JS执行机制
函数调用是window调用。
延时函数
 延时函数是只调用一回。在多少秒后只去调用一回函数。
延时函数是只调用一回。在多少秒后只去调用一回函数。
清除延时函数
 虽然不清除的时候,也只是执行一回,但是有些时候会递归。不清除的话会存在于内存当中,这个不会被垃圾回收。清除的话内存当中没有这个。
虽然不清除的时候,也只是执行一回,但是有些时候会递归。不清除的话会存在于内存当中,这个不会被垃圾回收。清除的话内存当中没有这个。
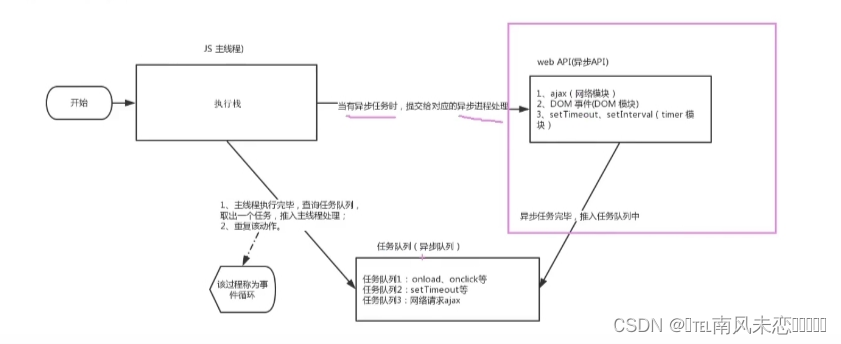
JS执行机制
JS是单线程,只能一个时间去执行一件事。



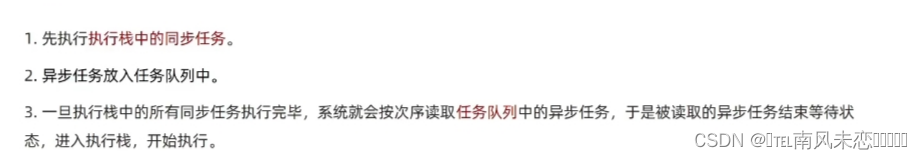
执行顺序


比如定时器,是等到多少秒后,将定时器放到任务队列。然后执行栈看是否有。
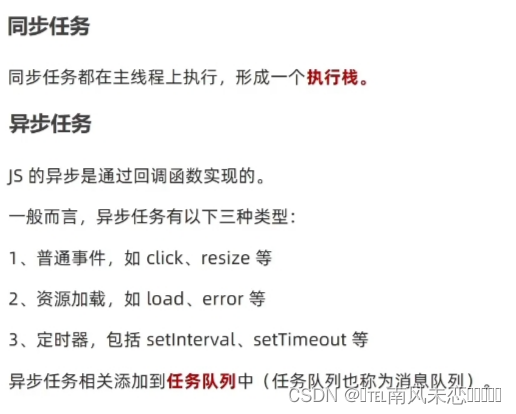
同步与异步
- 同步(Synchronization):任务顺序执行,在上一个任务未执行完成之前下一个任务等待执行。代码的下一行需要等待这行代码完成才执行
- 异步(Asynchronous ): CUP暂时搁置当前任务,等到主线程任务执行完成,再来响应该任务。代码的下一行不需要等待这行代码完成才执行
BOM
location
window有location属性。这个属性内存了对象。对象上有href'属性,是网页地址。可读写的。且是有?name=value携带的。当改变href时,网页和地址都会变。但是会先渲染。再href改。href字符串类型。
search属性

对象内有search属性是带上?和其后面部分。
location.hash是地址栏后面加上这些,且变量是字符类型,内部需要首先需要#。hash也是可读写。
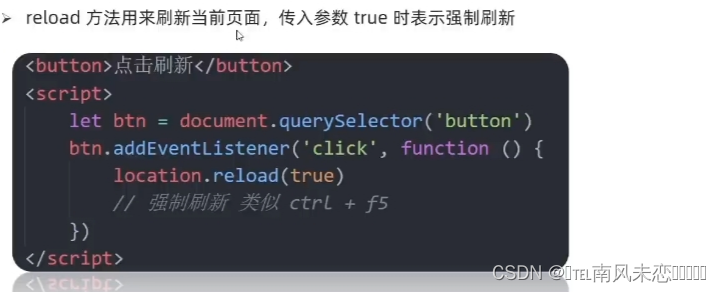
reload方法

这个方法的作用就是让所在页面,刷新。如果参数是true会从服务器内加载,不能用浏览器内的缓存。刷新可以用缓存。
navigator对象
userAgent属性是字符串类型。内部写的是浏览器信息。

立即执行函数还有写法!(function(){})()
!function(){}()可以不是!,+ ~写在着都是立即执行函数的效果。?
history对象

对象内的这些方法有这些效果。和浏览器的箭头一样的效果。箭头应该是内部调用了这个方法。
数组的map和join方法

数组的map方法第一个参数是函数,且函数第一个参数是数组元素,第二个是下标。调用这个函数。会对数组遍历。遍历的时候传参传的是arr[i] i。每一次遍历都调用这个函数。且最后把调用函数返回值,再构造一个数组。返回这个新数组。map方法可对数组内部每一个元素做操作。函数内写的操作都是会去执行。
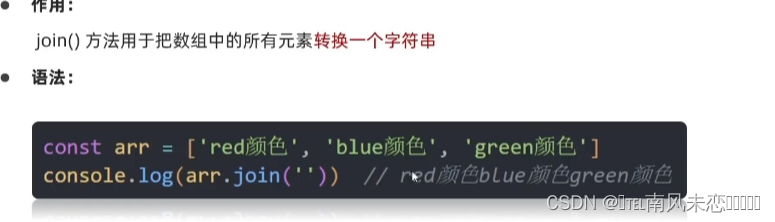
join方法
 调用join方法,内部参数,不写赋值赋‘,’,方法,拿到参数,对arr进行遍历,每次遍历sum,加参数。写‘’空字符串是,+‘’,没有加什么.参数可以写任意数据类型,都会加上去。最后一个不去加。
调用join方法,内部参数,不写赋值赋‘,’,方法,拿到参数,对arr进行遍历,每次遍历sum,加参数。写‘’空字符串是,+‘’,没有加什么.参数可以写任意数据类型,都会加上去。最后一个不去加。
内部操作是这个。方法写的是这种,返回值返回最后的字符串。
本地存储localstrage
数据存储是存储在内存内,本地存储是存储在硬盘上。存储在内存上的断电,刷新都会没有。刷新重新执行,原本内存内的数据没有,重新执行,重新在内存上。硬盘的话,刷新断电都不会丢失。刷新再次执行。又会在硬盘上存储。内存是比如这些天需要穿的衣服,硬盘是夏天了,冬天的衣服。

存储到浏览器上,硬盘。用浏览器对象的localStorage对象,内的setItem方法。可以添加到内地存储上。第一个参数是key的值。如果要写字符串肯定要打‘’。如果key是存在的,会更新数据。不存在会增加数据。

获取数据的的value值,且key和value写的数据类型,无论写啥,但是最后存储到本地上都是字符类型。获取,也会转成字符型。然后去本地找。返回字符串类型。
删除本地存储

removeItem方法可以删除本地存储上的那一条数据,只需要key。本地存储是键值对的方法存储。
且本地存储在同一个,
当关闭浏览器本地存储的数据不再存在。
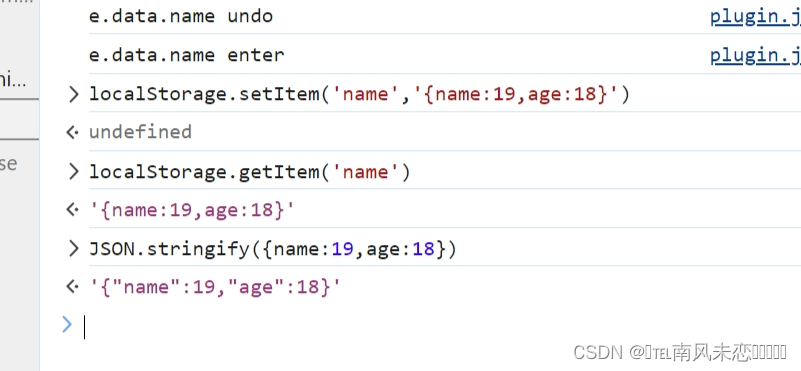
存储复杂数据类型。我们删,查,改/查,只有改查,当是复杂数据类型该如何。我们可以value写任意数据类型。最后都是存储字符串类型。但是存储数据类型是对象的时候会有一些变化。如果存储的是数组数据类型【1,2】最后存储的是‘1,2’。存储的是对象数据类型最后只会存储字符串,且字符串内是object字符。我们要把对象数据存入本地内存。

存储对象可以加’‘存一个字符串进去。也可也用JSON.stringify(对象)最后也是字符串类型。也可也存进去。最后我们取得时候,再将取得的换成对象。json的parse内是字符串,且得是JSON。stringify得到类型的字符。返回值是对象。如果我们加字符,我们可以用字符串的变成对象。这两个方法的参数也可也是数组.数组JSON.stringify最后是'[1,2]'.但是parse可以变成数组类型,数组也可也直接写字符串类型,再用parse来得。
JSON对象和普通对象不同。JSON对象以键值对存储。普通对象以变量存储,JSON对象和普通对象的区别在于key会加引号,但是JSON对象也可以通过对象.key值(可以无需加引号)取得。

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!