要用到。
2、在QtWidgetsApplication1.h中添加函数声明
? ? ? ? 因为我们需要对两个按钮进行回调处理,所以这边也需要在头文件的类当中,添加两个回调函数。回调函数和其他普通函数稍微有点区别,那就是添加一个额外的关键字slots,这也算是qt的一个特色吧。
#pragma once
#include <QtWidgets/QMainWindow>
#include "ui_QtWidgetsApplication1.h"
class QtWidgetsApplication1 : public QMainWindow
{
Q_OBJECT
public:
QtWidgetsApplication1(QWidget *parent = nullptr);
~QtWidgetsApplication1();
private:
Ui::QtWidgetsApplication1Class ui;
private slots:
void on_calculate_clicked();
void on_clean_clicked();
};3、在QtWidgetsApplication1.cpp实现回调函数
? ? ? ? 既然头文件当中已经声明了回调函数,那么接下来就需要把控件和回调函数进行绑定。这样在按钮被按下去的时候,才能触发对应的回调函数。目前这个bind的过程是利用connect函数完成的。另外,对于ui里面的控件,直接用ui.name的方法就可以直接找到对应的控件变量。
#include <QApplication>
#include <QPushButton>
#include <QMessageBox>
#include "QtWidgetsApplication1.h"
QtWidgetsApplication1::QtWidgetsApplication1(QWidget *parent)
: QMainWindow(parent)
{
ui.setupUi(this);
connect(ui.pushButton, &QPushButton::clicked, this, &QtWidgetsApplication1::on_calculate_clicked);
connect(ui.pushButton_2, &QPushButton::clicked, this, &QtWidgetsApplication1::on_clean_clicked);
}
QtWidgetsApplication1::~QtWidgetsApplication1()
{}? ? ? ? 注册好了,接下来就可以一个一个实现对应的函数了。calculate是计算功能的按钮。按钮被按下去的时候,首先会检查text1是否为空,接着检查text2是否为空,如果都ok,就直接用QMessageBox弹出对应的计算结果。
void QtWidgetsApplication1::on_calculate_clicked() {
QString text1;
QString text2;
text1 = ui.lineEdit->text();
if (text1 == "")
{
QMessageBox::information(this, "tip", "Please input data1!");
return;
}
text2 = ui.lineEdit_2->text();
if (text2 == "")
{
QMessageBox::information(this, "tip", "Please input data2!");
return;
}
int data1 = text1.toInt();
int data2 = text2.toInt();
data2 *= data1;
QMessageBox::information(this, "tip", QString("Final result is ") + QString::number(data2) + QString("!"));
}? ? ? ? 结束了calculate按钮的回调,下面就是clean按钮的回调。它的功能就简单得多,主要就是把text1和text2中的内容清空就可以了。
void QtWidgetsApplication1::on_clean_clicked() {
ui.lineEdit->setText("");
ui.lineEdit_2->setText("");
}4、测试和验证
? ? ? ? 和之前一个工程相比较,这里除了ui和QtWidgetsApplication1文件修改之外,不需要对main.cpp做任何操作。直接编译,输入参数进行验证,

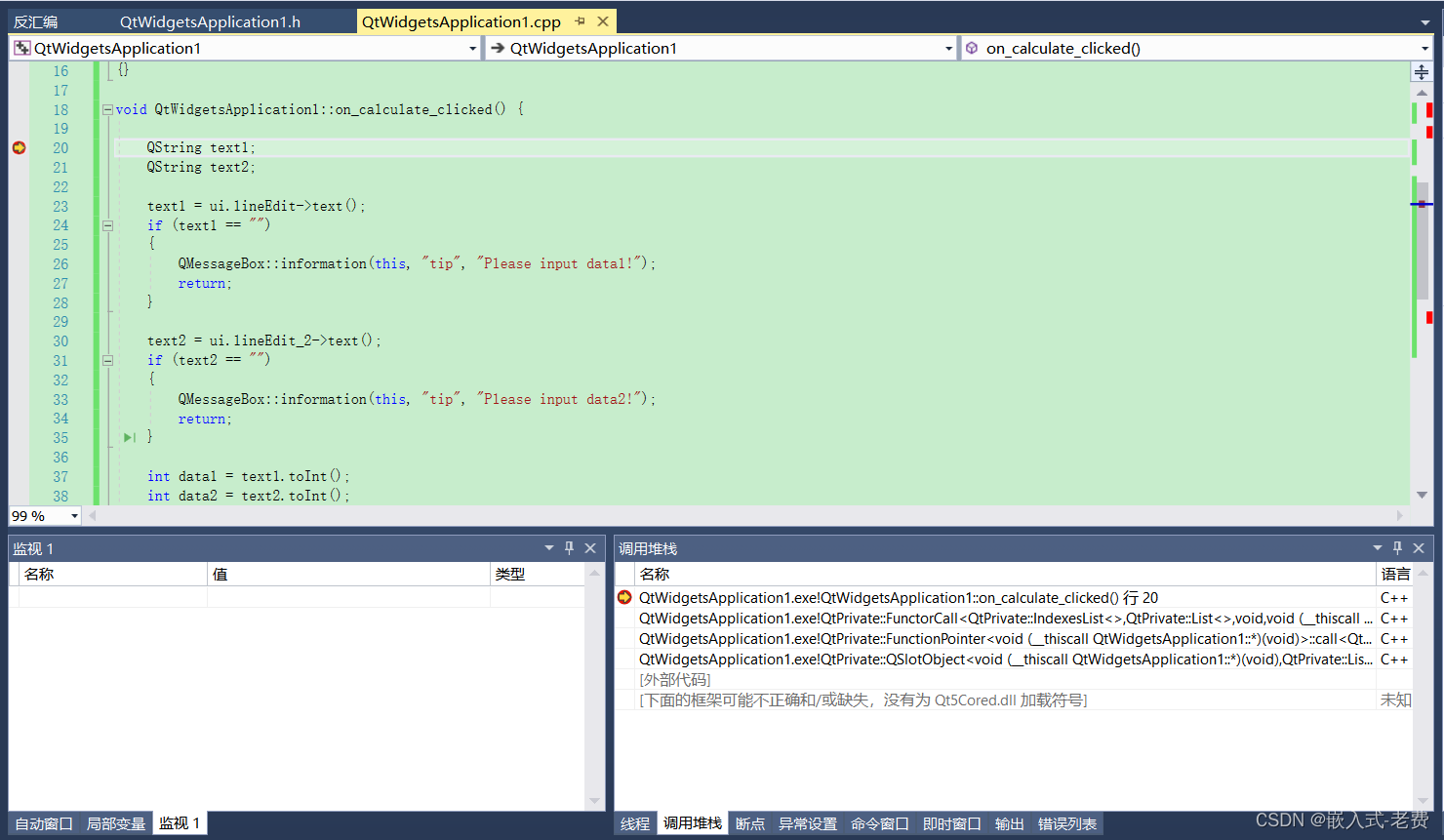
? ? ? ? 有兴趣的同学,还可以在回调函数的地方设置断点,进一步进行分析测试,锻炼一下自己的c++调试能力。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!