解决:vue打包后在本地运行dist文件夹中index.html出现空白页面
2024-01-09 13:55:19
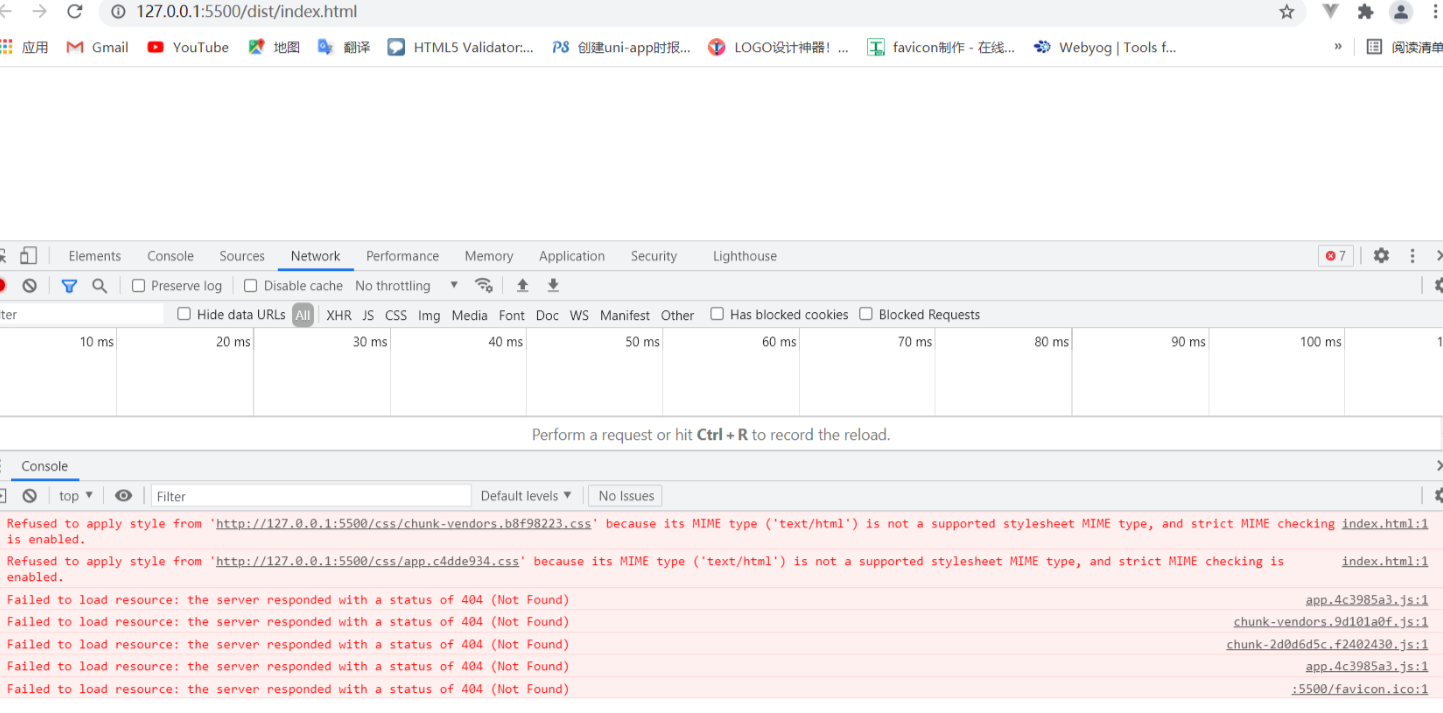
vue开发项目是不是遇到过在vue项目在开发环境下一切正常,但在npm run build之后,打开dist文件中的index.html页面却是一片空白,打开控制台发现报错:Failed to load resource: net::ERR_FILE_NOT_FOUND

出现这个问题的话,需要查看自己使用的是vue-cli2还是vue-cli3以上,他们处理方式不一样。
一.vue-cli2处理方式:
项目中找到config/index.js文件,将assetPublicPath的路径改为“./”即可。
二.vue-cli3处理方式:
在vue.config.js里配置:publicPath:‘./’,
module.exports = {
publicPath: './', //配置本地引用目录文件,如不配置,默认为`/`
}上述方法如果还不可以的话,要把路由改成hash模式
路由模式
const router = new VueRouter({
routes,
mode:'hash',
})
文章来源:https://blog.csdn.net/m0_55333789/article/details/135477829
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!