EasyExcel导出
2023-12-27 13:35:53
1.简介
? ? ? ??官网:EasyExcel官方文档 - 基于Java的Excel处理工具 | Easy Excel
2.案例
2.1 实现的效果
? ? ? ? 效果图如下:

2.2?实现步骤
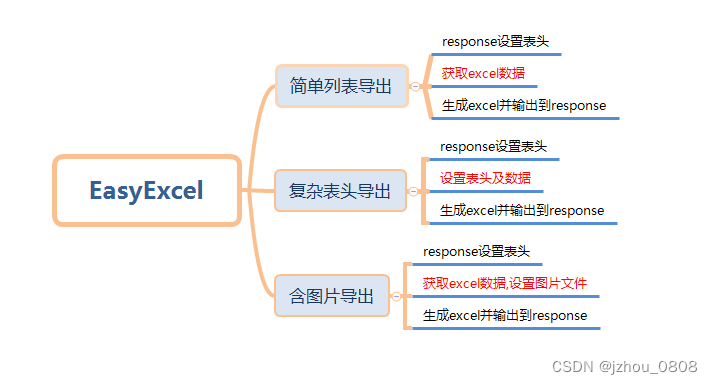
? ? ? ? 三种情景,主要是表头和数据有区别,简列实现步骤如下:

2.3 具体实现
2.3.1?前置-依赖导入
<!-- easyExcel -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>easyexcel</artifactId>
<version>3.3.2</version>
</dependency>
<!-- POI导入导出 -->
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>4.1.2</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml</artifactId>
<version>4.1.2</version>
</dependency>
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi-ooxml-schemas</artifactId>
<version>4.1.2</version>
</dependency>2.3.2?简单列表导出excel文件
? ? ? ? 1.创建实体如下:
@Data
public class Order {
/** 订单ID*/
@ExcelProperty("订单ID")
private String orderId;
/** 总价*/
@ExcelProperty("总价")
private BigDecimal totalFee;
/** 创建时间*/
@ExcelProperty("创建时间")
private Date createTime;
/** 商品名称*/
@ExcelProperty("商品名称")
private String goodsName;
/** 商品件数*/
@ExcelProperty("商品件数")
private int num;
}? ? ? ? 2.controller写导出方法,这个是最简单的导出
@GetMapping("/exportSimpleExcel")
public void exportSimpleExcel(HttpServletResponse response) throws Exception{
// 设置response头信息-文件名使用当前时间
setHeader(response);
// 获取excel数据
List<Order> data = generateOrders();
// 导出数据
exportExcel(response,data);
}
private void setHeader(HttpServletResponse response) {
response.reset();
response.setContentType("application/vnd.ms-excel");
response.setHeader("Content-disposition", "attachment; filename=" + System.currentTimeMillis() + ".xls");
}
private List<Order> generateOrders() {
ArrayList<Order> orders = new ArrayList<>(10);
for (int i = 0; i < 10; i++) {
Order order = new Order();
order.setOrderId(System.nanoTime() + "");
order.setGoodsName("商品" + i);
order.setTotalFee(BigDecimal.ONE);
order.setCreateTime(new Date());
order.setNum(5);
orders.add(order);
}
return orders;
}
private void exportExcel(HttpServletResponse response, List<Order> data) throws Exception{
EasyExcel.write(response.getOutputStream(), Order.class).sheet("订单").doWrite(data);
}然后在浏览器输入我们的地址就下载下来了,实现效果就不再沾图了。
2.3.3?复杂列表导出
? ? ? ? 1.controller代码如下:
@GetMapping("/exportComplexHeadExcel")
public void exportComplexHeadExcel(HttpServletResponse response) throws Exception{
// 设置response头信息-文件名使用当前时间
setHeader(response);
// 获取excel数据
List<Order> data = generateOrders();
// 导出数据
exportComplexHeadExcel(response,data);
}
private void exportComplexHeadExcel(HttpServletResponse response, List<Order> data) throws Exception{
EasyExcel.write(response.getOutputStream()).sheet("订单").head(getHeadData()).doWrite(data);
}
private List<List<String>> getHeadData() {
List<List<String>> heads = new ArrayList<>();
// 第一层循环行数的循环
for (int column = 0; column < 5; column++) {
List<String> columnData = new ArrayList<>();
heads.add(columnData);
// 表头第一列数据
if(column==0){
addFirstColumnData(columnData);
continue;
}
// 表头第二列数据
if(column==1){
addSecondColumnData(columnData);
continue;
}
// 表头第三列数据
if(column==2){
addThreeColumnData(columnData);
continue;
}
// 表头第四列数据
if(column==3){
addFourColumnData(columnData);
}
// 表头第五列数据
if(column==4){
addFivelumnData(columnData);
}
}
return heads;
}
private void addFivelumnData(List<String> lineData) {
for (int lineNum = 0; lineNum < 3; lineNum++) {
if(lineNum == 0){
lineData.add("订单信息汇总");
continue;
}
if(lineNum == 1){
lineData.add("2023年12月26");
continue;
}
lineData.add("商品件数");
}
}
private void addFourColumnData(List<String> lineData) {
for (int lineNum = 0; lineNum < 3; lineNum++) {
if(lineNum == 0){
lineData.add("订单信息汇总");
continue;
}
if(lineNum == 1){
lineData.add("");
continue;
}
if(lineNum == 2){
lineData.add("商品名称");
}
}
}
private void addThreeColumnData(List<String> lineData) {
for (int lineNum = 0; lineNum < 3; lineNum++) {
if(lineNum == 0){
lineData.add("订单信息汇总");
continue;
}
if(lineNum == 1){
lineData.add("");
continue;
}
if(lineNum == 2){
lineData.add("创建时间");
}
}
}
private void addSecondColumnData(List<String> lineData) {
for (int lineNum = 0; lineNum < 3; lineNum++) {
if(lineNum == 0){
lineData.add("订单信息汇总");
continue;
}
if(lineNum == 1){
lineData.add("");
continue;
}
if(lineNum == 2){
lineData.add("总价");
}
}
}
private void addFirstColumnData(List<String> lineData) {
for (int lineNum = 0; lineNum < 3; lineNum++) {
if(lineNum == 0){
lineData.add("订单信息汇总");
continue;
}
if(lineNum == 1){
lineData.add("荆州公司");
continue;
}
if(lineNum == 2){
lineData.add("订单ID");
}
}
}
? ? ? ? 2.表头分析
? ? ? ? 代码可以通过,head需要传的数据是List<List<String>>数据结构的数据,这个外层的List是column,这个里边的是line数据。分清楚这个,那么其他的就和简单列表是一样的了。
2.3.4?含图片导出
? ? ? ? 1.实体增加图片字段
@Data
public class Order {
/** 订单ID*/
@ExcelProperty("订单ID")
private String orderId;
/** 总价*/
@ExcelProperty("总价")
private BigDecimal totalFee;
/** 创建时间*/
@ExcelProperty("创建时间")
private Date createTime;
/** 商品名称*/
@ExcelProperty("商品名称")
private String goodsName;
/** 商品件数*/
@ExcelProperty("商品件数")
private int num;
/** 商品图片*/
@ExcelProperty("商品图片")
private File img;
}????????2.controller代码
@GetMapping("/exportContailImgExcel")
public void exportContailImgExcel(HttpServletResponse response) throws Exception{
// 设置response头信息-文件名使用当前时间
setHeader(response);
// 获取excel数据
List<Order> data = generateOrders();
// 添加图片
addImg(data);
// 导出数据
exportContailImgExcel(response,data);
}
private void setHeader(HttpServletResponse response) {
response.reset();
response.setContentType("application/vnd.ms-excel");
response.setHeader("Content-disposition", "attachment; filename=" + System.currentTimeMillis() + ".xls");
}
private List<Order> generateOrders() {
ArrayList<Order> orders = new ArrayList<>(10);
for (int i = 0; i < 10; i++) {
Order order = new Order();
order.setOrderId(System.nanoTime() + "");
order.setGoodsName("商品" + i);
order.setTotalFee(BigDecimal.ONE);
order.setCreateTime(new Date());
order.setNum(5);
orders.add(order);
}
return orders;
}
private void addImg(List<Order> data) throws Exception{
for (int i = 0; i < data.size(); i++) {
Order order = data.get(i);
order.setImg(new File("D:\\img\\shanzi.png"));
}
}
private void exportContailImgExcel(HttpServletResponse response, List<Order> data) throws Exception{
EasyExcel.write(response.getOutputStream(), Order.class).sheet("订单").doWrite(data);
}本次导出使用了本地图片,官网还支持其他的方式,大家可以看看官网。
先分享到这,有问题欢迎提问。
文章来源:https://blog.csdn.net/qq_37375667/article/details/135185365
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!