react创建路由两种方式
2023-12-20 06:37:39
react创建路由两种方式
两种方式都需要下载相关依赖,依赖如下
npm i react-router-dom
方式一,使用useRoutes
使用BrowserRouter或者HashRouter
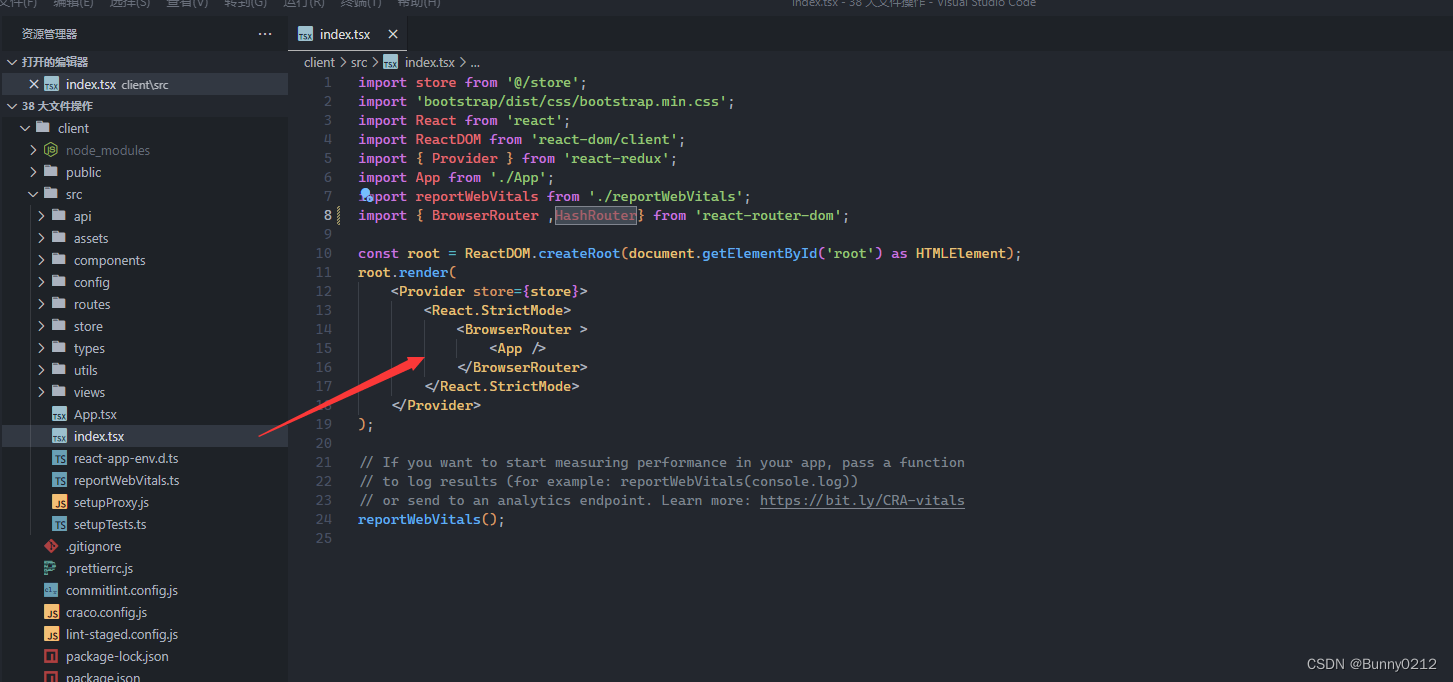
在index.tsx中
import store from '@/store';
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Provider } from 'react-redux';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { BrowserRouter ,HashRouter} from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement);
root.render(
<Provider store={store}>
<React.StrictMode>
<BrowserRouter >
<App />
</BrowserRouter>
</React.StrictMode>
</Provider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();

在router路由下,我这里使用的是路由的懒加载
import Loading from '@/components/loading';
import Layout from '@/views/layout';
import { lazy } from 'react';
import { RouteObject } from 'react-router-dom';
const Demo1 = lazy(() => import('@/views/demo1'));
const Demo2 = lazy(() => import('@/views/demo2'));
const Demo3 = lazy(() => import('@/views/demo3'));
const Demo4 = lazy(() => import('@/views/demo4'));
const Demo5 = lazy(() => import('@/views/demo5'));
const Demo6 = lazy(() => import('@/views/demo6'));
const Demo7 = lazy(() => import('@/views/demo7'));
const routes: RouteObject[] = [
{
path: '/',
element: <Layout />,
children: [
{ path: 'demo1', element: <Demo1 />, errorElement: <Loading /> },
{ path: 'demo2', element: <Demo2 />, errorElement: <Loading /> },
{ path: 'demo3', element: <Demo3 />, errorElement: <Loading /> },
{ path: 'demo4', element: <Demo4 />, errorElement: <Loading /> },
{ path: 'demo5', element: <Demo5 />, errorElement: <Loading /> },
{ path: 'demo6', element: <Demo6 />, errorElement: <Loading /> },
{ path: 'demo7', element: <Demo7 />, errorElement: <Loading /> },
],
},
];
export default routes;
之后在App.tsx中进行渲染,需要使用useRoutes
import Loading from '@/components/loading';
import routes from '@/router/index';
import { Suspense } from 'react';
import { useRoutes } from 'react-router-dom';
function App() {
return <Suspense fallback={<Loading />}>{useRoutes(routes)}</Suspense>;
}
export default App;
方式二,使用RouterProvider
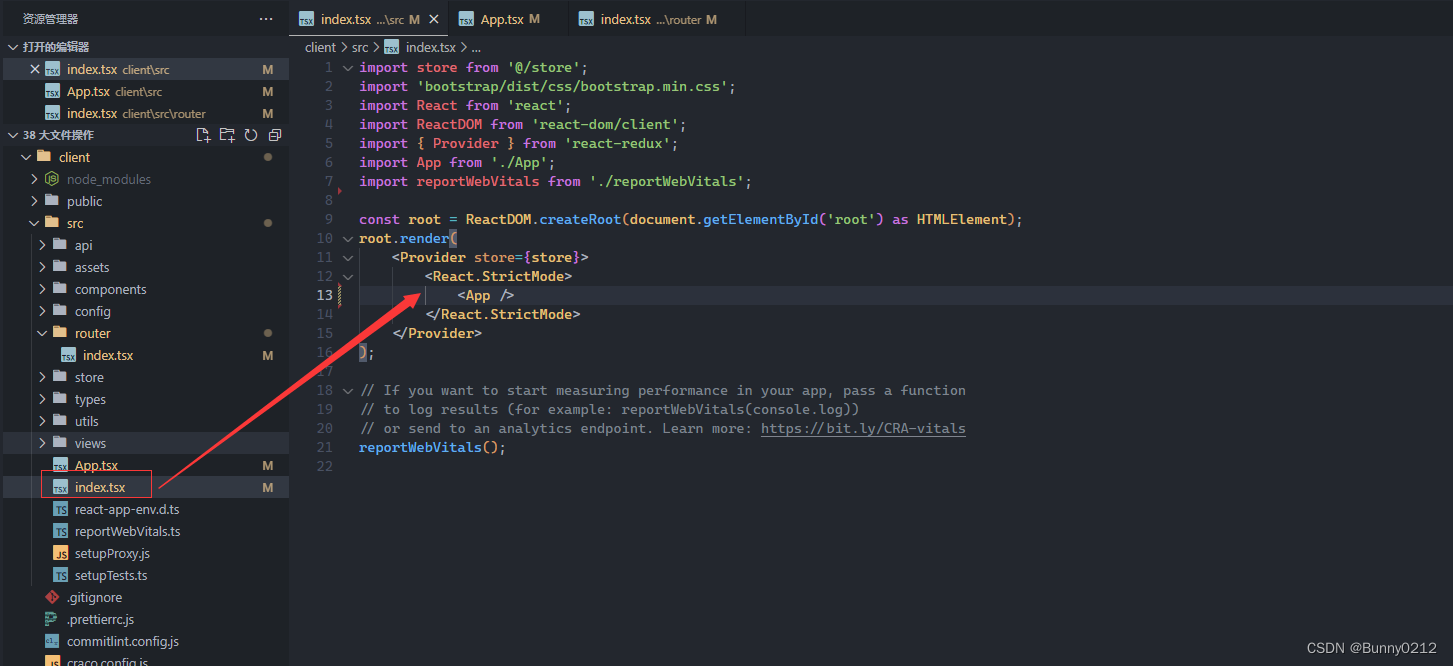
在index.tsx中需要删除BrowserRouter如果没有则不需要操作
import store from '@/store';
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom/client';
import { Provider } from 'react-redux';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement);
root.render(
<Provider store={store}>
<React.StrictMode>
<App />
</React.StrictMode>
</Provider>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();

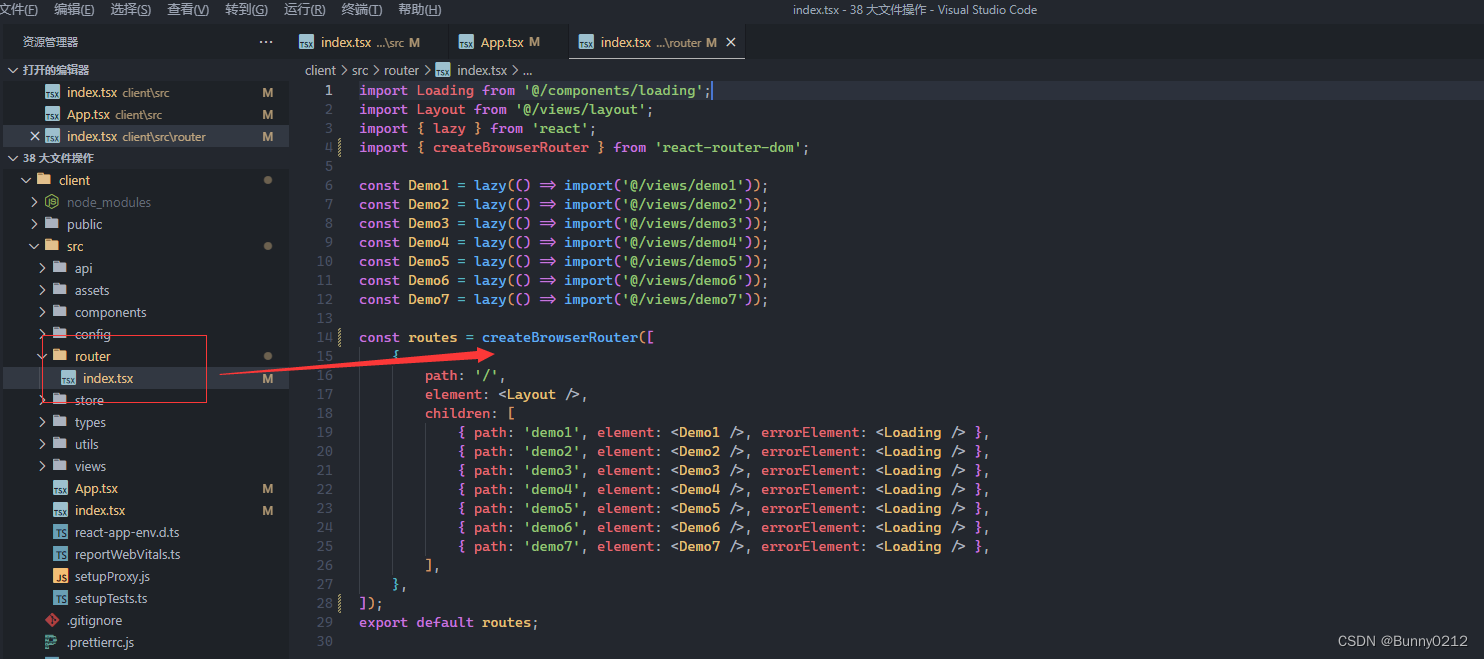
创建router/index.tsx,注意里面使用的是createBrowserRouter或者可以创建哈希路由createHashRouter
import Loading from '@/components/loading';
import Layout from '@/views/layout';
import { lazy } from 'react';
import { createBrowserRouter } from 'react-router-dom';
const Demo1 = lazy(() => import('@/views/demo1'));
const Demo2 = lazy(() => import('@/views/demo2'));
const Demo3 = lazy(() => import('@/views/demo3'));
const Demo4 = lazy(() => import('@/views/demo4'));
const Demo5 = lazy(() => import('@/views/demo5'));
const Demo6 = lazy(() => import('@/views/demo6'));
const Demo7 = lazy(() => import('@/views/demo7'));
const routes = createBrowserRouter([
{
path: '/',
element: <Layout />,
children: [
{ path: 'demo1', element: <Demo1 />, errorElement: <Loading /> },
{ path: 'demo2', element: <Demo2 />, errorElement: <Loading /> },
{ path: 'demo3', element: <Demo3 />, errorElement: <Loading /> },
{ path: 'demo4', element: <Demo4 />, errorElement: <Loading /> },
{ path: 'demo5', element: <Demo5 />, errorElement: <Loading /> },
{ path: 'demo6', element: <Demo6 />, errorElement: <Loading /> },
{ path: 'demo7', element: <Demo7 />, errorElement: <Loading /> },
],
},
]);
export default routes;

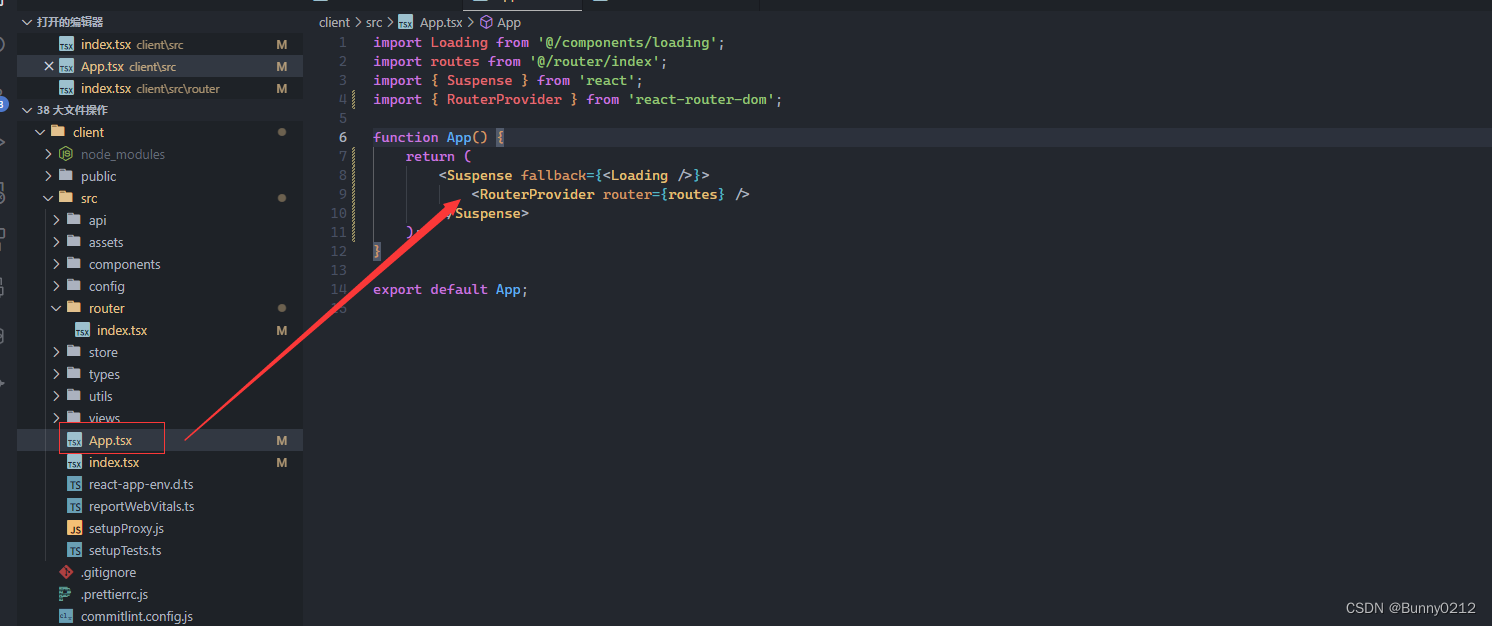
在App.tsx中引入RouterProvider将router.tsx引入
import Loading from '@/components/loading';
import routes from '@/router/index';
import { Suspense } from 'react';
import { RouterProvider } from 'react-router-dom';
function App() {
return (
<Suspense fallback={<Loading />}>
<RouterProvider router={routes} />
</Suspense>
);
}
export default App;

效果实现都是这样的

文章来源:https://blog.csdn.net/weixin_46533577/article/details/135076548
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!