分包(微信小程序)
首先,微信小程序中使用分包是为了减少首屏的请求,因为微信小程序会默认下载主包内的内容并展示到页面上,但是随着业务量的增加,代码量也会越来越大。会导致我们启动小程序的时候首页加载速度过慢的这个问题。这时我们就可以采用分包技术来解决首次加载速度慢的这个问题。进行一个按需加载。
微信小程序中的pages就是主包
但是分包也有一定的限制
(1)小程序要求压缩包体积不能大于2M,否则无法发布
(2)实际开发中小程序体积如果大于2M就需要使用分包机制进行发布上传
(3)分包后可解决2M限制,并且能分包加载内容,提高性能
(4)分包后单个包的体积不能大于2M
(5)分包后所有的包的体积不能大于20M
需要注意的是,taBbar内只能写主包对应的一些路由,那么如果我们想要访问分包内的内容时,我们可以进行一个点击事件,进行一个页面跳转。
分包流程:
一,查看本地代码的内存
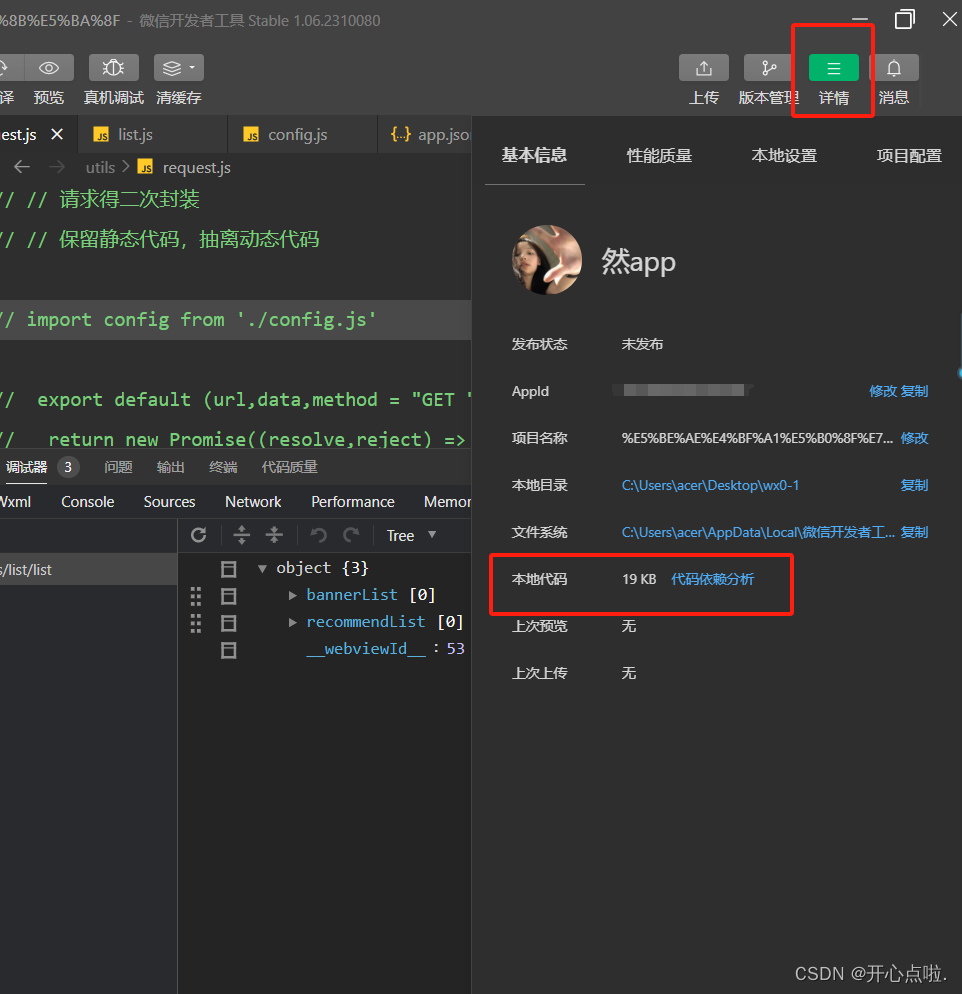
点击详情--->本地代码--->代码依赖分析? 我们可以清晰的看到每个文件所占用的内存是多少?

二,分包目录
在pages(主包)的同级目录下创建一个新的文件夹为packageA,packageA就是我们所创建的分包,然后再app.json内在subPackages下进行配置分包的目录。
分包一般对文件目录的严格不太强,所以可以根据自己的一个习惯去进行配置。
配置分包目录有四个配置项:


这样一个分包就已经成功了

一般情况下? 我们使用的都是普通分包
普通分包是子包可以用主包中的资源的,但是当我们添加了一个indepentent为true时,我当前的分包可以称为自己一个独立的一个分包,就是不会再去使用主包内的资源。
小程序的打包原则并不是我们使用了什么就打包什么,而是我们放了什么就会打包什么,所以现在就有一个问题,我怎么样才可以只将使用的资源进行一个打包。从而减少包的体积。
那么这个时候我们就需要手动的引入我们所需要的一些资源。(子包当中是没有全局这个概念的)
三,分包预下载
分包预下载就是我们可以先判断那个分包被点开的可能性会高,如果预测到这种情况,那么我们就可以去想,如果我的首页加载完之后有空余的时间,那我是不是就可以先把这个分包给下载出来,那么等用户再次点击的时候,原来需要花5秒,那么现在就仅需要1秒就可以了。
分包预下载我们使用的是preloadRule? 注意:分包预下载是对象{},而分包是数组【】
?例如:当我访问pages/index/index这个路径的页面时,会下载我list中的内容,list则是我分包的一个别名。

这时控制台会(以下图),就表示成功了

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!