swing快速入门(二十四)绘画板-可调色
2023-12-22 23:40:40
注释很详细,直接上代码
Look here~
听我说完再继续看更容易理解:
如果说用之前的绘图方法写一个绘画板你会怎么做?重绘会让之前的内容消失呀,用各种数据结构记录每个像素点的位置或颜色?嘶,感觉很麻烦对吧。位图便解决了这个问题,相当于给你一个图层进行绘画,画完每一步都会实时显示在绘画区域,这样就实现了像素点的记录。下面来实践一下~
新增内容
1. 使用位图记录绘画痕迹
2. 继承Canvas类,重写paint方法显示位图
3.鼠标移动响记录上次与当此位置进行连线化曲为直
4.处理鼠标左键刚按下时没有上一次坐标的情况
5.特判鼠标右键的菜单响应情况
package swing21_30;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.awt.image.BufferedImage;
public class swing_test_22 {
private Frame frame =new Frame("手绘程序");
//定义画图区的宽高
private static final int WIDTH = 600;
private static final int HEIGHT = 600;
//记录鼠标上一次拖动过程中的位置
private int prex=-1;
private int prey=-1;
//定义一个右键菜单,用于设置画笔的颜色
private PopupMenu colorMenu=new PopupMenu("");
private MenuItem redItem=new MenuItem("红色");
private MenuItem greenItem=new MenuItem("绿色");
private MenuItem blueItem=new MenuItem("蓝色");
//定义一个变量记录当前画笔颜色
private Color forceColor=Color.BLACK;
//创建一个BufferImage对象,用于绘制图形
private BufferedImage image=new BufferedImage(WIDTH,HEIGHT,BufferedImage.TYPE_INT_RGB);//TYPE_INT_RGB表示使用RGB颜色模型
//通过位图,获取关联的Graphics对象
Graphics g=image.getGraphics();
//自定义一个类,继承Canvas类,重写paint方法
class MyCanvas extends Canvas{
@Override
public void paint(Graphics g){
g.drawImage(image,0,0,null);//绘制图片
}
}
//创建一个画图区
MyCanvas drawArea=new MyCanvas();
public void init(){
//组装视图
//创建监听器
ActionListener listener=new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
//获取控件文本
String actionCommand=e.getActionCommand();
switch (actionCommand){
case "红色":
forceColor=Color.RED;
break;
case "绿色":
forceColor=Color.GREEN;
break;
case "蓝色":
forceColor=Color.BLUE;
break;
}
}
};
//注册监听器
redItem.addActionListener(listener);
greenItem.addActionListener(listener);
blueItem.addActionListener(listener);
//组装菜单
colorMenu.add(redItem);
colorMenu.add(greenItem);
colorMenu.add(blueItem);
//将菜单设置给绘图区域
drawArea.add(colorMenu);
//鼠标抬起响应
drawArea.addMouseListener(new MouseAdapter() {
@Override
public void mouseReleased(MouseEvent e) {
//特判触发右键菜单的情况
boolean popupTriggered=e.isPopupTrigger();
if(popupTriggered){
//显示右键菜单
colorMenu.show(drawArea,e.getX(),e.getY());
}
//重置prex和prey的值
prex=-1;
prey=-1;
}
});
//设置背景为白色
g.setColor(Color.WHITE);
g.fillRect(0,0,WIDTH,HEIGHT);
//通过鼠标移动监听器
drawArea.addMouseMotionListener(new MouseAdapter() {
@Override
public void mouseDragged(MouseEvent e) {
//获取当前鼠标位置
int x=e.getX();
int y=e.getY();
if(prex!=-1&&prey!=-1){
g.setColor(forceColor);
//根据鼠标拖动的距离,绘制线条
g.setColor(forceColor);
g.drawLine(prex,prey,x,y);
};
//修正prex和prey的值
prex=e.getX();
prey=e.getY();
//因为在位图上完成了但是还未显示在绘图区,这里需要刷新一下绘图区
//刷新绘图区
drawArea.repaint();
}
});
//设置最佳大小
drawArea.setPreferredSize(new Dimension(WIDTH,HEIGHT));
frame.add(drawArea);
//设置最佳大小且可见
frame.pack();
frame.setVisible(true);
}
public static void main(String[] args) {
new swing_test_22().init();
}
}
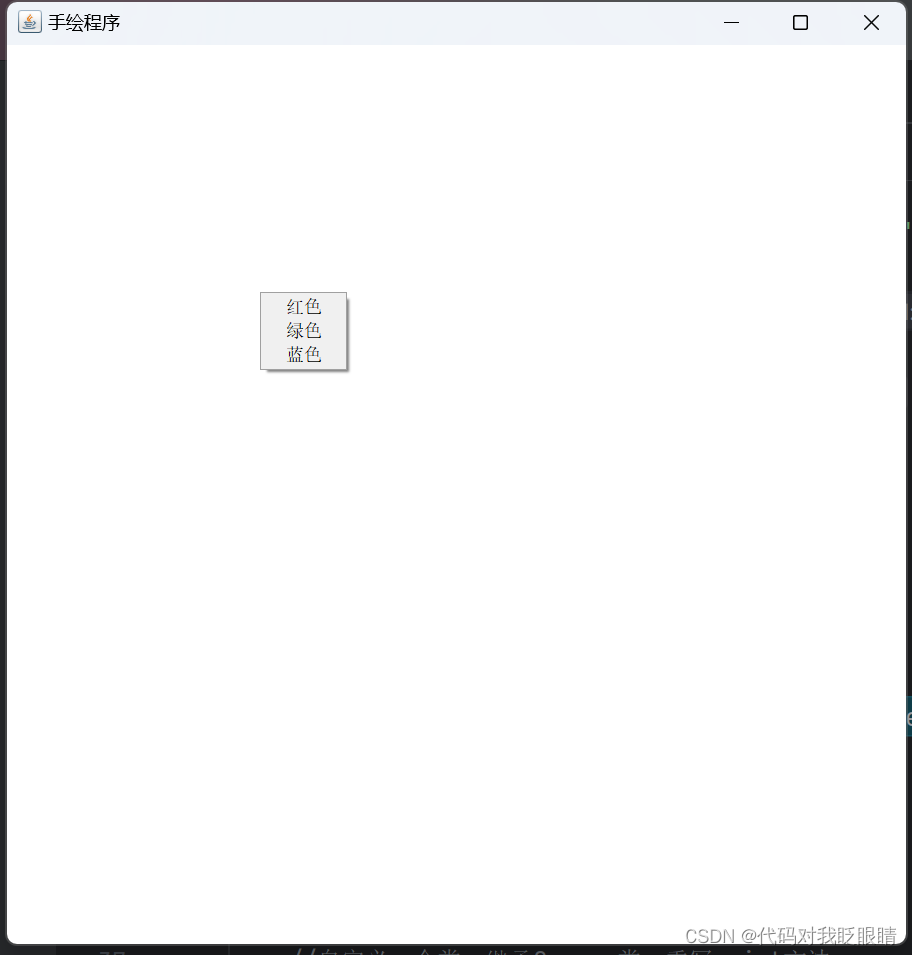
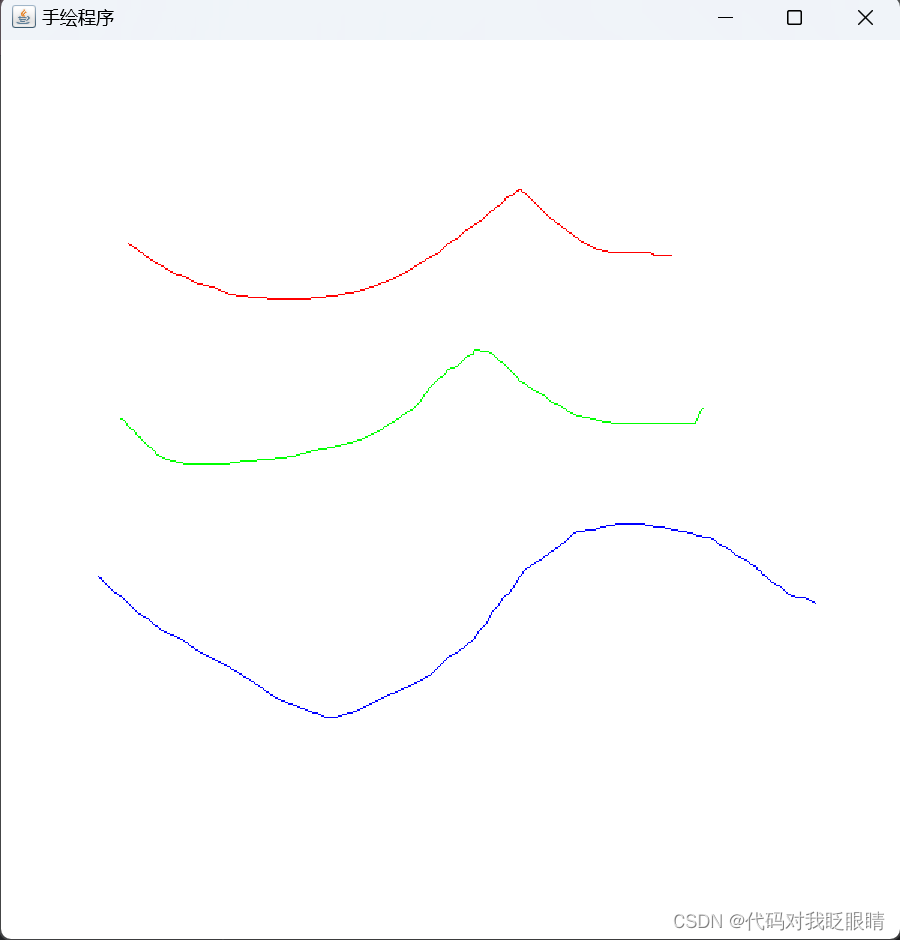
演示效果:
右键显示颜色选项


文章来源:https://blog.csdn.net/m0_73756108/article/details/135161715
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:veading@qq.com进行投诉反馈,一经查实,立即删除!