Webpack安装及使用
2023-12-19 05:27:41
win系统 全局安装Webpack及使用
前提:使用Webpack必须安装node环境,建议使用nvm管理node版本。
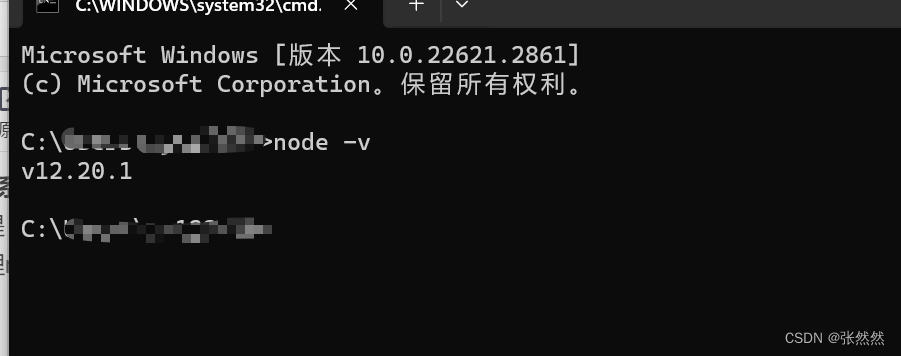
1: 查看自己电脑是否安装了node
查看自己电脑是否安装了node
2:npm install webpack@版本号 -g

3:npm install webpack-cli -g

-g:表示全局安装
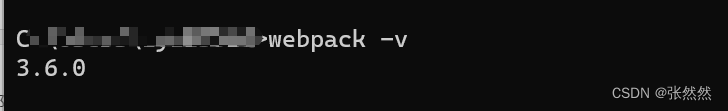
4:关掉cmd 重启cmd窗口 输入命令 webpack -v
 出现版本号证明安装成功
出现版本号证明安装成功
##########################################
如在VScode 使用webpack打包js文件时 出现以下错误
报错webpack : 无法加载文件 D:\nodejs\xxxxx,因为在此系统上禁止运行脚本。
解决方案:
1:

以管理员身份运行VScode
2:进入VScode 打开终端:
 如显示Restricted表示禁止状态
如显示Restricted表示禁止状态
3:再使用此命令
此时再用webpack就没问题了
文章来源:https://blog.csdn.net/weixin_44787319/article/details/135073309
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!